【手撕面试题】HTML+CSS(高频知识点四)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
每天10道题100天后搞定所有前端面试的高频知识点加油在看文章的同时希望不要直接看答案先思考一下自己会不会如果会自己的答案是什么想过之后再与答案比对是不是会更好一点当然如果你有比我更好的答案欢迎评论区留言一起探讨技术之美。
面试官请你谈一下自适应(适配)的方案
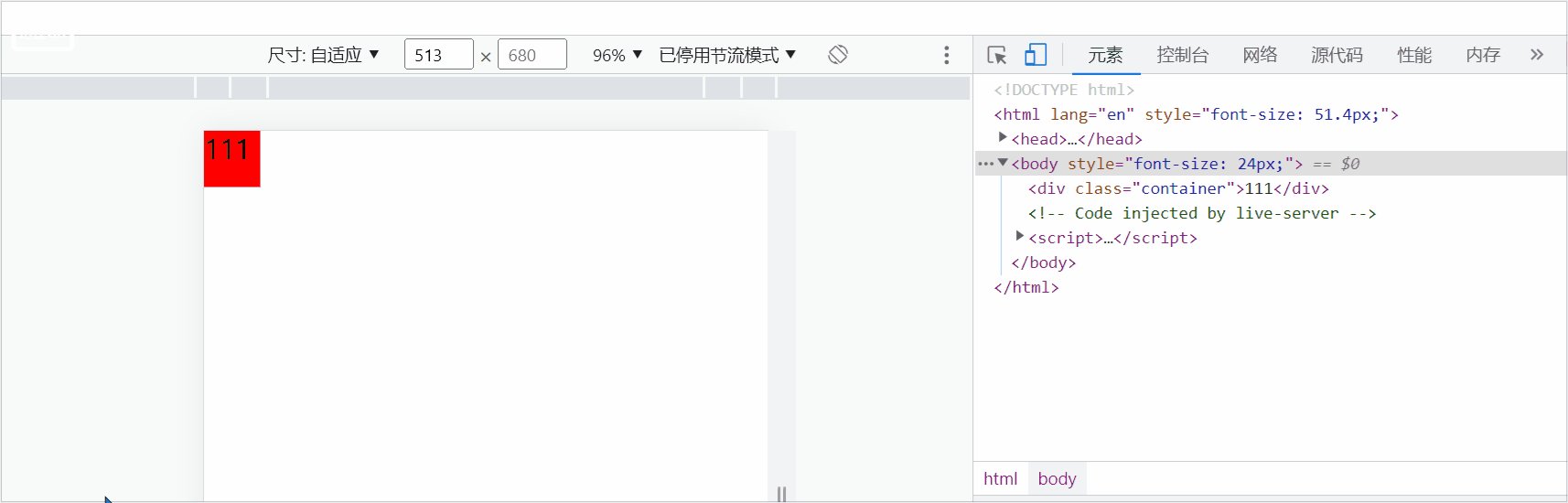
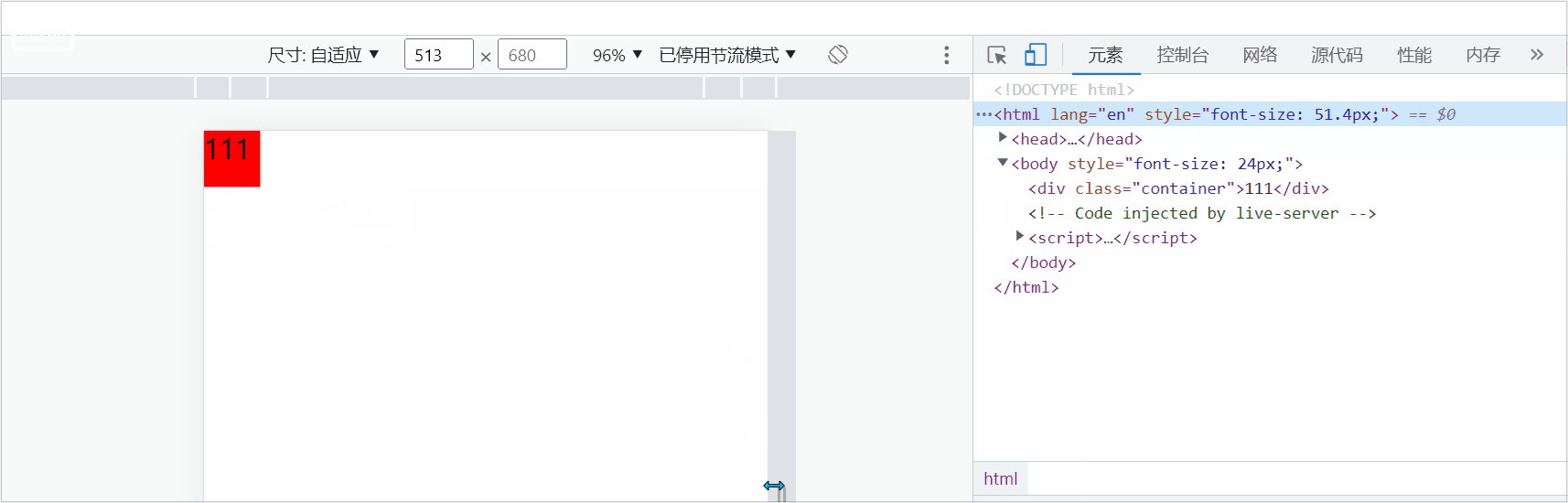
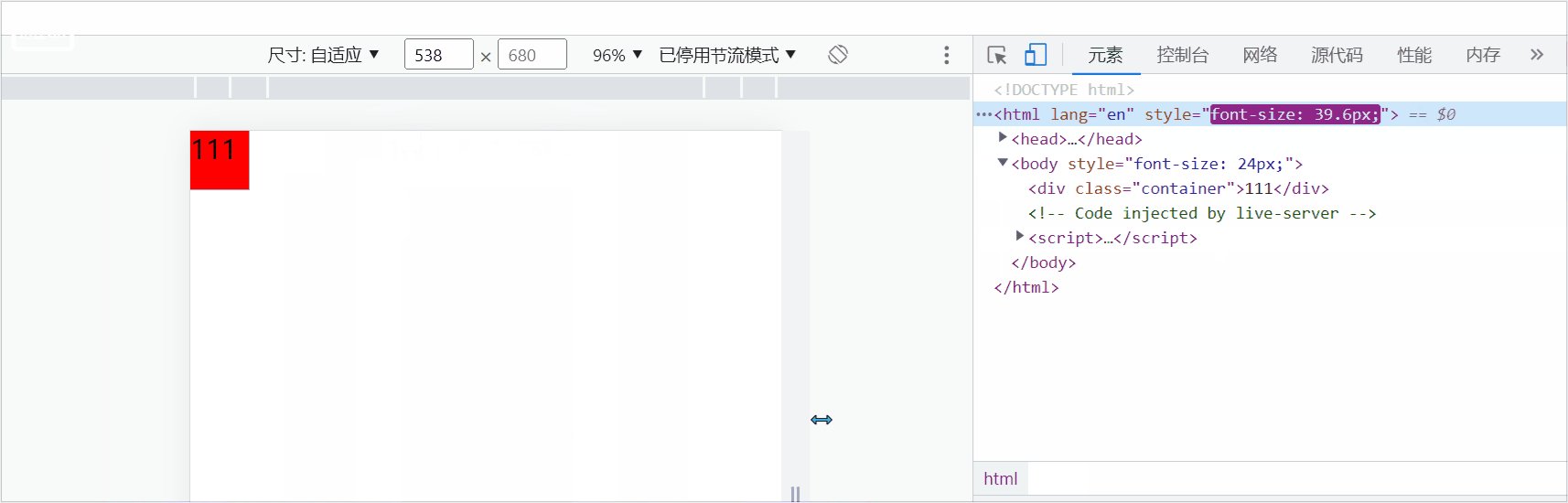
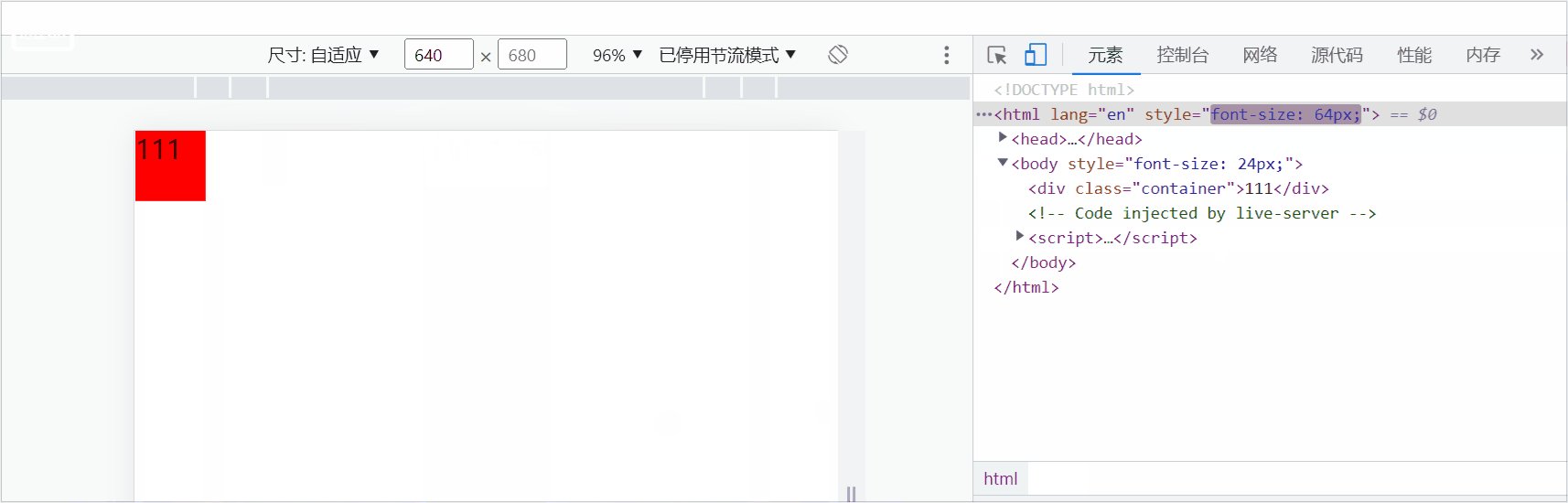
我呃~好的解决自适应问题可以采用 “ 淘宝无限适配 + 布局单位使用rem ” 适配所需的js还有说明文档淘宝的github网址整出代码如下
<style>
*{margin: 0;padding: 0;}
html{
height: 37.5px;
}
.container{
width: 1rem;
height: 1rem;
background-color: #f00;
}
</style>
<script src="../index.js"></script>
<body>
<div class="container">111</div>
</body>
面试官谈谈你对响应式的理解
我呃~好的通俗来讲在html+css中响应式意为一个URL可以响应多端简言之在不同的设备不同尺寸的情况下相同的url都能对其进行适配如何做整出代码如下
<style>
*{margin: 0;padding: 0;}
ul{
list-style: none;
}
ul li {
display: inline-block;
width: 100px;
background-color: #f00;
}
@media only screen and (max-width: 1000px){
ul li:last-child{
display: none;
}
}
@media only screen and (max-width: 800px){
ul li:nth-child(5){
display: none;
}
}
@media only screen and (max-width: 500px){
ul li:nth-child(4){
display: none;
}
}
</style>
<body>
<ul>
<li>首页</li>
<li>消息</li>
<li>题库</li>
<li>面试</li>
<li>内容</li>
<li>offer</li>
</ul>
</body>当然也可以给图片添加响应式整出代码如下
<style>
*{margin: 0;padding: 0;}
picture{
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
};
source {
width: 80%;
height: 80%;
object-fit: contain;
};
</style>
<body>
<picture>
<!-- 如果切换到不同设备上 -->
<source srcset="../7.jpeg" media="(min-width: 1000px)">
<source srcset="../004.jpeg" media="(min-width: 700px)">
<!-- 默认加载该图片 -->
<img src="../4.jpeg">
</picture>
</body>
面试官谈谈你对布局方案的理解
我呃~好的布局方案根据项目特点有以下选择
一、什么情况下采用响应式布局
数据不是特别多用户量不是特别大纯展示类的项目适合响应式布局
例如:公司的官网、专题页面
特别追求性能的项目不太适合响应式因为如果添加了很多的响应式就会造成加载速度变慢。
二、pc +移动端应该做什么样的布局方案
注意:访问量还可以或者比较大类似于淘宝网。
pc是一套会加入一点点响应式。
移动端是一套会使用自适应的布局方式。
三、pc的设计图
ui: 1980
笔记本电脑:1280
ui图的宽度和电脑的宽度不对应该怎么办?
1.把ui图进行等比缩放缩放成和电脑一样的尺寸2.换1980的电脑
四、移动端的设计图
宽度:750
因为750设计图/2就是375正好是iphone6的尺寸我们要把iphone6的尺寸做为基准点。
面试官什么是重排重绘如何减少重拍重绘
我呃~好的总结如下
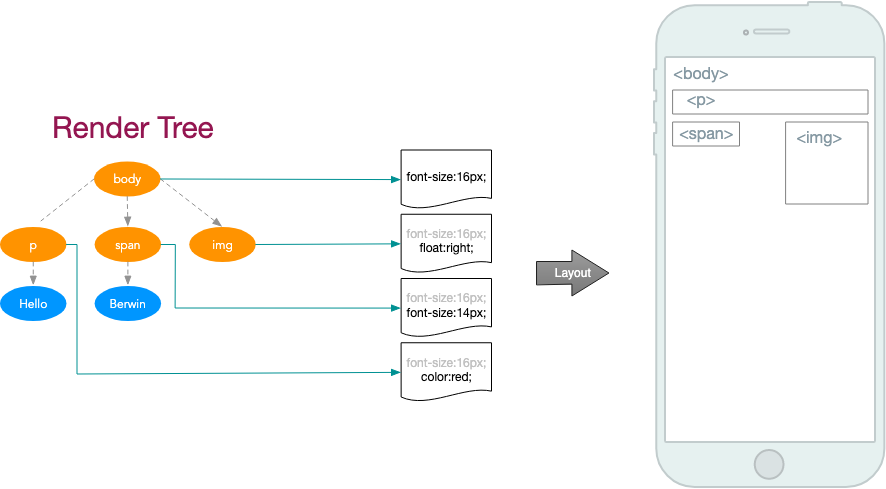
重排(Reflow)元素的位置发生变动时发生重排也叫回流。此时在关键渲染路径中的 Layout 阶段计算每一个元素在设备视口内的确切位置和大小。当一个元素位置发生变化时其父元素及其后边的元素位置都可能发生变化代价极高。
重绘(Repaint): 元素的样式发生变动但是位置没有改变。此时在关键渲染路径中的 Paint 阶段将渲染树中的每个节点转换成屏幕上的实际像素这一步通常称为绘制或栅格化。
另外重排必定会造成重绘。以下是避免过多重拍重绘的方法
1使用 DocumentFragment 进行 DOM 操作不过现在原生操作很少也基本上用不到
2CSS 样式尽量批量修改
3避免使用 table 布局
4为元素提前设置好高宽不因多次渲染改变位置
面试官css 动画与 js 动画哪个性能更好
我呃~我对这两者的看法以及优缺点总结如下
CSS3 的动画
1.在性能上会稍微好一些浏览器会对 CSS3 的动画做一些优化比如专门新建一个图层用来跑动画
2.代码相对简单
3.在动画控制上不够灵活
4.兼容性不好
5.部分动画功能无法实现如滚动动画视差滚动等
JavaScript 的动画
弥补了 css 缺点控制能力很强可以单帧的控制、变换同时写得好完全可以兼容 IE6并且功能强大。
总结 对于一些复杂控制的动画使用 javascript 会比较好。而在实现一些小的交互动效的时候可以多考虑 CSS。
面试官为什么会发生样式抖动
我呃~因为没有指定元素具体高度和宽度,比如数据还没有加载进来时元素高度是 100px(假设这里是 100px),数据加载进来后,因为有了数据,然后元素被撑大,所有出现了抖动。
面试官你做前端有多少时间花在写 css 上
我呃~如果说是开发阶段我会用 20%-30% 的时间写 CSS。但是如果项目是采用某种组件库的时候比如UI 设计时遵循了 element-ui 的规范而开发使用的 UI 框架为 element-ui因此大多数的界面并不需要写大量的 CSS因为预设样式已足够使用。
面试官介绍 CSS 隐藏页面中某个元素的几种方法
我呃~好的隐藏元素的方法有如下几种
display: none; 通过 CSS 操控 display移出文档流。
opacity: 0; 透明度为 0仍在文档流中当作用于其上的事件(如点击)仍有效。
visibility: hidden; 透明度为 0仍在文档流中但作用于其上的事件(如点击)无效这也是 visibility:hidden 与 opacity: 0 的区别。
content-visibility; 移出文档流但是再次显示时消耗性能低。
position: absolute;top: -9000px;left: -9000px; 绝对定位于当前页面的不可见位置。
font-size: 0; 字体大小设置为 0
面试官CSS 如何设置一行或多行超出显示省略号
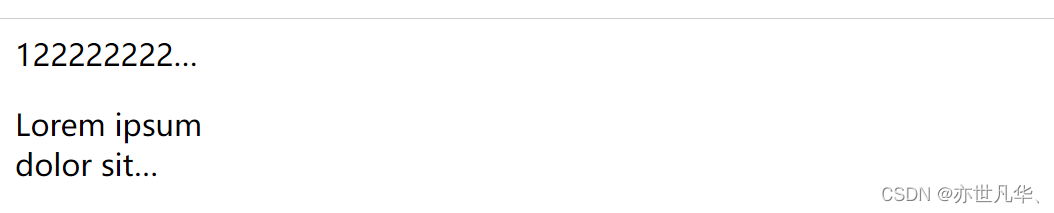
我呃~好的整出代码如下
<style>
div{
width: 100px;
/* 使用如下来设置一行行超出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 来设置多行超出显示省略号 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>
面试官flex 布局中 order 有何作用
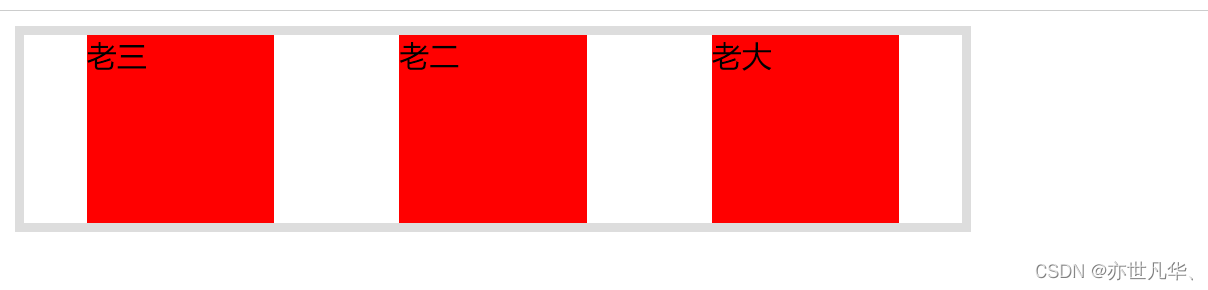
我呃~order 属性定义 Flex 布局中子元素的排列顺序数值越小排列越靠前默认为 0。整出代码如下
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>