webpack搭建的React脚手架项目与vite进行兼容化开发
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
React项目兼容vite开发
问题描述
前言之前在做Vue开发项目的过程中是使用vite搭建的项目不论是启动速度还是热更新都非常的丝滑可以极大弥补我电脑的短板也提升了我的开发体验。
由于电脑是大一上学的时候买的在时间以及本人的摧残下确实在性能方面与最新款的电脑无法媲美而且在开发的时候非常的不友好。跑一个项目电脑得跑5分钟左右甚至更高简直拉跨至极
最近做react项目当项目逐渐庞大之后发现采用webpack搭建的React脚手架启动非常慢核心主要是电脑也不太行了从而导致每次跑项目都难受的不行。所以今天就尝试着在webpack搭建的React脚手架项目当中兼容一下vite从而提升项目启动的丝滑度。
需要什么
首先你的项目是使用React脚手架去创建的此时你的需求是需要借助vite来提升项目的启动速度而且为了不破坏之前的webpack的环境两者需要进行兼容换句话讲就是项目既可以使用webpack去启动开发也可以使用vite。
具体操作流程如下
1. 安装vite以及vite支持react的模板插件
npm i vite @vitejs/plugin-react -D
2. 在项目的根目录中添加vite.config.js文件
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import { resolve } from 'path';
export default defineConfig({
plugins: [
react()
],
resolve: {
alias: {
'@': resolve('src'),
},
},
});
3. 由于webpack与vite对与index.html文件的存放位置不同
所以需要将之前public当中的index.html文件重新copy一份
到你的项目根目录
注意以下几个细节需要改一下
1. 需要将用到 %PUBLIC_URL% 的地方将 %PUBLIC_URL% 去掉否则在后续流程中vite将会编译不通过
[vite] Internal server error: URI malformed
会报出这个错误
2. 创建 root 容器
3. 将之前的项目入口文件引入
<script type="module" src="/src/index.js"></script>
4. 额外配置package.json的scrips脚本
"dev": "vite"
在配置完上面的操作之后此时项目在启动的时候还会遇到一个问题就是项目无法编译jsx
The esbuild loader for this file is currently set to “js” but it must be set to “jsx” to be able to parse JSX syntax. You can use “loader: { ‘.js’: ‘jsx’ }” to do that.
会报出上面的错误导致页面无法加载。
解决方案
首先这块需要用到一个插件
npm i @babel/plugin-transform-react-jsx -D
安装完以后需要在vite.config.js当中去配置一下
plugins: [
react({
babel: {
plugins: ['@babel/plugin-transform-react-jsx']
},
})
],
到现在就可以去采用vite启动你的React项目了。
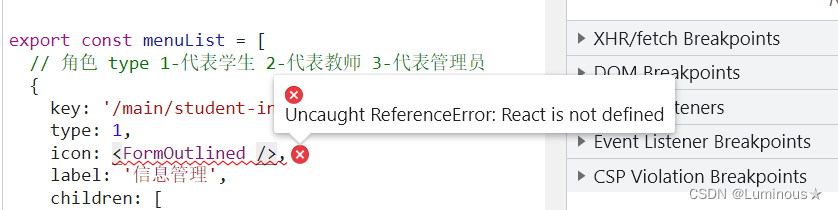
此时启动项目的时候楼主还遇到一个问题就是我在配置菜单栏的时候引用了antd的icon的组件然后webpack可以正常运行vite搭建的会报一个错误
ReferenceError: React is not defined
at index.js:18:11

这个时候需要在这个文件当中将React导入就解决了。
import React from 'react';
以上只是在不依赖其他额外的技术栈上最简化的将webpack与vite进行兼容开发如果使用一些antd按需加载或者是postcss或者是commonjs与es6的导入问题以及其他技术问题可能会产生其他的问题楼主在这就不详细往出细说了。遇到这些问题的话就需要大家亲自去解决一下。

