css加载会造成阻塞吗?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
之前面试今日头条的时候今日头条面试官问我js执行会阻塞DOM树的解析和渲染那么css加载会阻塞DOM树的解析和渲染吗所以接下来我就来对css加载对DOM树的解析和渲染做一个测试。
A.设置网络加载速度
为了完成本次测试先来科普一下如何利用chrome来设置下载速度
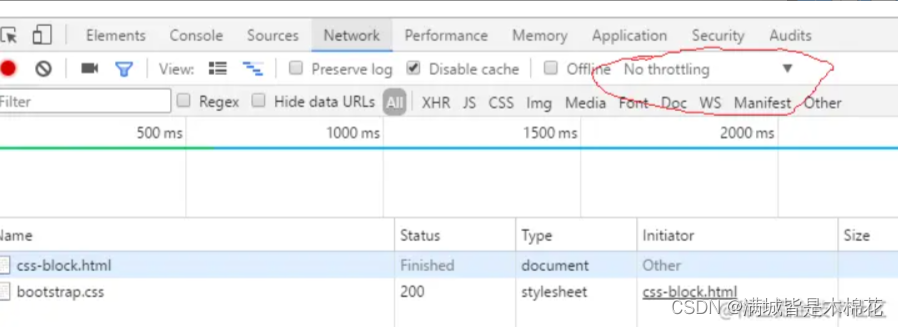
- 打开chrome控制台(按下F12),可以看到下图重点在我画红圈的地方

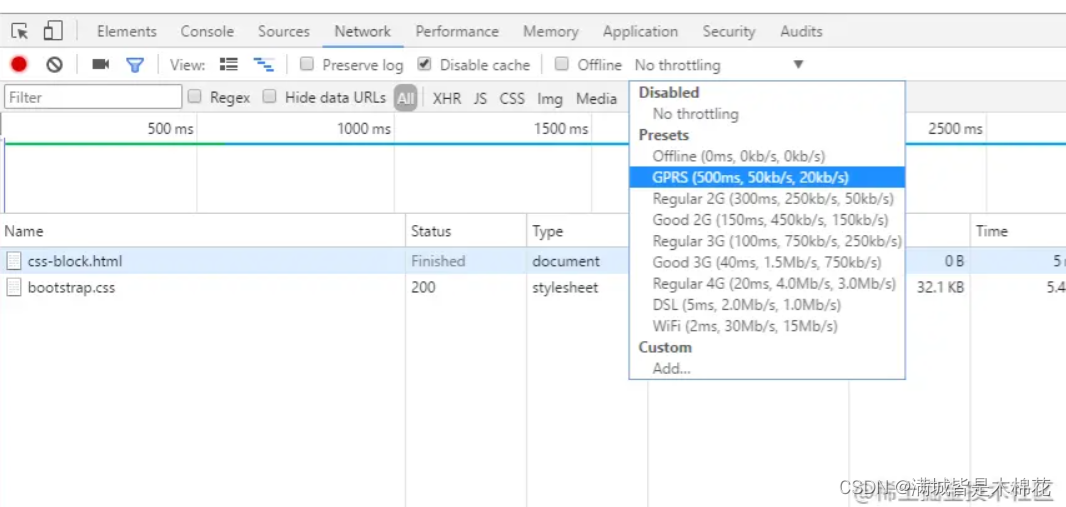
2.点击我画红圈的地方(No throttling),会看到下图,我们选择GPRS这个选项

3.这样我们对资源的下载速度上限就会被限制成20kb/s好那接下来就进入我们的正题
B.css加载会阻塞DOM树的解析渲染吗
用代码说话
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>假设 css加载会阻塞DOM树解析和渲染
假设结果: 在bootstrap.css还没加载完之前下面的内容不会被解析渲染那么我们一开始看到的应该是白屏h1不会显示出来。并且此时console.log的结果应该是一个空数组。
1.css会阻塞DOM树解析
我们观察结果会发现
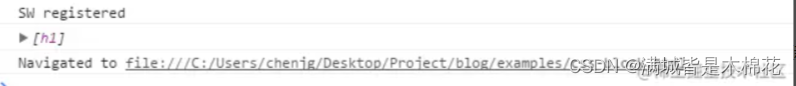
当css还没加载完成的时候h1并没有显示但是此时控制台输出如下

可以得知此时DOM树至少已经解析完成到了h1那里而此时css还没加载完成也就说明css并不会阻塞DOM树的解析。
2.css加载会阻塞DOM树渲染
由上图我们也可以看到当css还没加载出来的时候页面显示白屏直到css加载完成之后红色字体才显示出来也就是说下面的内容虽然解析了但是并没有被渲染出来。所以css加载会阻塞DOM树渲染。
3.个人对这种机制的评价
其实我觉得这可能也是浏览器的一种优化机制。因为你加载css的时候可能会修改下面DOM节点的样式如果css加载不阻塞DOM树渲染的话那么当css加载完之后DOM树可能又得重新重绘或者回流了这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完把可以做的工作做完然后等你css加载完之后在根据最终的样式来渲染DOM树这种做法性能方面确实会比较好一点。
3.css加载会阻塞js运行吗
由上面的推论我们可以得出css加载不会阻塞DOM树解析但是会阻塞DOM树渲染。那么css加载会不会阻塞js执行呢?
同样通过代码来验证.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>假设: css加载会阻塞后面的js运行
预期结果: 在link后面的js代码应该要在css加载完成后才会运行
实际结果
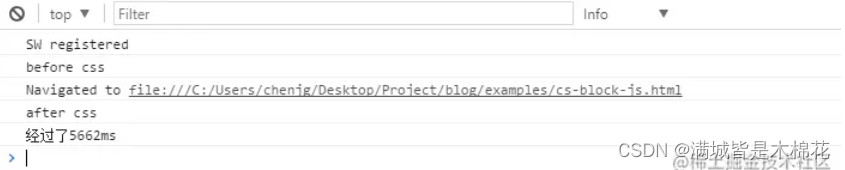
我们可以看出位于css加载语句前的那个js代码先执行了但是位于css加载语句后面的代码迟迟没有执行直到css加载完成后它才执行。这也就说明了css加载会阻塞后面的js语句的执行。详细结果看下图(css加载用了5600+ms):

4.结论
由上所述我们可以得出以下结论:
- css加载不会阻塞DOM树的解析
- css加载会阻塞DOM树的渲染
- css加载会阻塞后面js语句的执行、
因此为了避免让用户看到长时间的白屏时间我们应该尽可能的提高css加载速度
可以使用以下几种方法解决CSS加载速度的问题:
- 使用CDN(因为CDN会根据你的网络状况替你挑选最近的一个具有缓存内容的节点为你提供资源因此可以减少加载时间)
- 对css进行压缩(可以用很多打包工具比如webpack,gulp等也可以通过开启gzip压缩)
- 合理的使用缓存(设置cache-control,expires,以及E-tag都是不错的不过要注意一个问题就是文件更新后你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号)
- 减少http请求数将多个css文件合并或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存)

