低代码开发重要工具:JVS列表页与表单配置全解析
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
在JVS低代码开发平台中,操作页面与数据模型之间关系是非常紧密的,一个简单列表页、表单的交互,这个过程我们可以大致分为几个步骤:
页面与数据模型的说明
创建目录
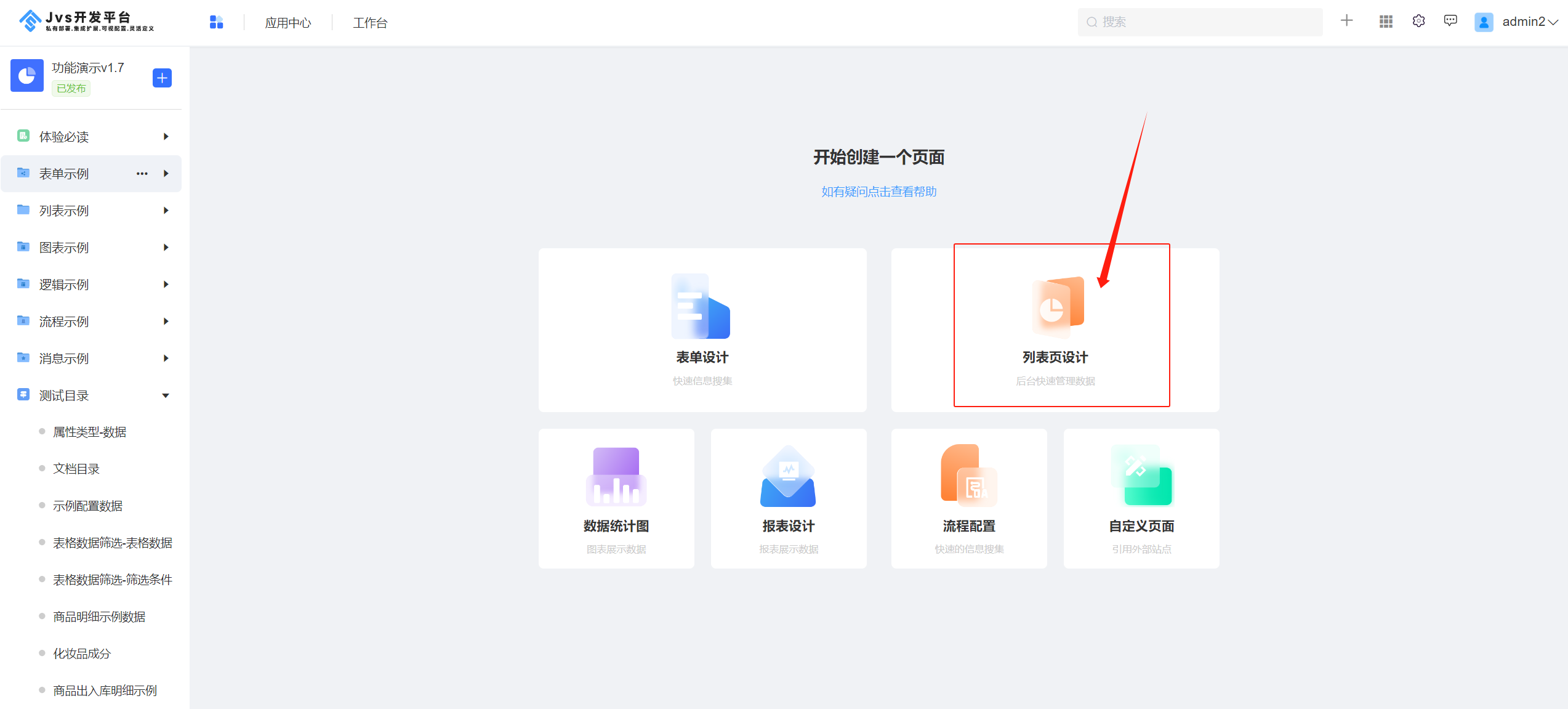
1、创建列表页

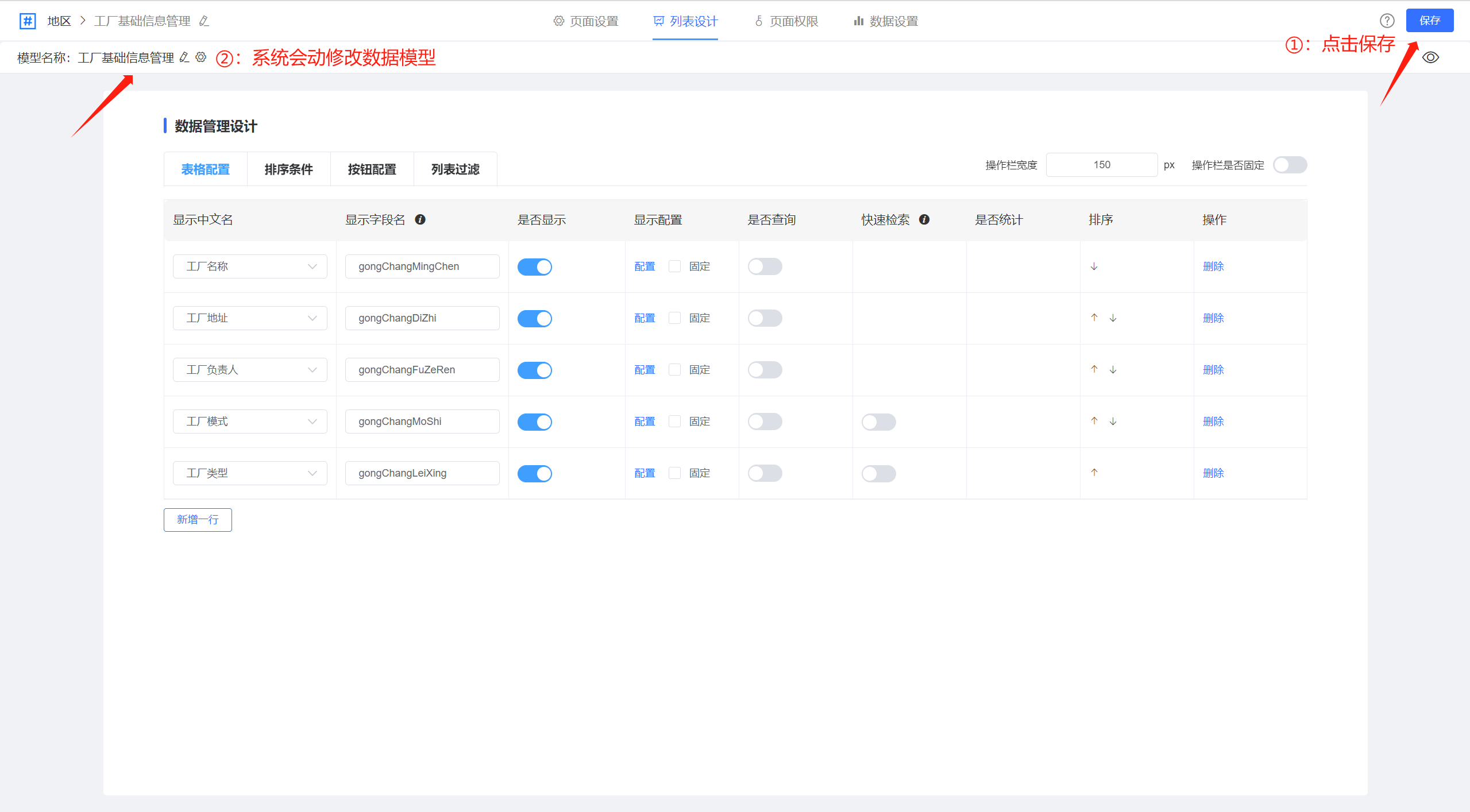
2、列表页配置
- 设置列表页的字段,保存(系统会自动创建对应的数据模型)
- 刷新预览列表页配置的效果
- 设置列表新增按钮触发表单(系统会自动跳转到表单配置界面)
3、表单配置
- 设置表单基本信息
- 设置表单中需要的组件
- 绑定表单组件和数据模型字段(系统会自动关联对应的数据模型,只需要选择组件和字段的绑定关系)
- 设置表单展示的样式
4、预览表单配置效果(尝试数据录入)
关于模型的说明,用户在创建/修改列表页(表单),点击保存时,系统会自动校验页面的字段与模型字段是否匹配,如果不匹配,模型会动态的对底层数据结构进行修改,以实现动态匹配业务需求的目标。

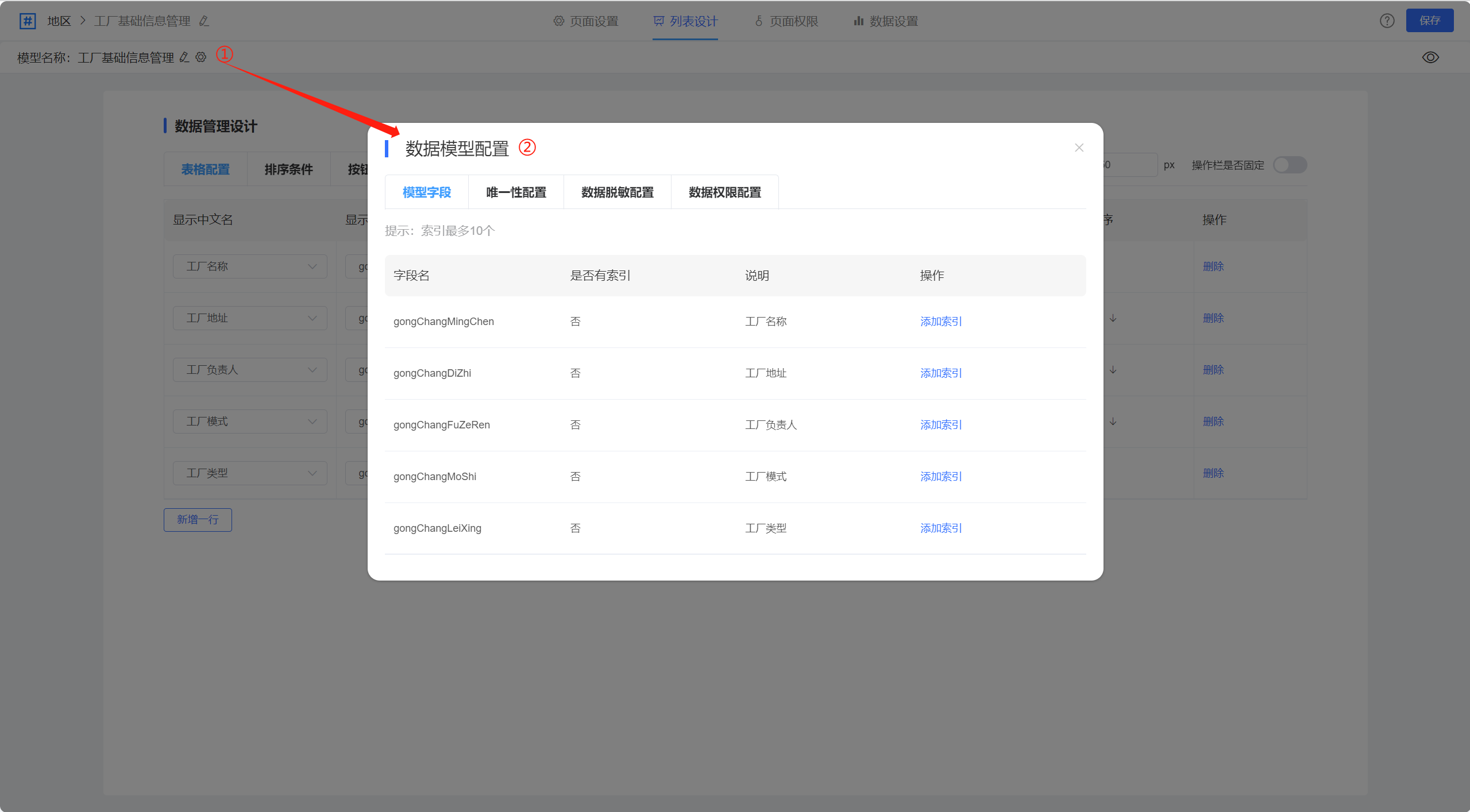
其中,我们可以预览数据模型的实际效果,点击
①设置按钮,系统自动弹出
②数据模型界面
如下图所示,这里就是展示的列表页对应数据模型的具体字段

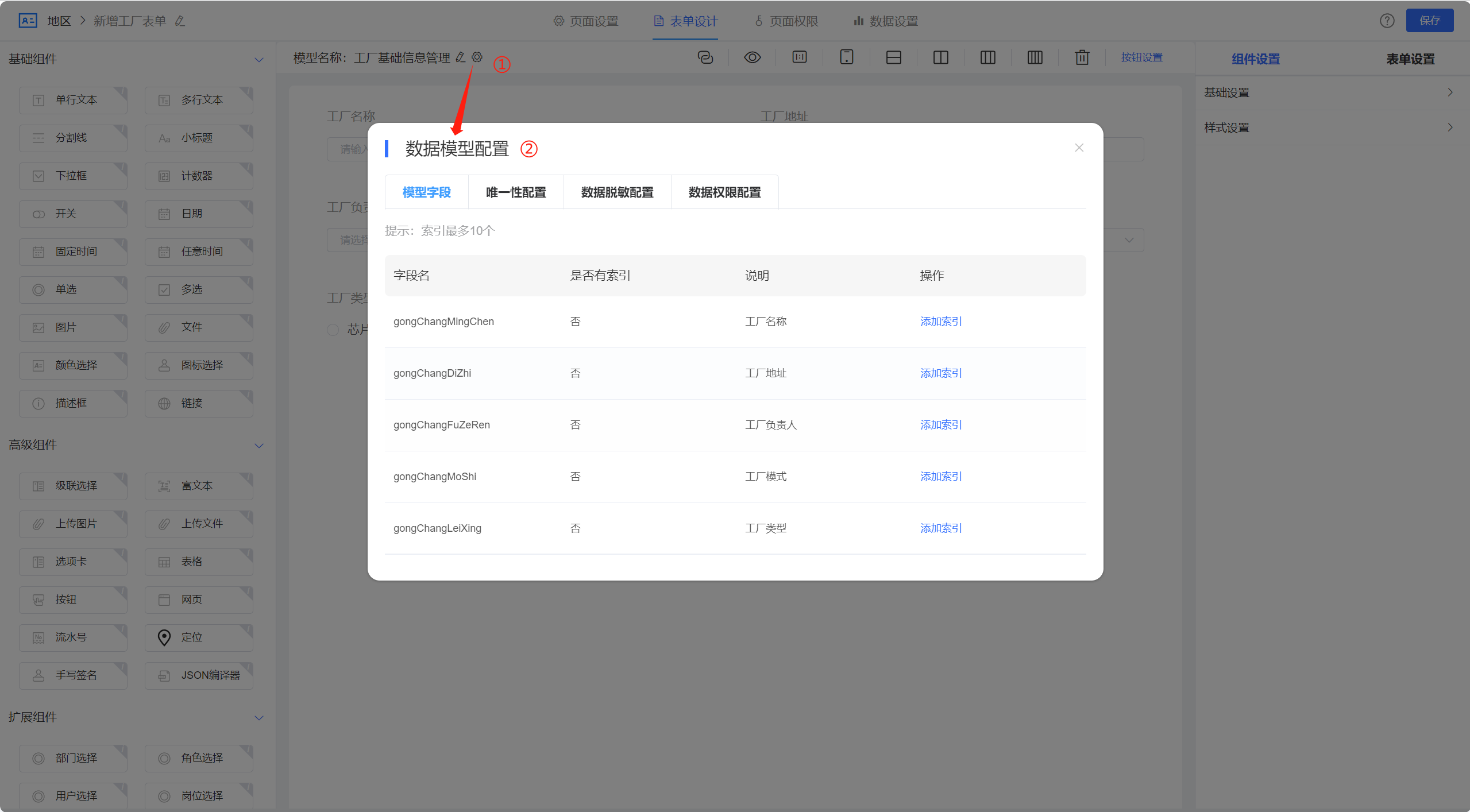
当然在表单中,也是可以看到对应的数据模型的,如下图所示:

列表页字段打开表单配置
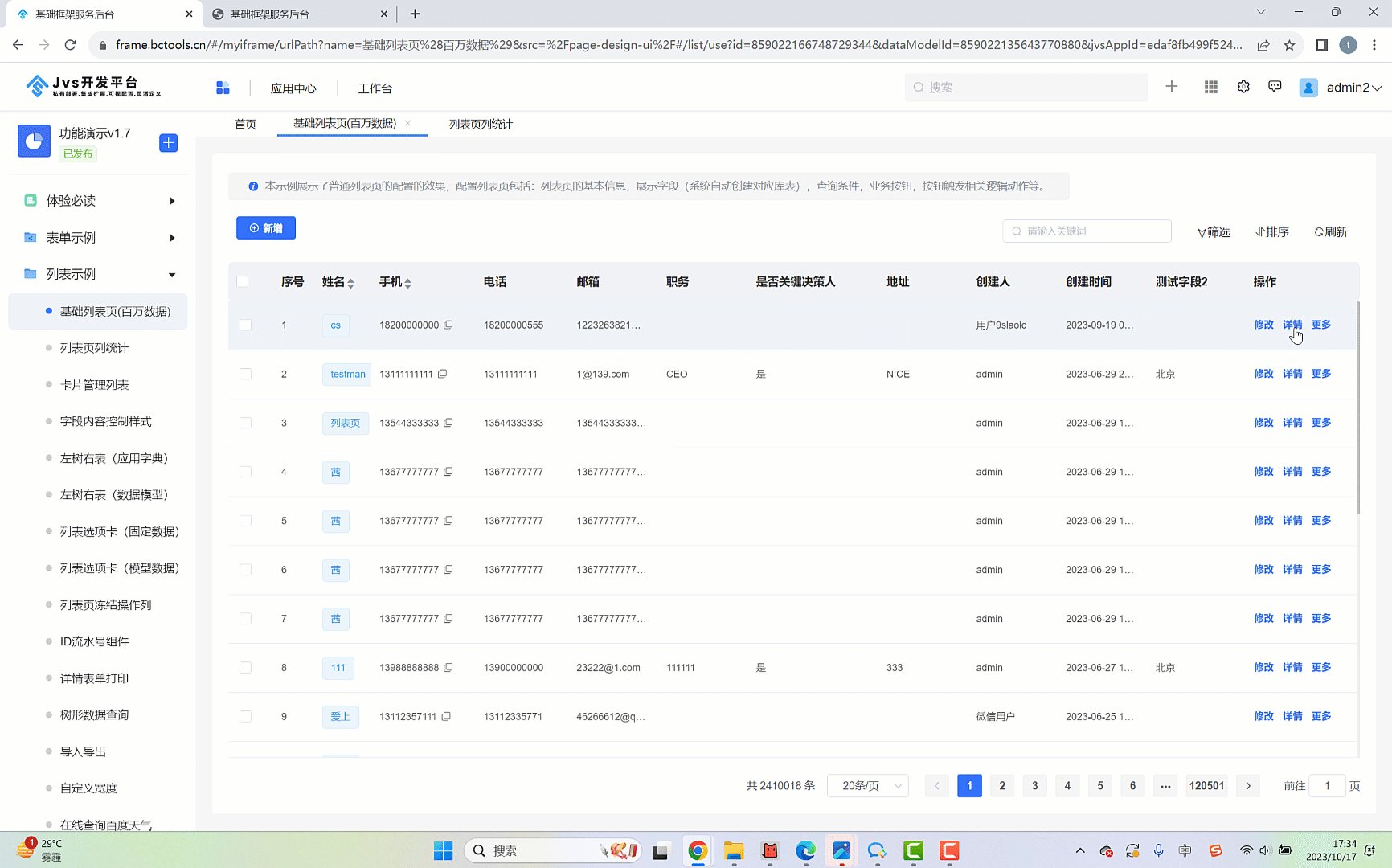
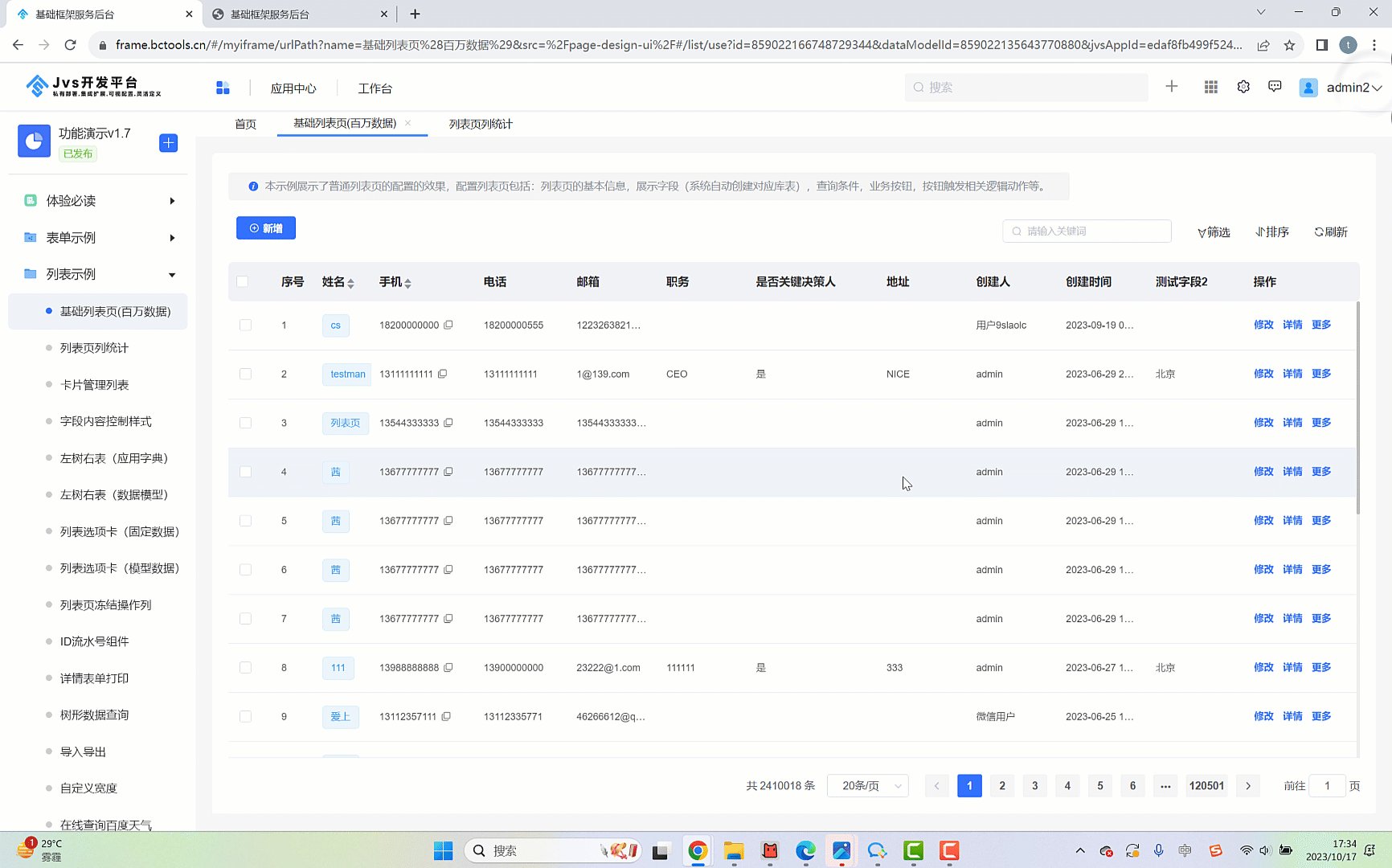
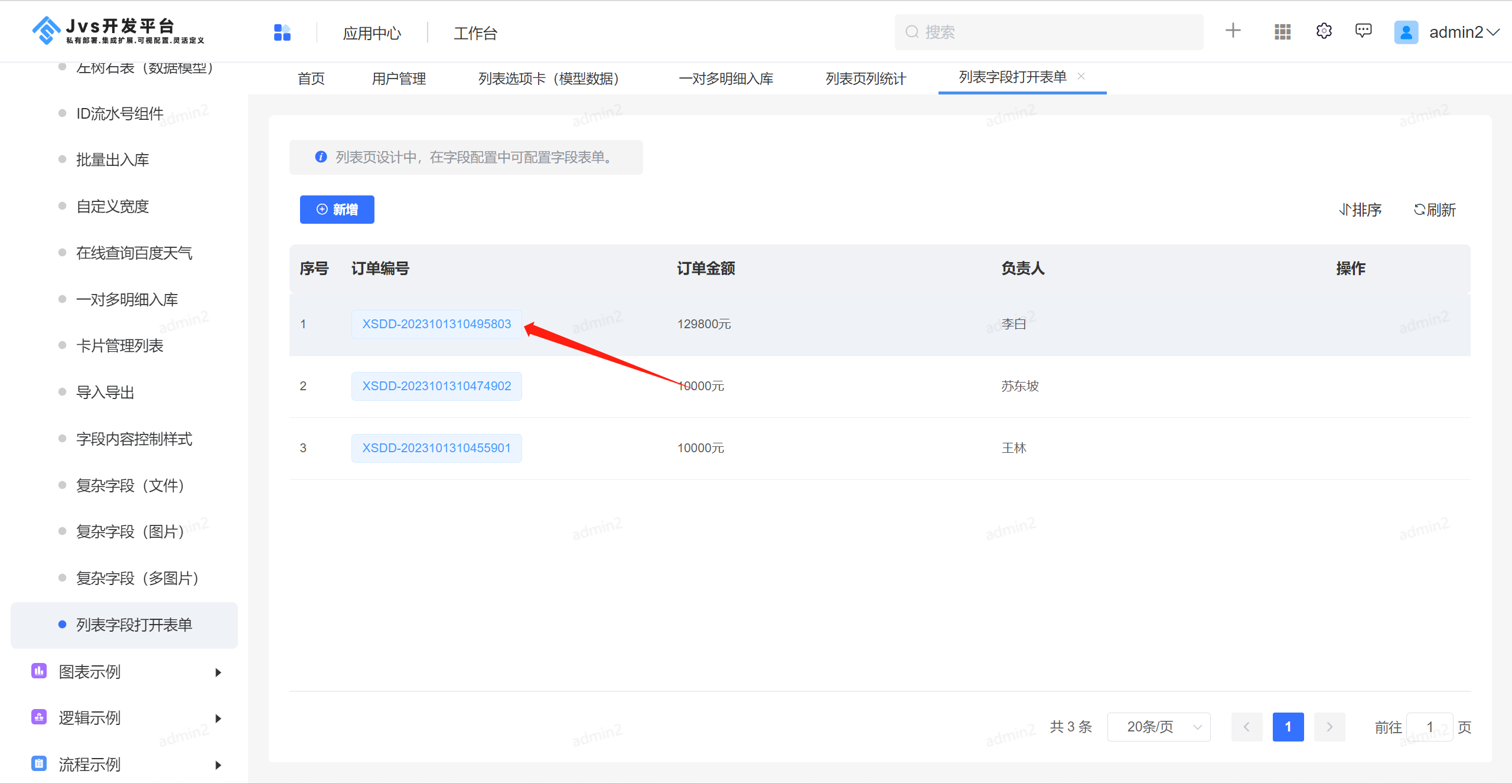
在列表也中,为了让用户体验更加便捷,往往希望在点击字段内容时,直接触发表单,JVS也提供了类似的功能,如下图所示:

上图展示了两种方式触发表单,一种是在操作列中,通过按钮触发,另外一种方式在数据展示内容上点击触发弹出表单。
那么接下来我们来看下具体第二种通过内容触发的配置方式。
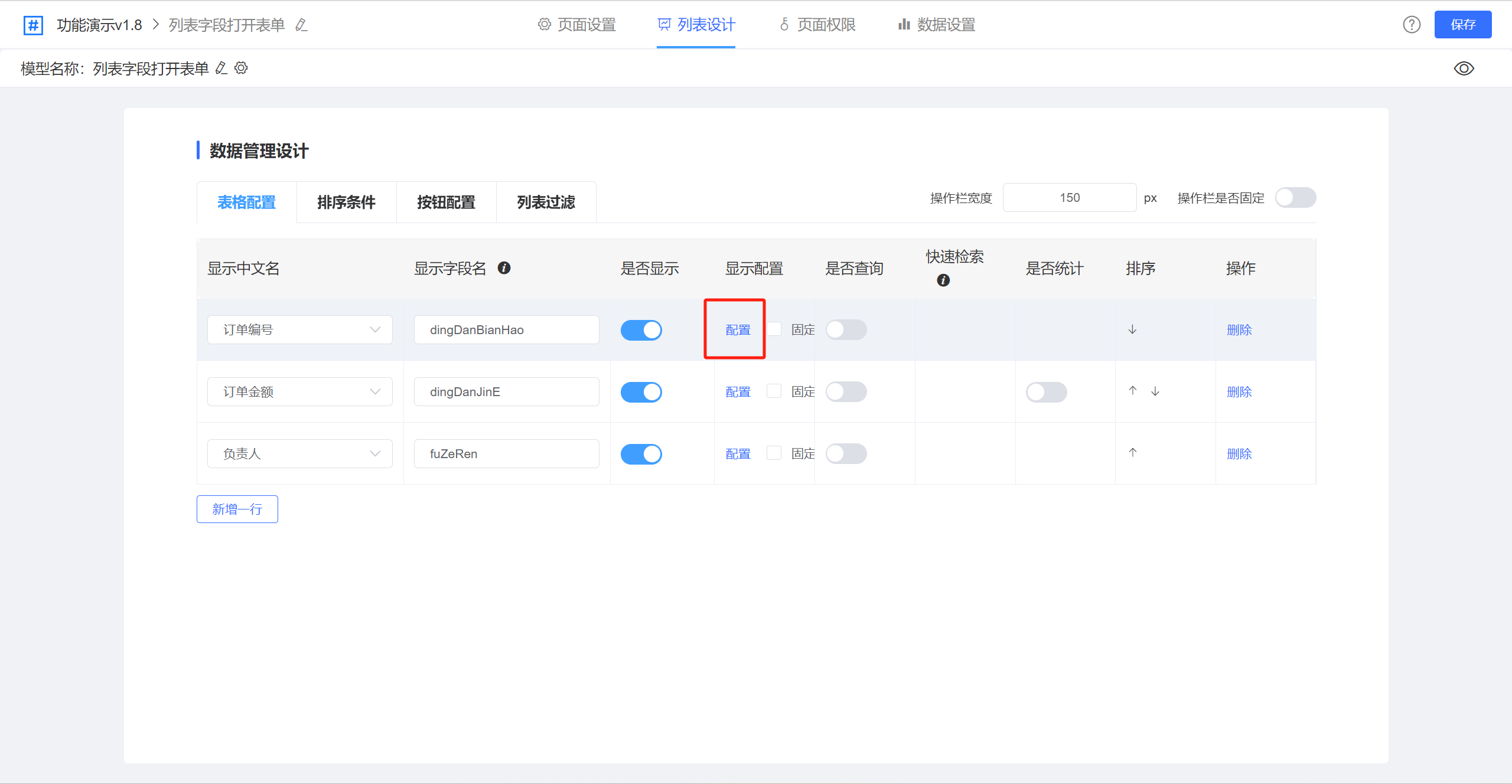
进入列表页设计界面中,在字段配置可配置点击列表中字段打开表单。
进入列表设计页面-表格配置列,点击需要打开表单的字段所在行的显示配置【配置】。

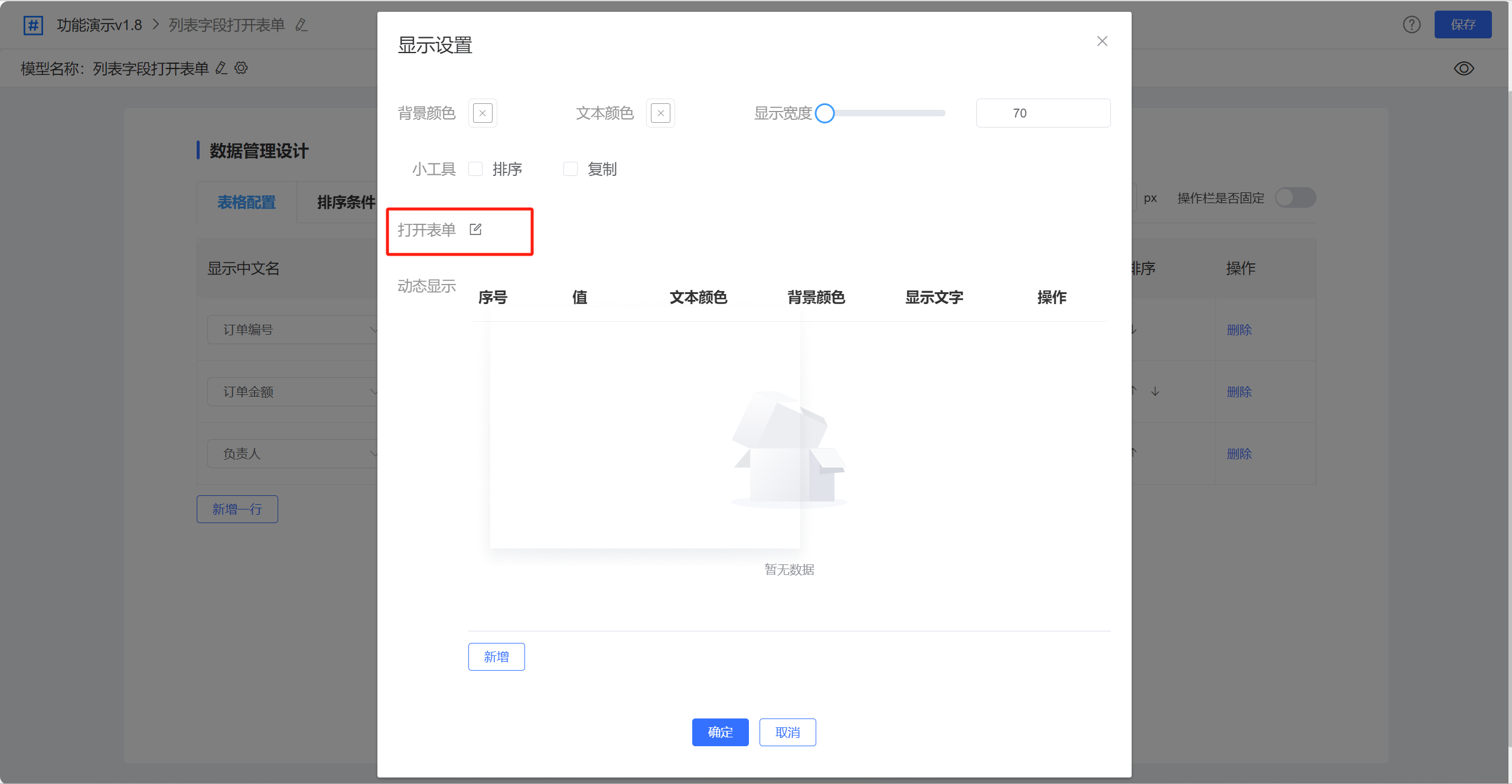
点击打开表单配置,这里表示通过这个字段的内容点击后,会触发的表单

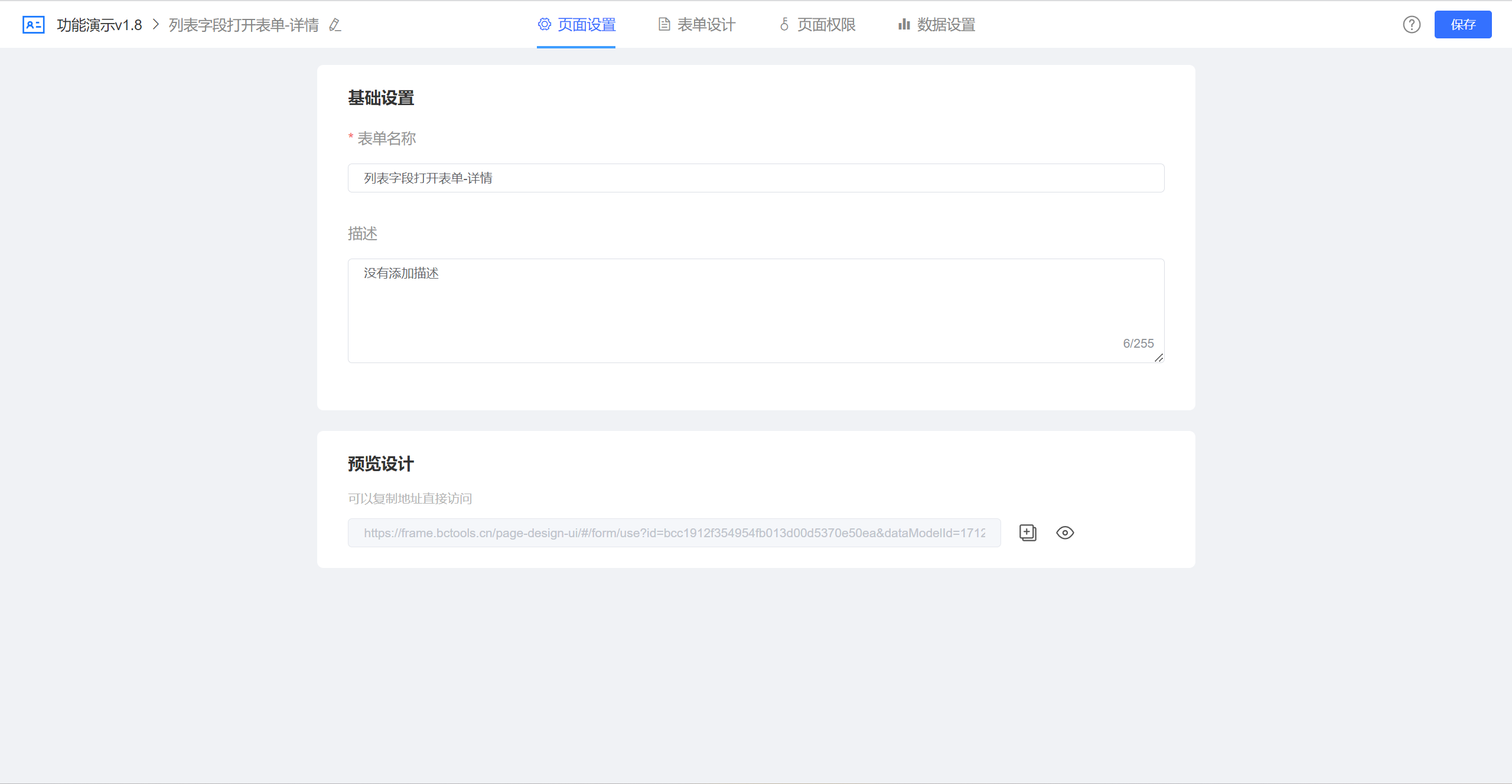
系统会自动进入触发的表单设计界面,如下图所示

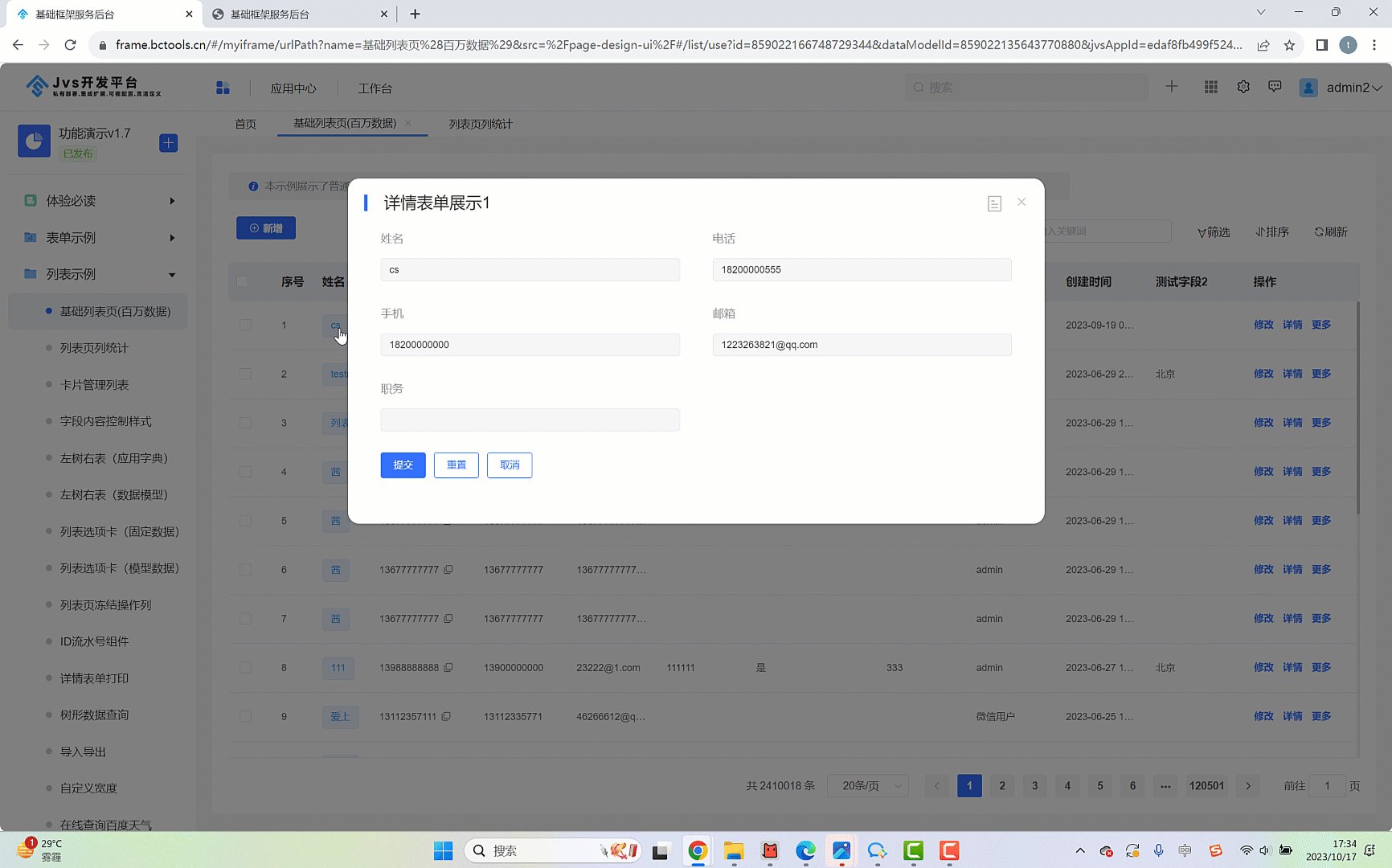
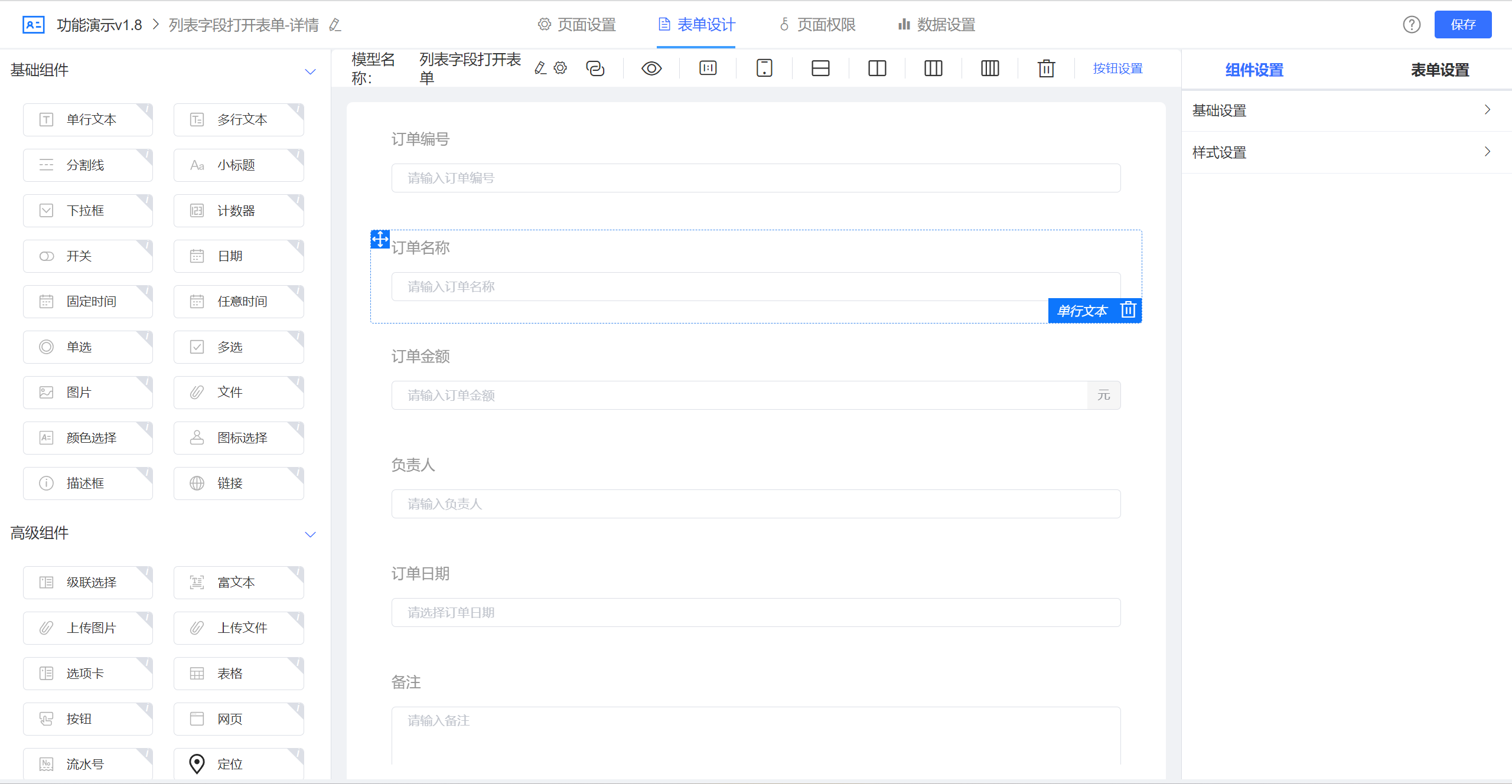
那么根据具体的业务要求,设计对应的表单,如下图所示

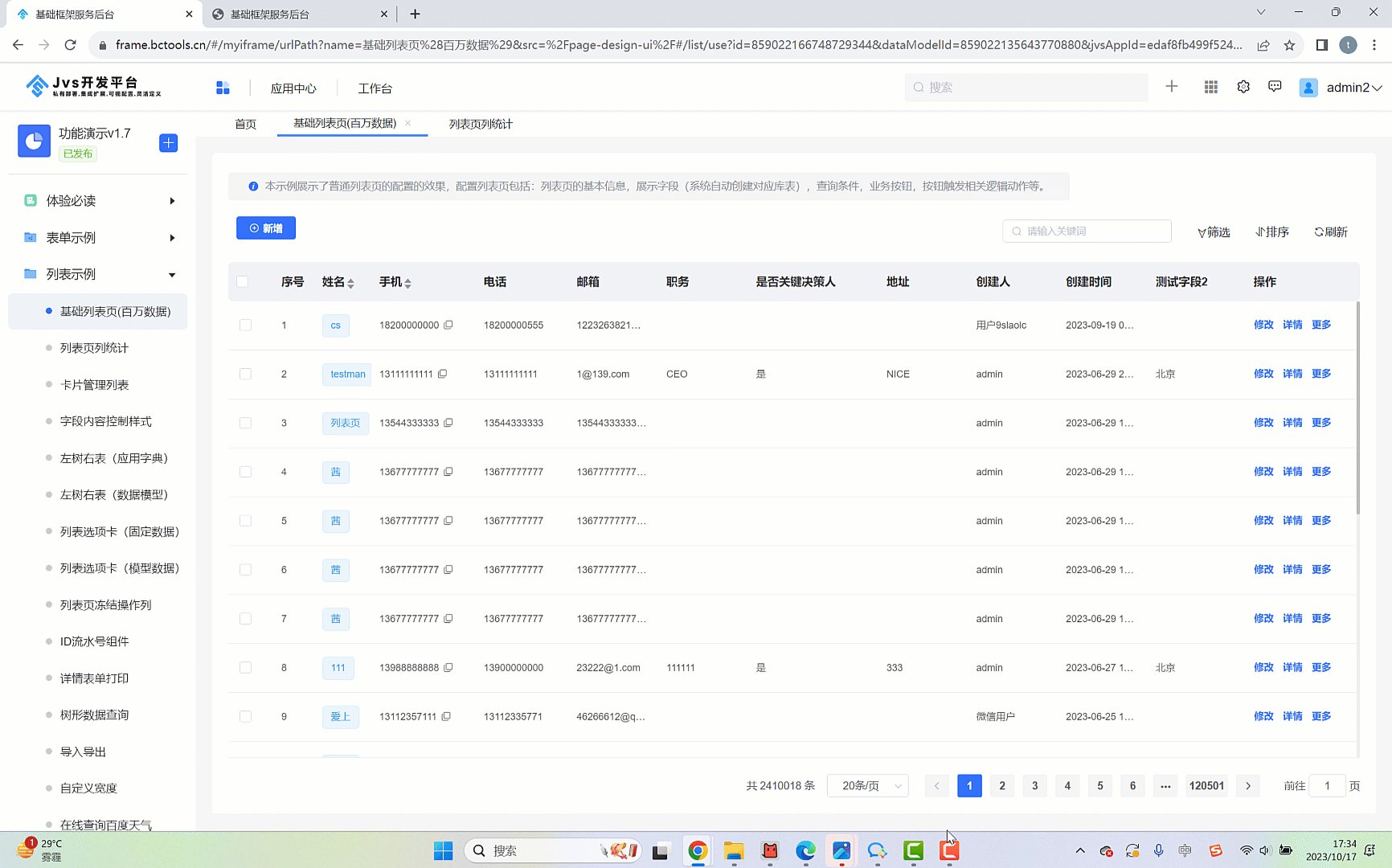
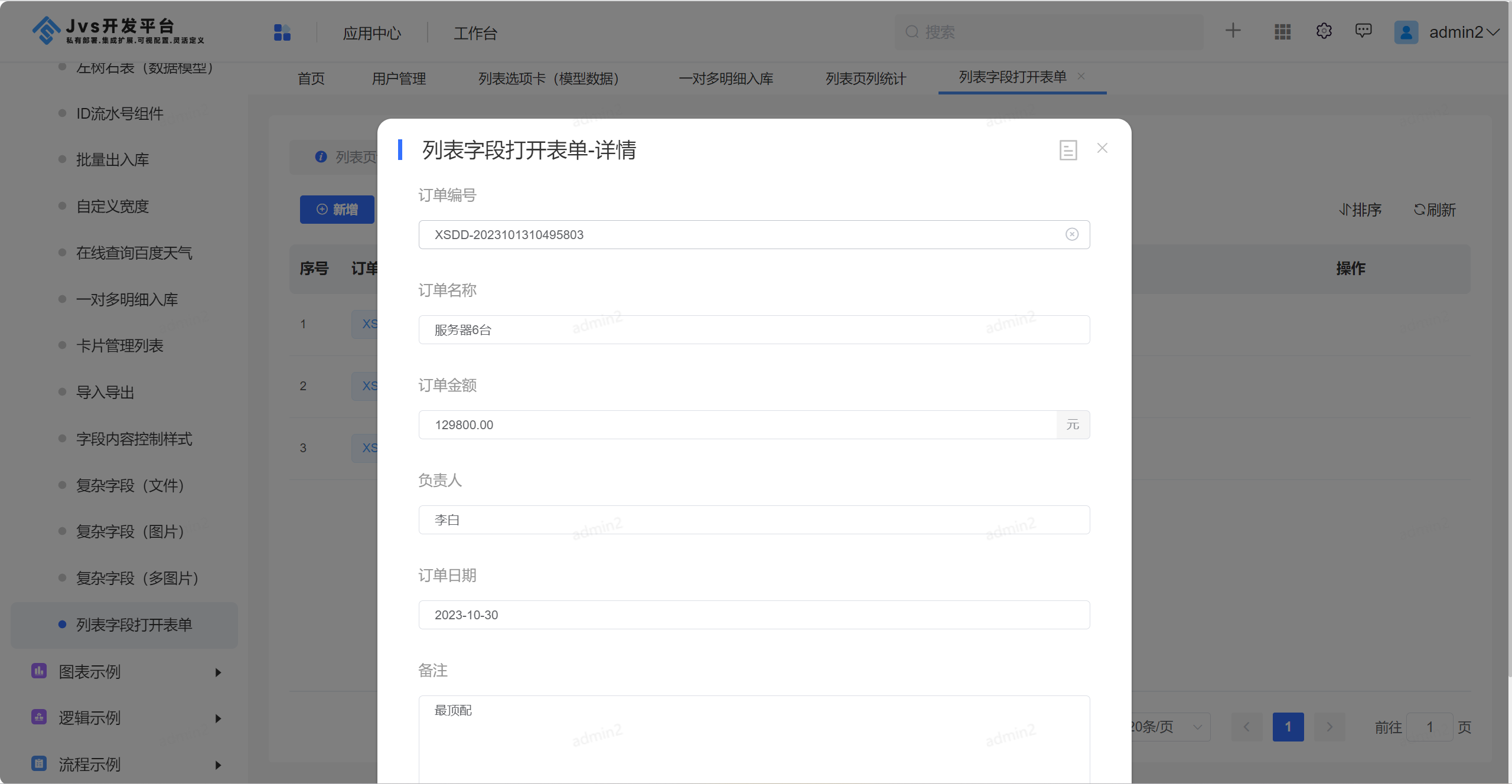
保存设计和配置,查看效果如下图


在线配置地址:https://frame.bctools.cn/
开源地址:https://gitee.com/software-minister/jvs
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

