从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
往期
从0到1完成一个Vue后台管理项目二、使用element-ui
从0到1完成一个Vue后台管理项目三、使用SCSS/LESS安装图标库
从0到1完成一个Vue后台管理项目四、引入axios、配置路由
从0到1完成一个Vue后台管理项目五、登录页表单校验的使用和封装
mock
我们现在要请求接口了那么如果我们不会后端技术不会写接口的话我们就可以去mock一些假的数据
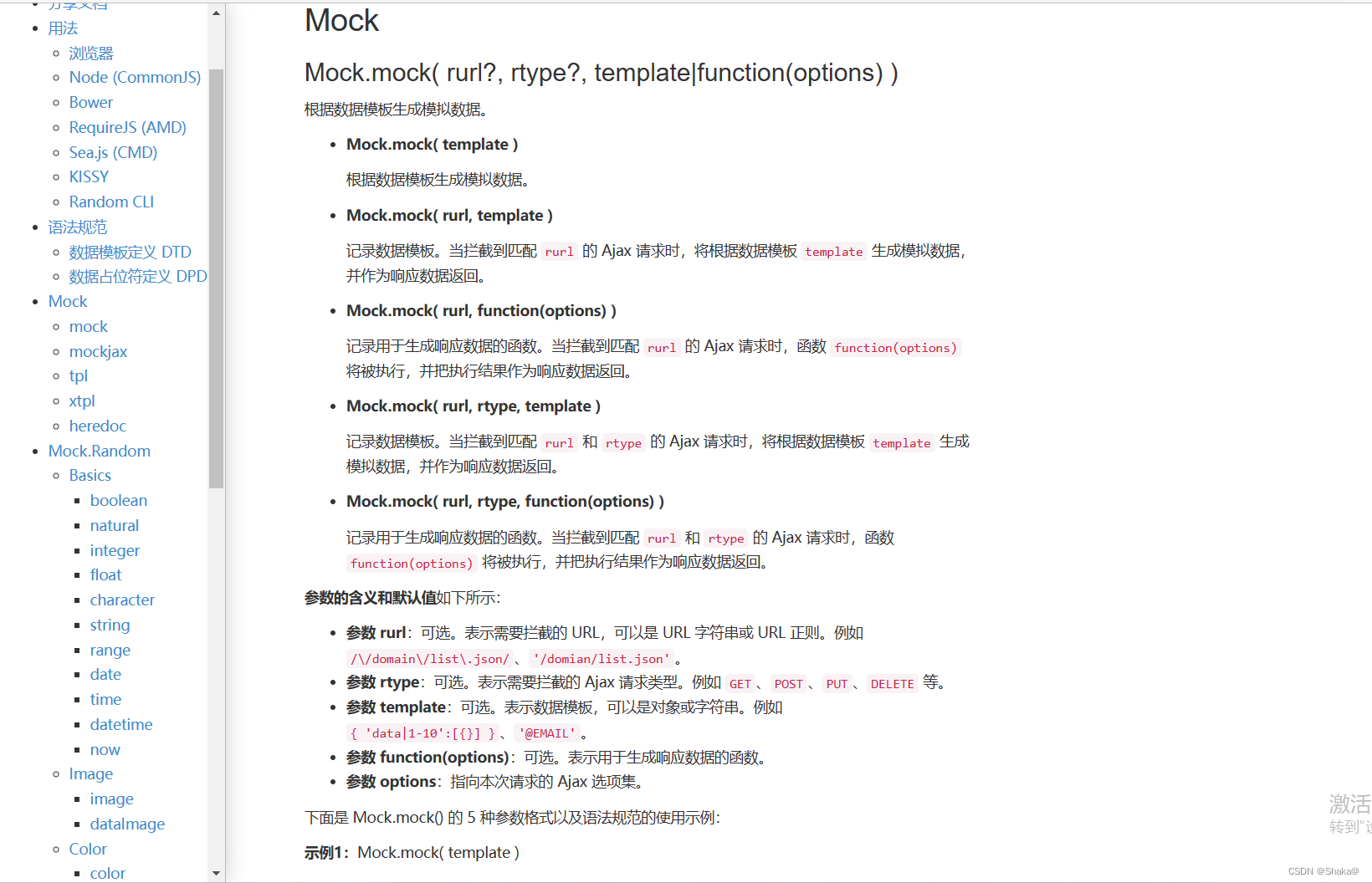
mock文档地址http://mockjs.com/0.1/#Mock

安装mock
cnpm install mockjs
建mock的文件夹

mock数据
import Mock from 'mockjs';
const vehicle = Mock.mock(
'/api/login', 'post', (req, res) => {
return {
code: 200,
data: [{
id: 1,
username: 'shaka',
}],
message: '登陆成功'
}
})
const user = Mock.mock(
'/api/user', 'get', (req, res) => {
return {
code: 200,
data: {
id: 1,
sex: 1,
age: 25,
createTime: '2017-04-01'
},
message: '查询成功'
}
})
export default {
vehicle,
user
}
在项目 的main.js中导入刚编辑的接口数据
import mockdata from "./mock";
//这样的话组件里就可以随意调用接口了
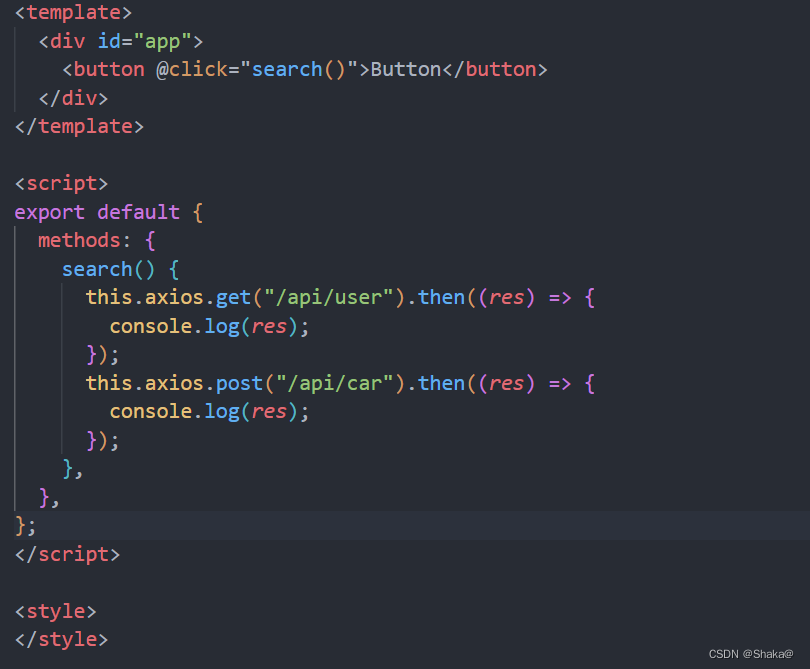
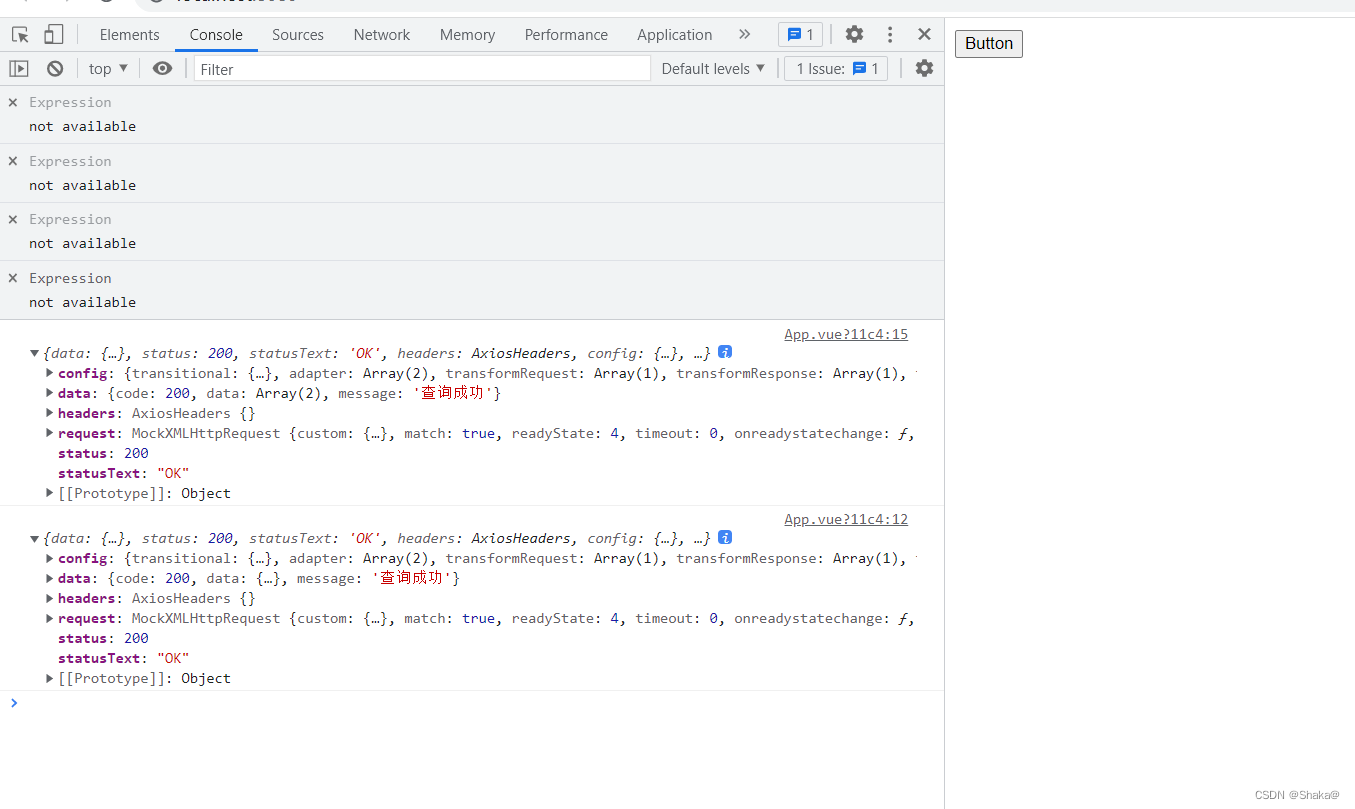
调用



token
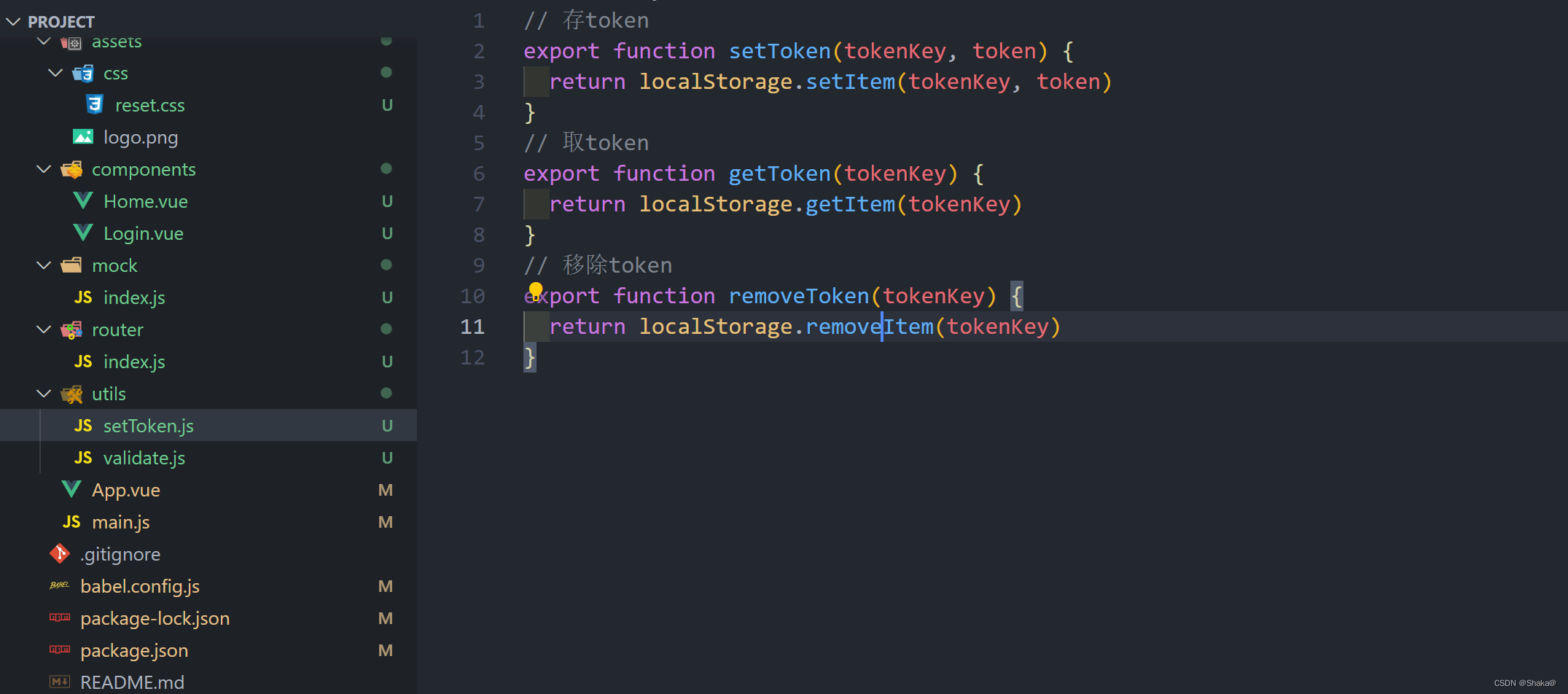
我们封装一个专门用来操作token的方法
utils下建立setToken.js

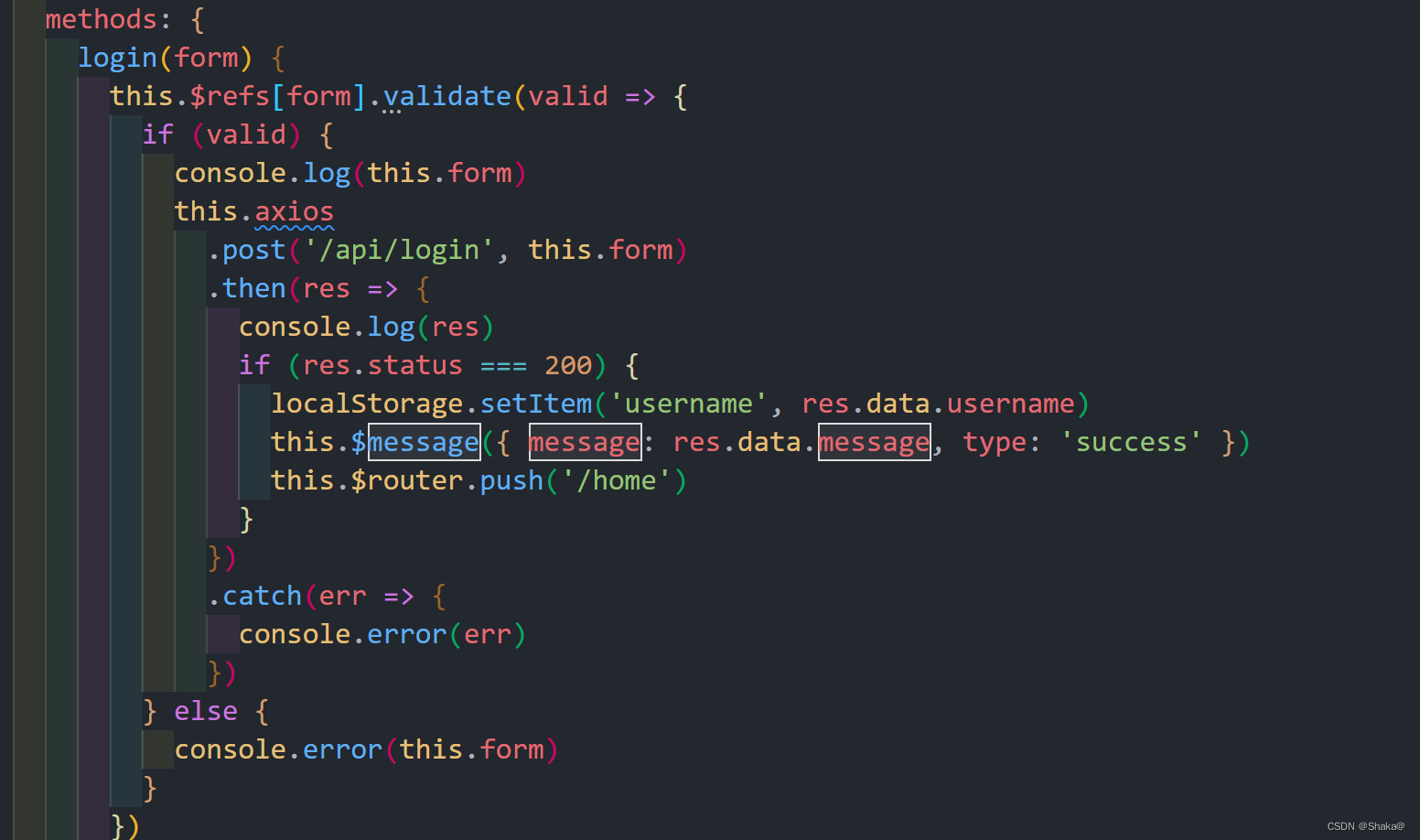
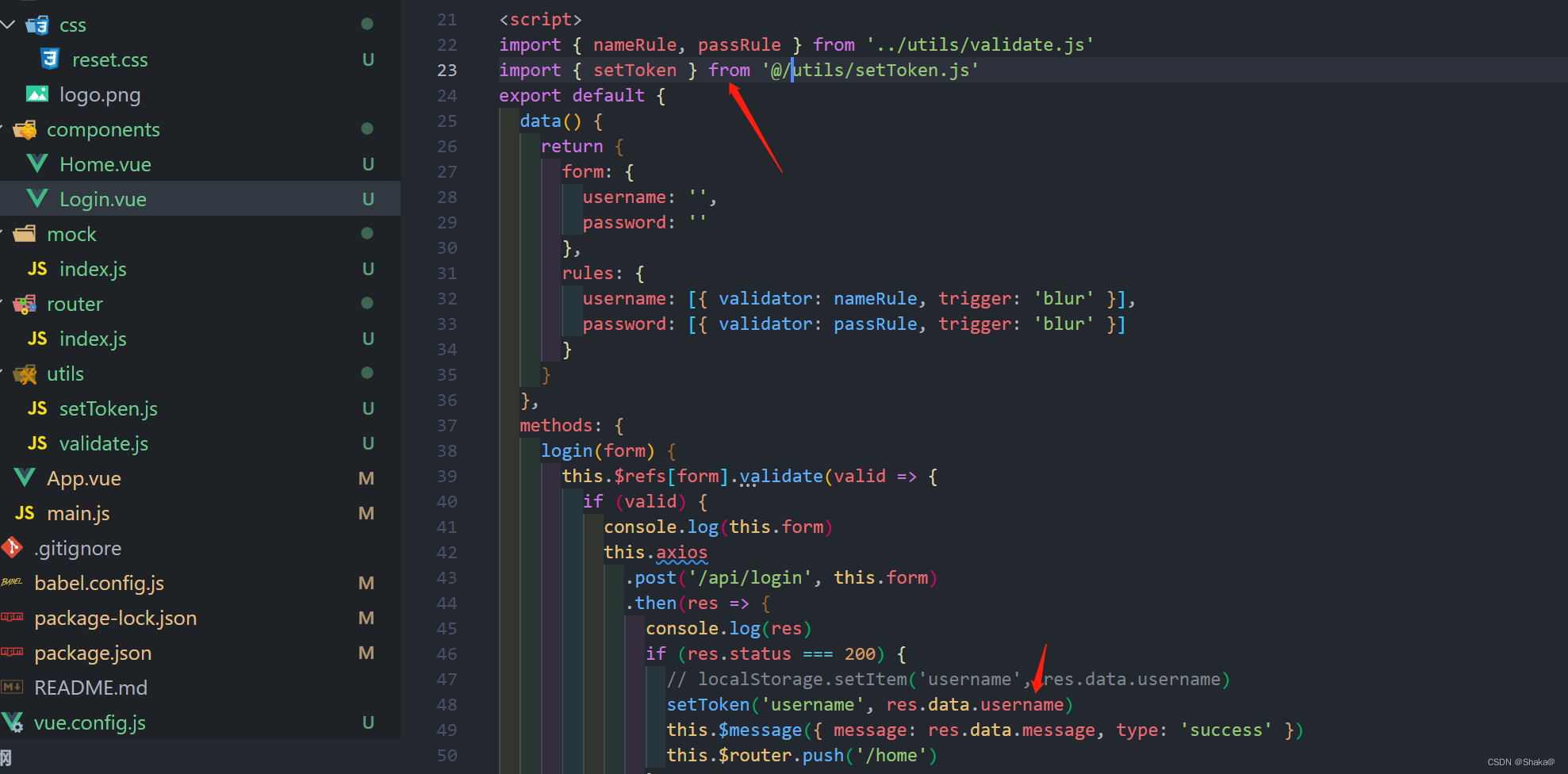
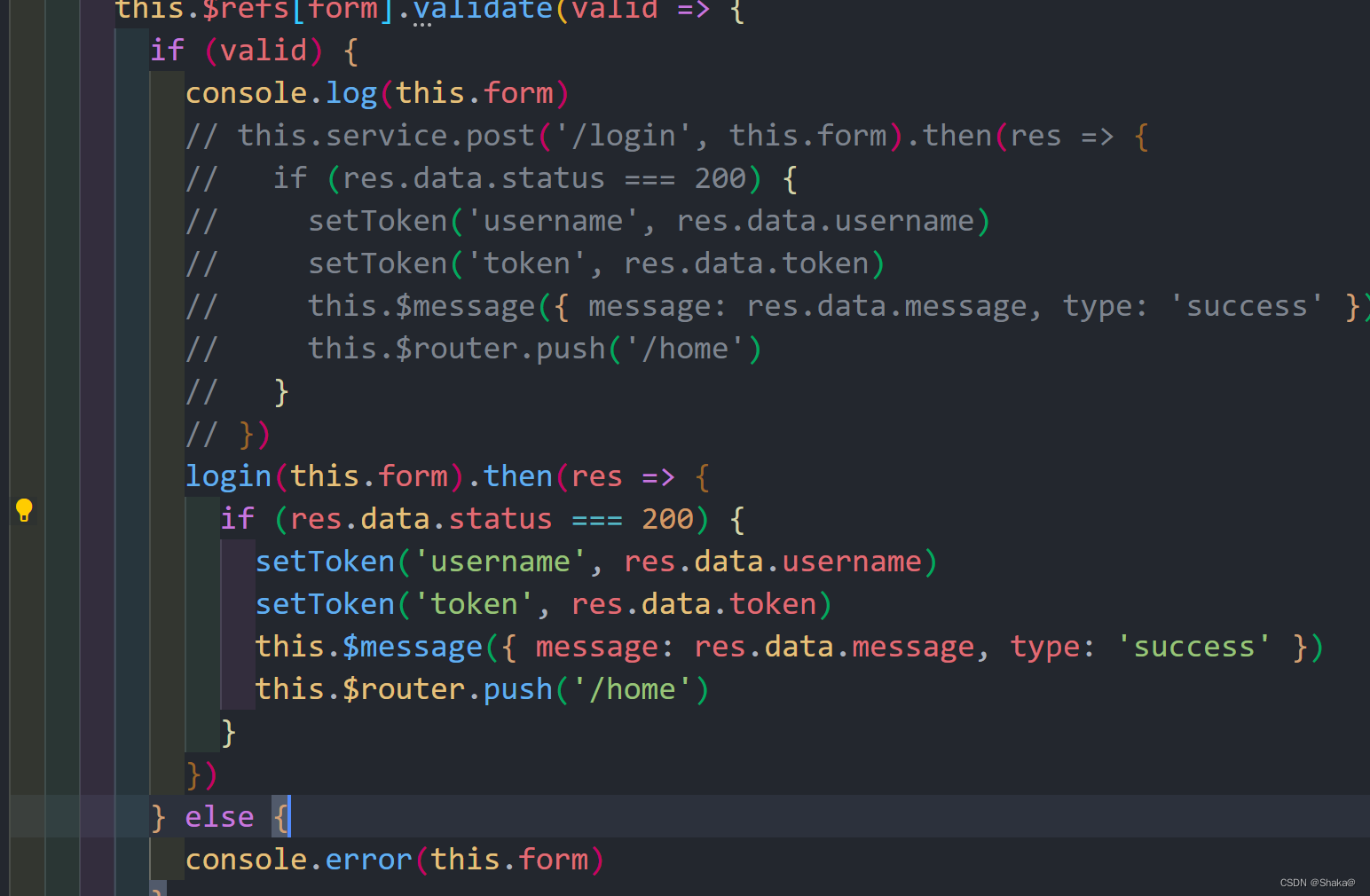
在login.vue使用

axios二次封装
这里我们就不mock数据了这里有真实的接口供大家使用
配置proxy
在vue.config.js配置proxy

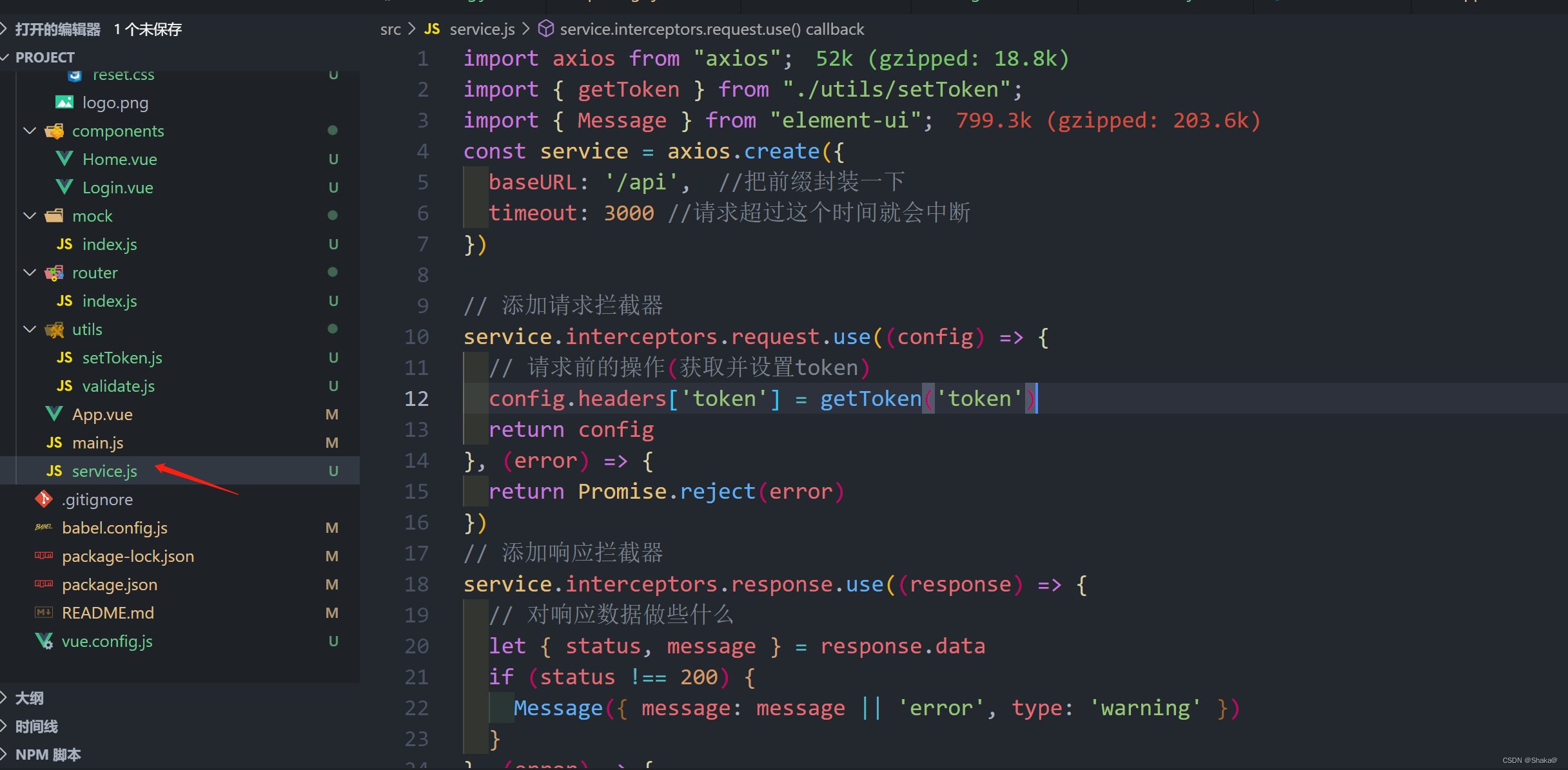
service.js
我们创建一个service.js用来封装axios

代码
import axios from "axios";
import { getToken } from "./utils/setToken";
import { Message } from "element-ui";
const service = axios.create({
baseURL: '/api', //把前缀封装一下
timeout: 3000 //请求超过这个时间就会中断
})
// 添加请求拦截器
service.interceptors.request.use((config) => {
// 请求前的操作(获取并设置token)
config.headers['token'] = getToken('token')
return config
}, (error) => {
return Promise.reject(error)
})
// 添加响应拦截器
service.interceptors.response.use((response) => {
// 对响应数据做些什么
let { status, message } = response.data
if (status !== 200) {
Message({ message: message || 'error', type: 'warning' })
}
return response
}, (error) => {
return Promise.reject(error)
})
export default service
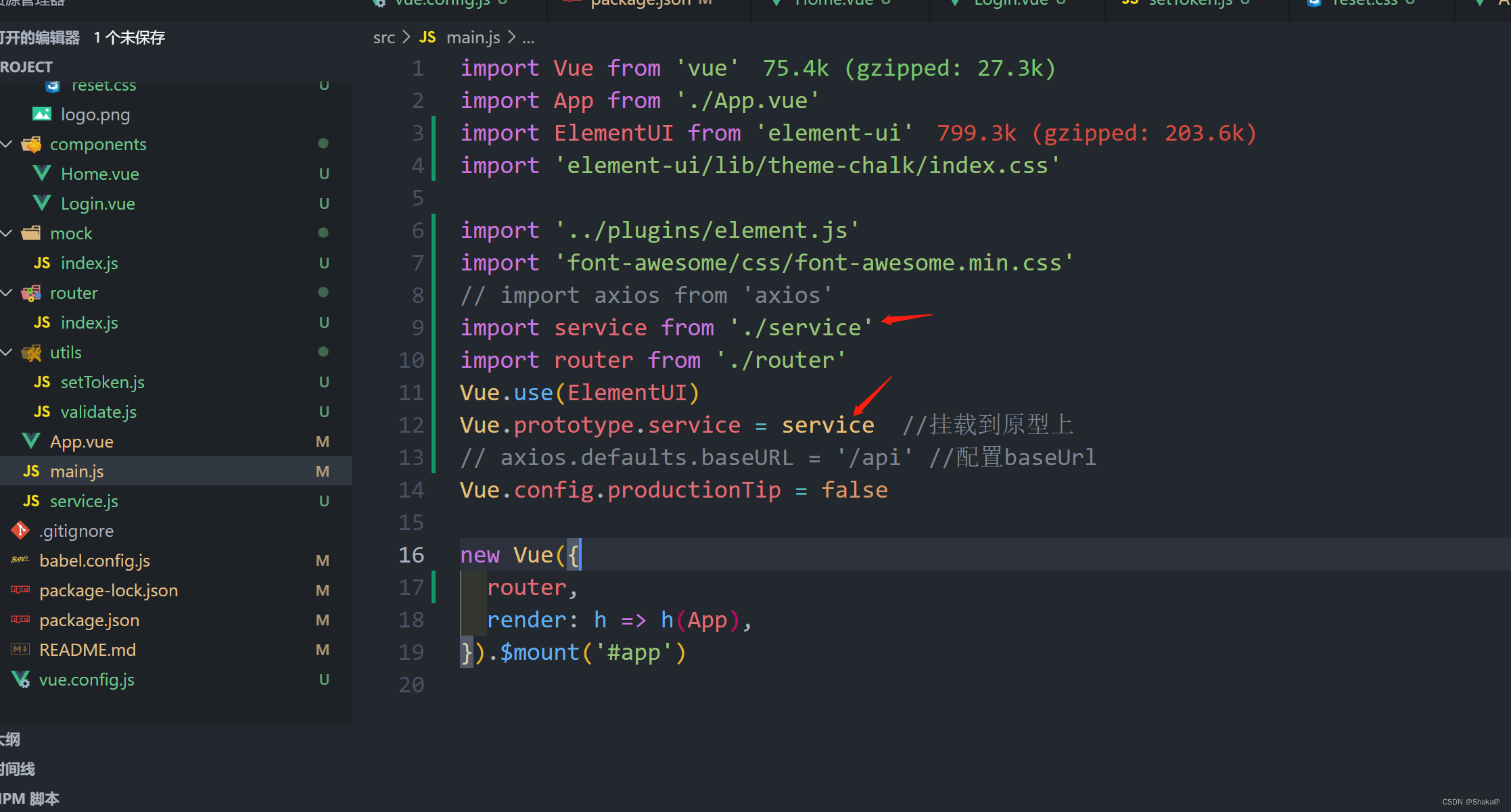
修改main.js

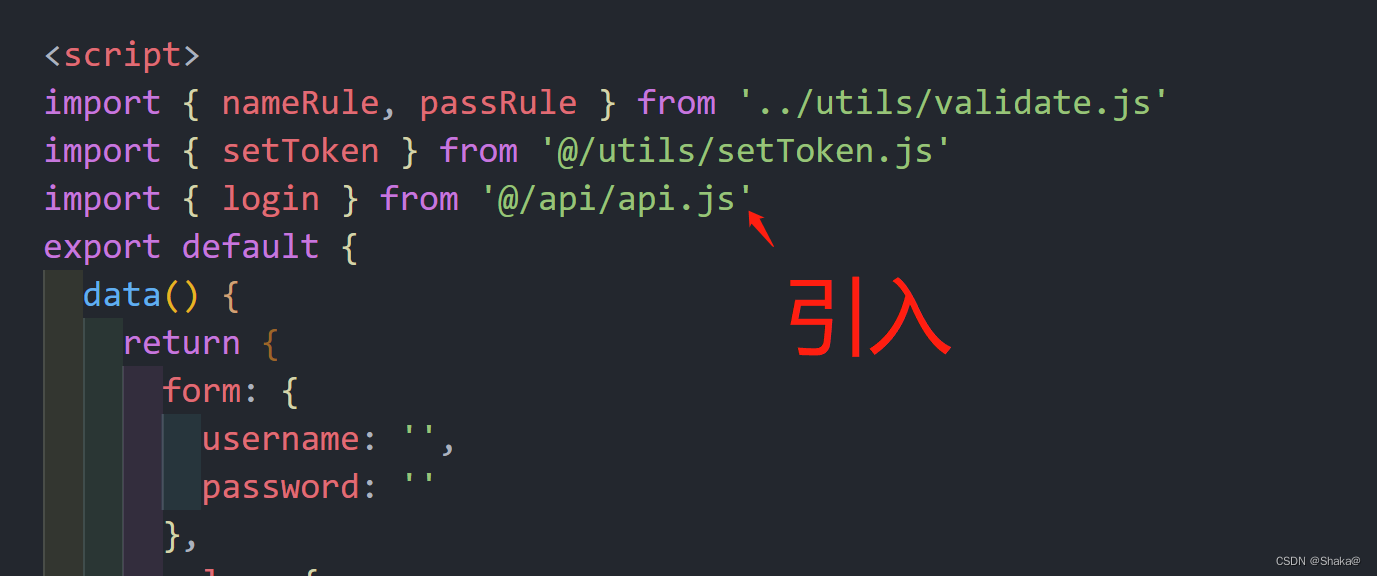
使用


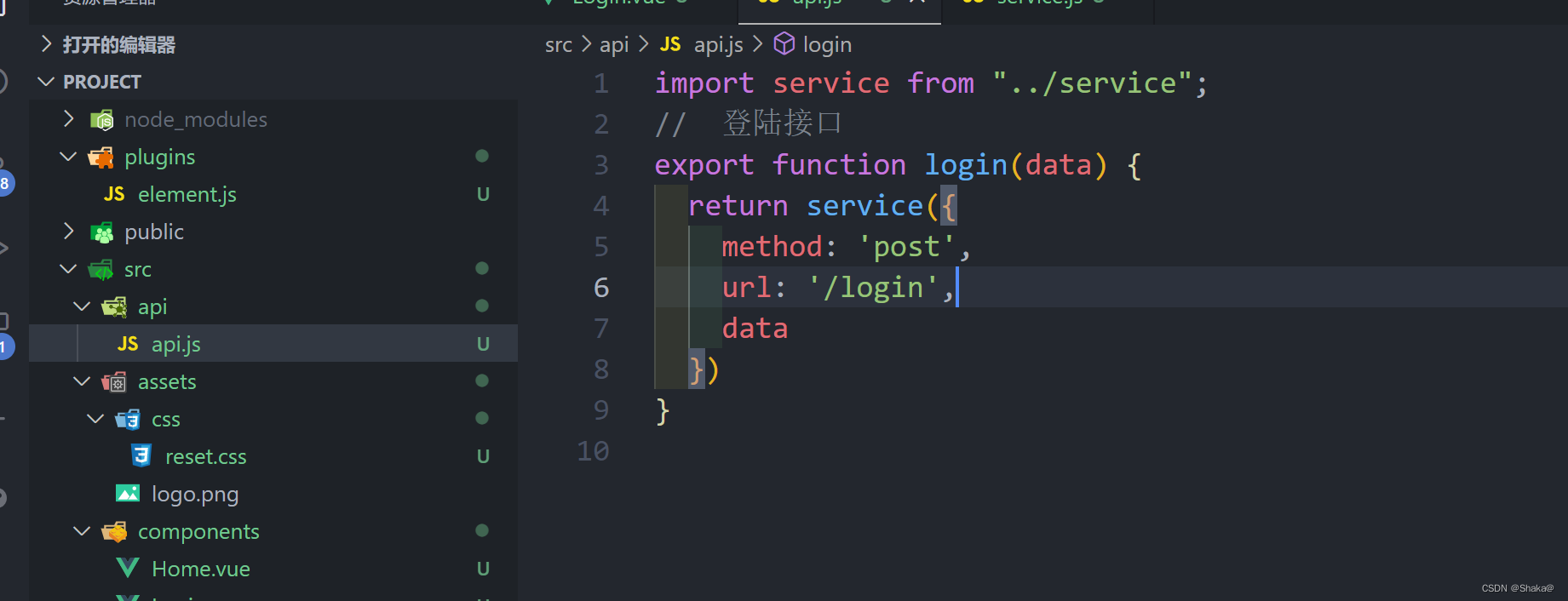
封装请求接口apiapi.js
- src下创建api文件夹
- api文件夹下创建api.js



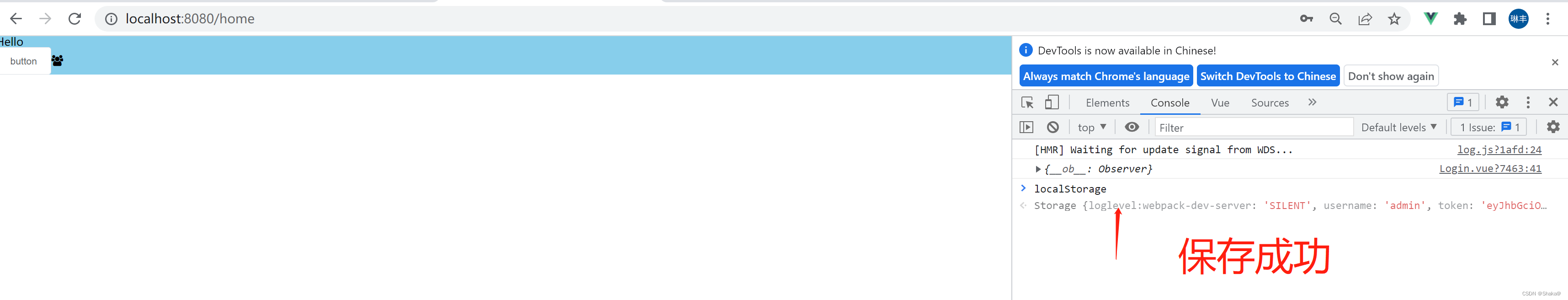
使用成功
做到了充分的解耦

