webstorm自定义文件模板(Vue + Scss)-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
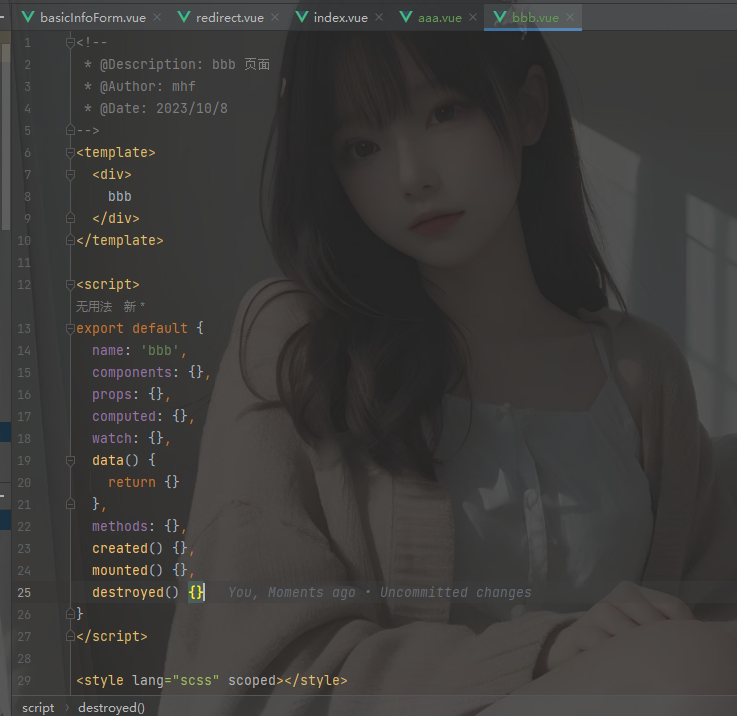
最终效果如下

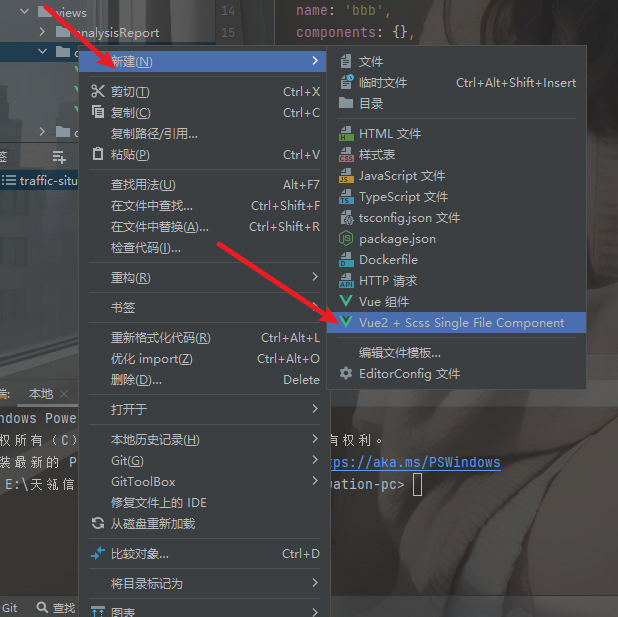
具体配置如下

新增文件代码如下
<!--
* @Description: ${COMPONENT_NAME} 页面
* @Author: mhf
* @Date: ${DATE}
-->
<template>
<div>
${COMPONENT_NAME}
</div>
</template>
<script>
export default {
name: "${COMPONENT_NAME}",
components: {},
props: {},
computed: {},
watch: {},
data() {
return {};
},
methods: {},
created() {},
mounted() {},
destroyed() {}
};
</script>
<style lang="scss" scoped></style>
当然webstorm里也提供了很多内置变量可自行使用 变量如下不想用的请忽略
在文件模板中您可以使用文本、代码、注释和预定义变量。 以下提供了预定义变量的列表。 当您在模板中使用这些变量时它们稍后会在编辑器中扩展为相应的值。 您也可以指定自定义变量。 自定义变量使用以下格式${VARIABLE_NAME}其中 VARIABLE_NAME是变量的名称例如${MY_CUSTOM_FUNCTION_NAME} 。 在 IDE 创建包含自定义变量的新文件之前您会看到一个对话框您可以在其中定义模板中自定义变量的值。 通过使用 #parse 指令可以包括 包含 标签页中的模板。 要包含模板请在引号中将模板的全名指定为形参例如#parse("File Header")。
预定义变量列表
${DATE}
当前系统日期
${DAY}
当前月份的日期
${DAY_NAME_SHORT}
当前日期名称的前 3 个字母例如Mon、Tue 等
${DAY_NAME_FULL}
当前日期的全名Monday、Tuesday 等
${DIR_PATH}
新文件的目录路径相对于项目根目录
${DS}
美元符号 $。 此变量用于转义美元字符因此不会将其视为模板变量的前缀。
${FILE_NAME}
新文件名称
${HOUR}
当前小时
${MINUTE}
当前分钟
${SECOND}
当前秒
${MONTH}
当前月份
${MONTH_NAME_SHORT}
当前月份名称的前 3 个字母Jan、Feb 等。
${MONTH_NAME_FULL}
当前月份的全名January、February 等。
${NAME}
新实体的名称文件、类型、接口等
${ORGANIZATION_NAME}
在项目设置中指定的组织名称
${PRODUCT_NAME}
IDE 名称
${PROJECT_NAME}
当前项目名称
${TIME}
当前系统时间
${USER}
当前用户的系统登录名
${YEAR}
当前年度
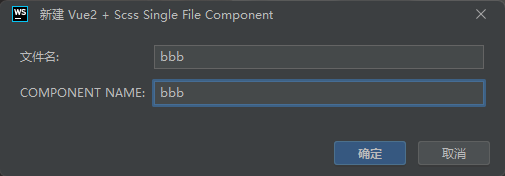
最后保存并且新建一个文件

填写文件名和自定义变量名称