【UE】制作可拖动的UI
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
效果

步骤
1. 新建一个控件蓝图并打开

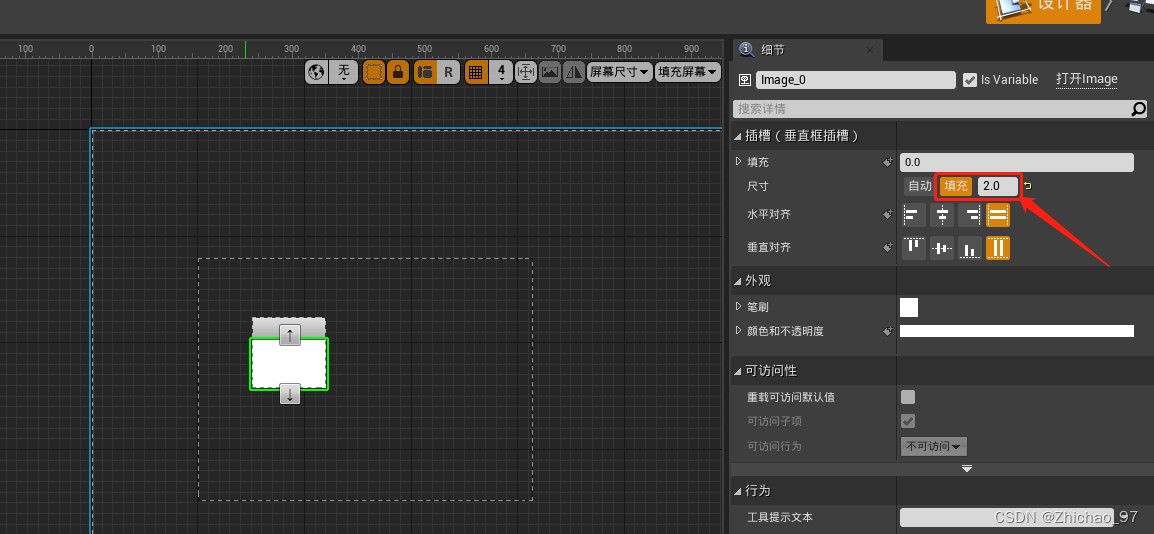
这里我在画布面板中加了一个垂直框垂直框内包含一个按钮和一个图像控件

我设置图像控件占垂直框的2/3按钮占1/3

添加按钮按压事件、松开事件

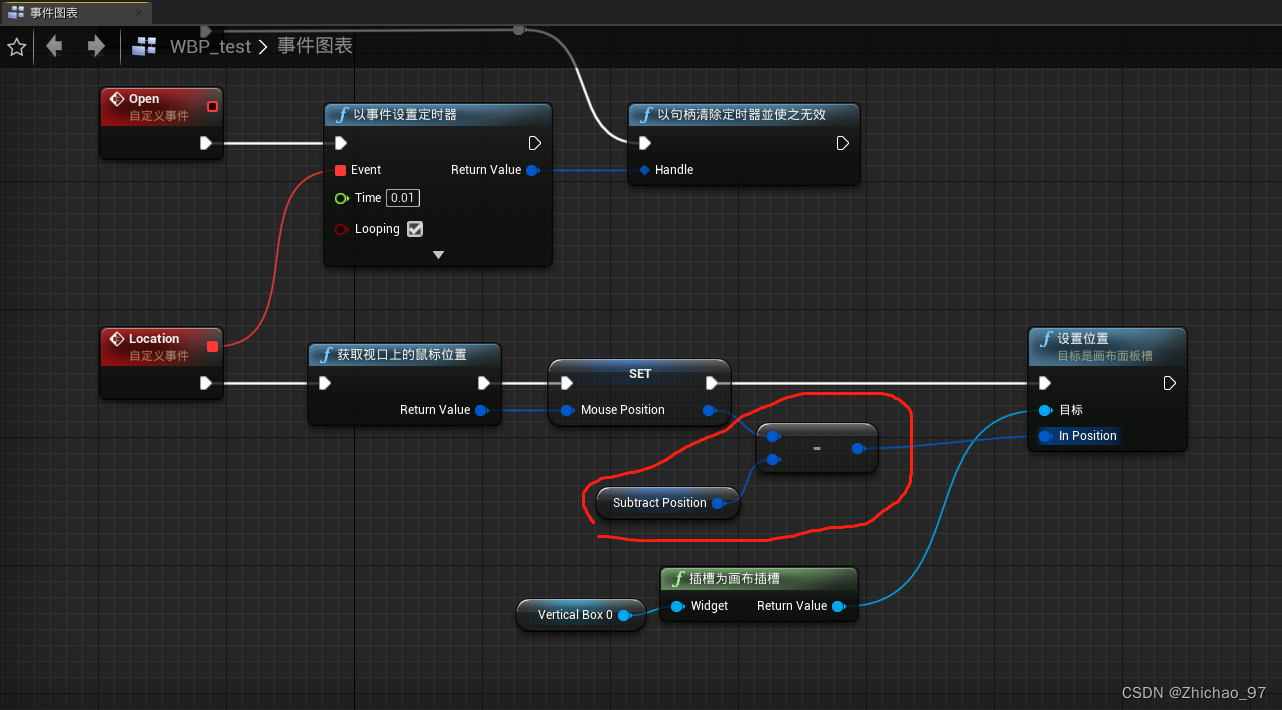
在控件蓝图的事件图表中添加如下节点其中“Close”、“Open”和“Location”是三个自定义事件。如下逻辑的意思是当“Open”执行时就每0.01s执行“Location”直到“Close”执行时就停止执行“Location”

“Location”执行后获取鼠标的位置一个2D向量然后作为变量

变量命名为“MousePosition”

将垂直框设置为变量

将鼠标当前的位置设置给垂直框
按压按钮执行“Open”松开执行“Close”

2. 打开关卡蓝图将控件蓝图添加到视口

此时运行游戏就可以拖拽垂直框了。
但是有个小问题是按下按钮是鼠标位置会有一个偏移因此添加如下节点
将视口上鼠标位置和画布插槽位置相减的值提升为变量

变量命名为“SubtractPosition”


运行效果如文章开头所示。

