vue3 为何比 vue2 快
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
vue3 为何比 vue2 快
测试环境https://vue-next-template-explorer.netlify.app/
1、proxy 响应式
vue3 优缺点
- 深度监听性能更好
- 可监听 新增 / 删除 属性
- 可监听数组变化
- Proxy 能规避 Object.defineProxy 的问题
- Proxy 无法兼容所有浏览器无法 polyfill
vue2 优缺点
- 可以兼容其他浏览器
- 深度监听需要一次性递归
- 无法监听 新增 \ 删除 属性
- 无法原生监听数组需要特殊处理
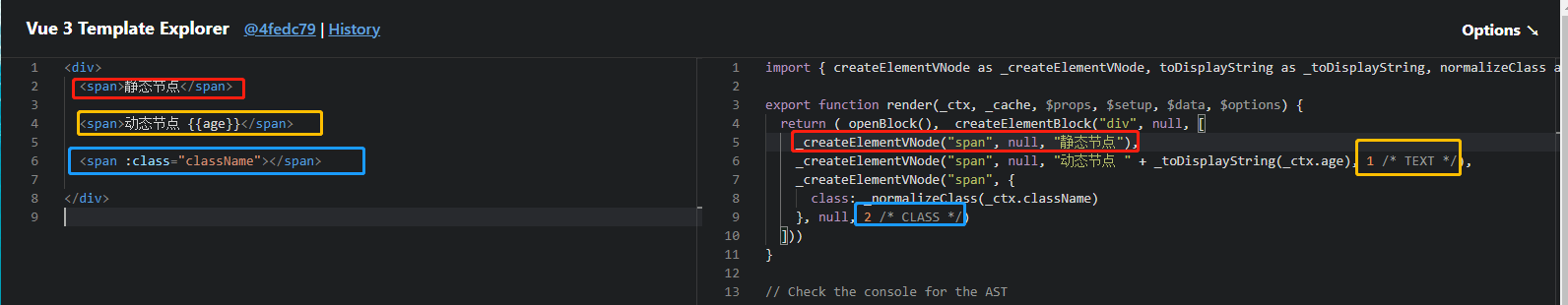
2、PatchFlag
- 编译模板时动态结点做标记
- 标记分为不同的类型如 TEXT PROPS

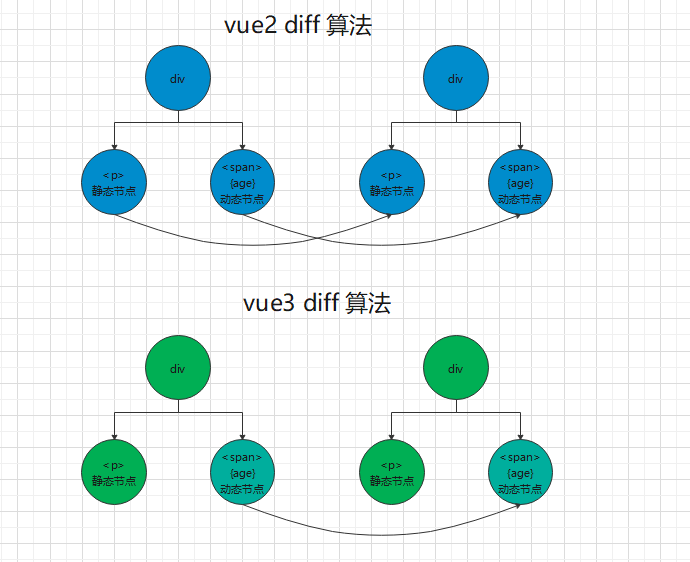
- diff 算法时可以区分静态节点以及不同类型的动态节点

vue2 中所有节点都进行 diff 比较而 vue3 中静态节点就不进行 diff 比较仅比较动态节点
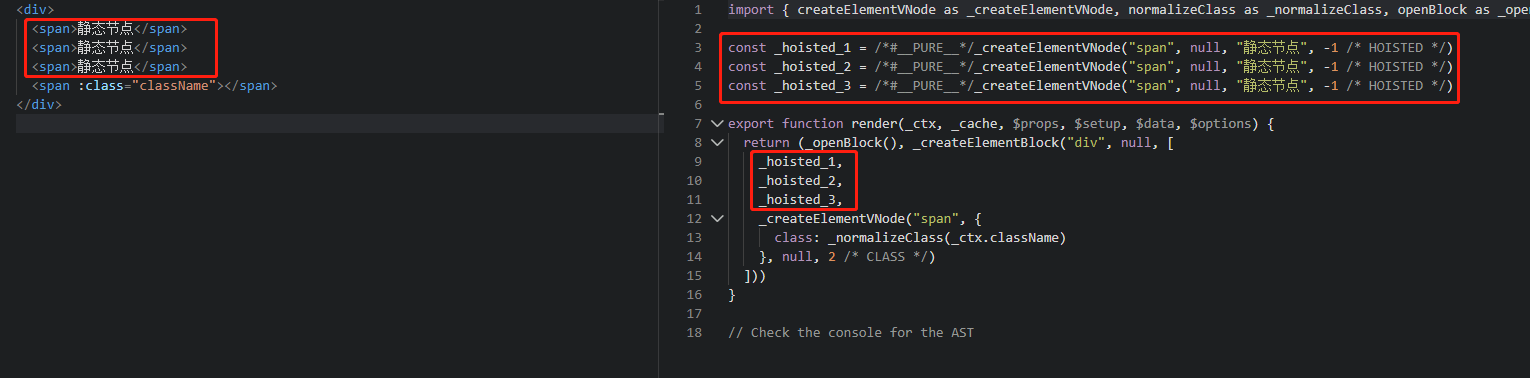
3、hoistFlag
- 将静态节点的定义提升到父作用域缓存起来

- 多个相邻的静态节点会被合并起来

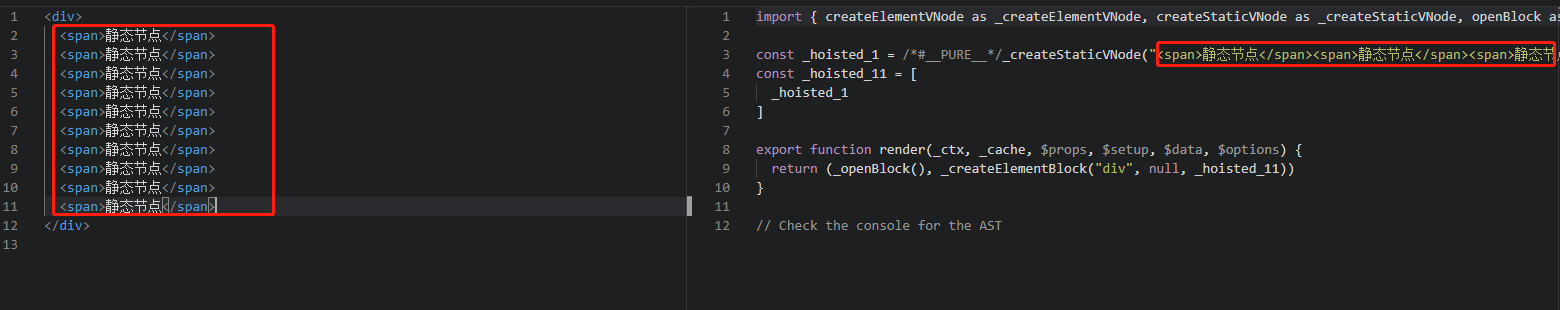
当相邻静态节点超过其内部设定的阈值时会将相邻静态节点转成字符串拼接的方式进行合并减少虚拟节点的创建
典型的拿空间换时间的优化策略
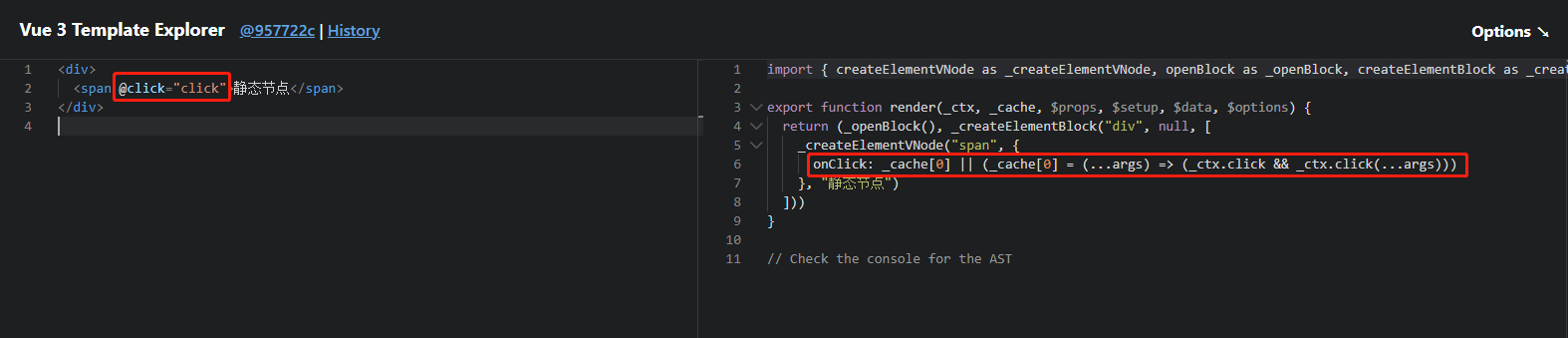
4、cacheHandler
- 将绑定在 dom 元素上的事件进行缓存

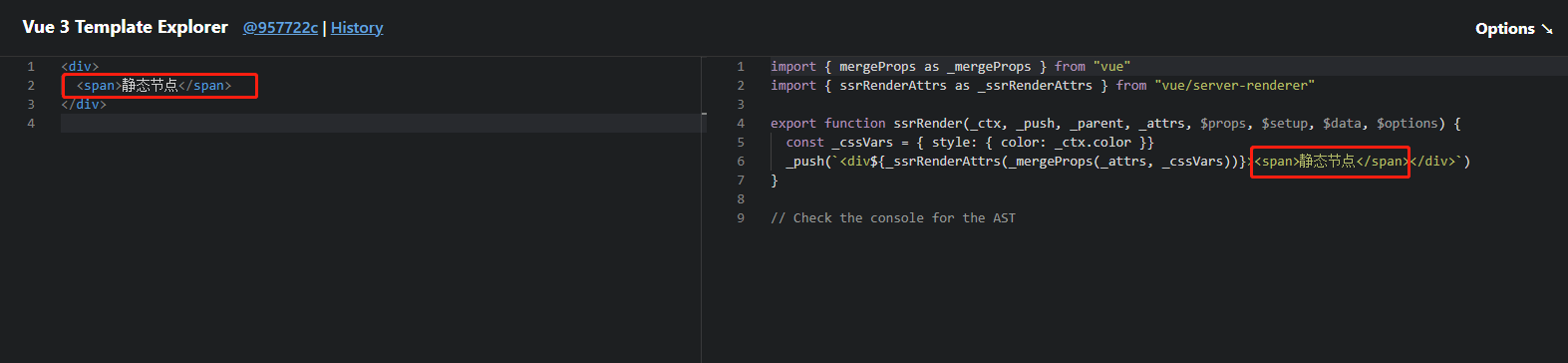
5、SSR优化
- 静态节点直接输出绕过 vdom

- 动态节点还是需要动态渲染
6、tree-shaking
根据 <template></template>中所使用的指令(v-ifv-model 等) 动态加载资源包不会一次性全部加载出来。

