Vue Router 最新版惊现使用 BUG
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
就在刚刚当我在 写 Vue3 的项目的时候使用到了 Vue Router 4 的最新版本4.1.6然而在使用过程中发现了一个使用问题起初我还以为是我这边的代码逻辑有问题然而在反复查看以及配合 Vue 官方开发插件检测后我发现这是 Vue Router 自身出现的问题目前的结论。

下面我就来给大家描述一下到底是什么样的 BUG以及分享一下我核对检测bug的流程方法。
首先得出的BUG结论: router.beforeEach ,路由守卫中第三个参数 next(),重定向路由地址后并没有 终止 原有导航路径的执行。
首先我本想是通过配置一个路由守卫用来监测用户的登录的状态。
router.beforeEach((to, from, next) => {
let usersttate = JSON.parse(sessionStorage.getItem("userId"));
if (usersttate) {
next()
} else {
if (to.name == "Loginhome" || to.path == "/") {
next()
} else {
ElMessage({
type: "warning",
message: "登录已失效请重新登录"
})
next({ path: '/', replace: true });
}
}
})
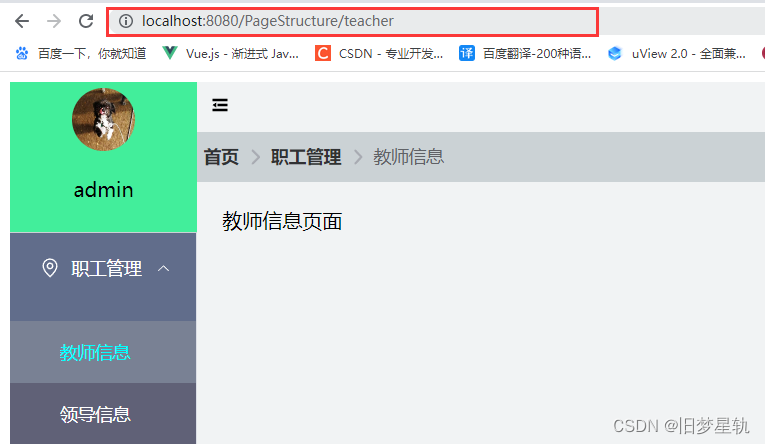
/PageStructure/teacher 路径地址是我正常登录后的地址但是当我清除本地后数据后想通过路由守卫将导航路径地址重定向到首页登录页面。

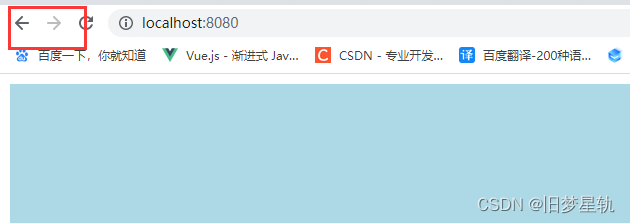
重定向到首页根目录后到这里也还是正常的接下来当我通过浏览器上的箭头回退到上一个路径页面的时候

路由守卫 依然监听到了路由的触发。

当我回退页面路径的时候由于本地数据的判断条件不成立所以继续触发了 next({ path: '/', replace: true });对路径再次重定向简单按理说就是当我第一次从登录状态中退出到首页后在没有重新登录状态下就算再次通过浏览器的箭头也无法回退到上一个页面才对。

可是这时候浏览器的地址栏路径却依然可以回退到上一个页面但是页面还停留在首页没什么变化。

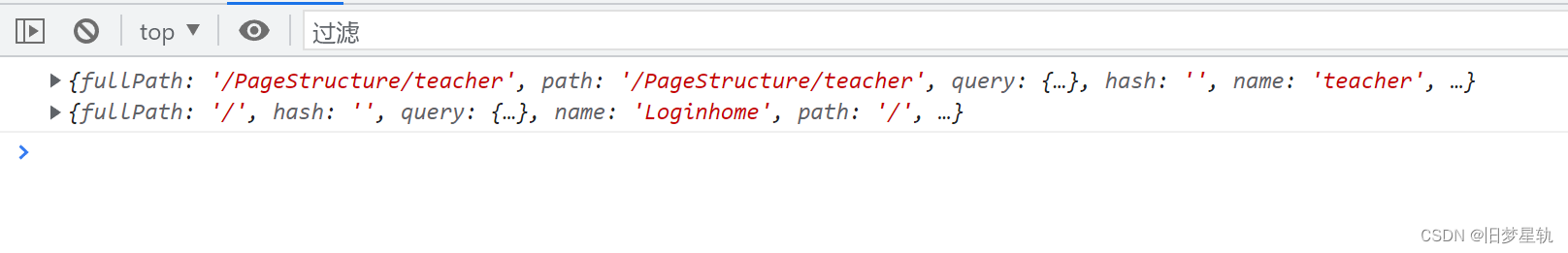
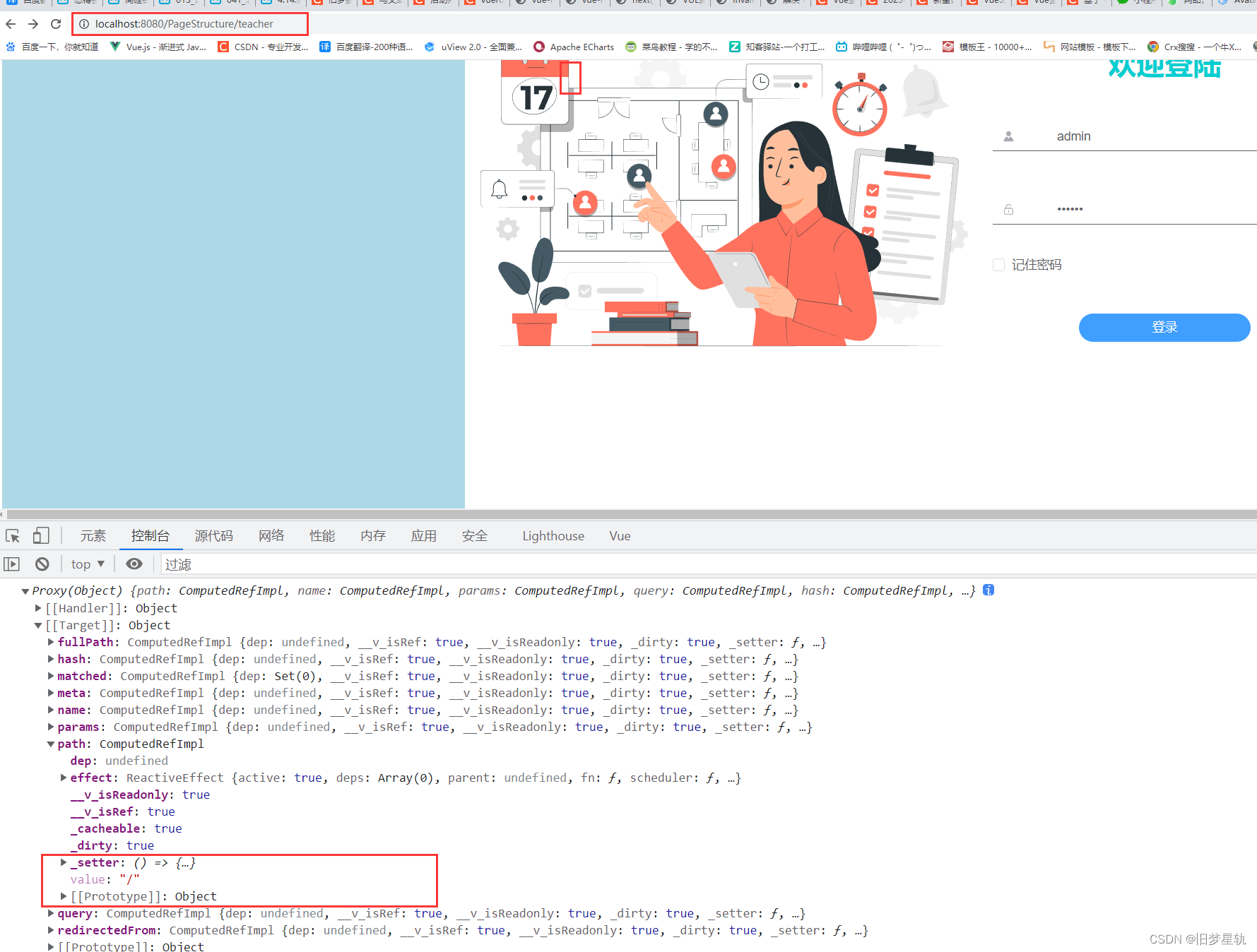
然后如下图我们立即在当前页面从router 实例身上获取当前页面路径地址却发现实例中的路径依然还是当前首页的根路径地址。结合上面提到的概括总结就是我们回退的路径地址执行了但是路由实例身上依然保留的是页面的当前地址造成了实际地址栏地址与 路由实例当前页面的地址不匹配不同步现象。

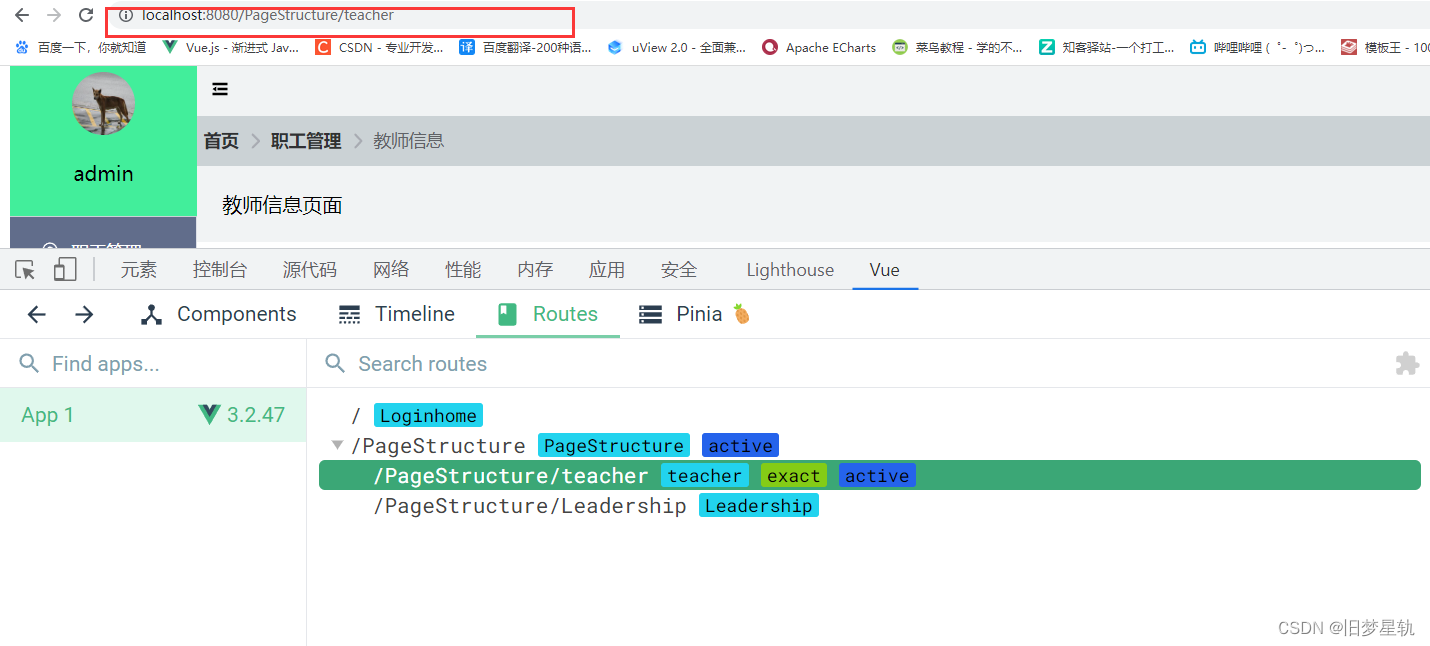
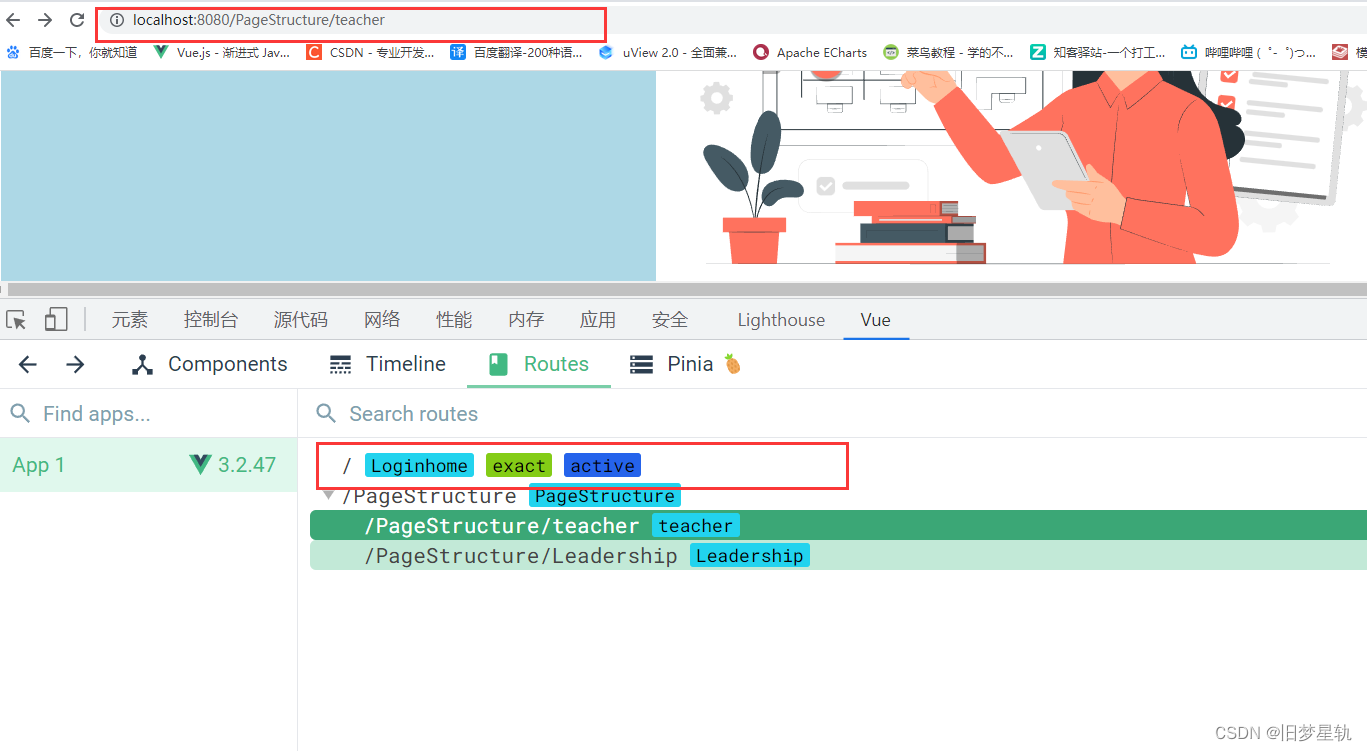
为了更直观的给大家看出问题我们来用Vue 开发工具查看图中绿色方块 exact,停留在哪个路由上就代表当前面页面对应的哪个路由地址。这里图中路径与页面的对应关系采用的是普通的路由跳转模式所以没什么问题。

问题来了
注意看这里就直观的表现出了问题我对除首页外没有登录状态的所有页面路由地址均采用了路由守卫 next() 重定向到首页路由地址后浏览器路径地址栏依然是继续执行改变了但是开发工具中的路由的映射依然停留在了当前的页面地址。

不知道上面的描述过程大家看出来了没有只有在 路由守卫中 采用 next() 重定向后的路径地址才会出现不匹配的现象同时我为什么会说这是一个bug 呢
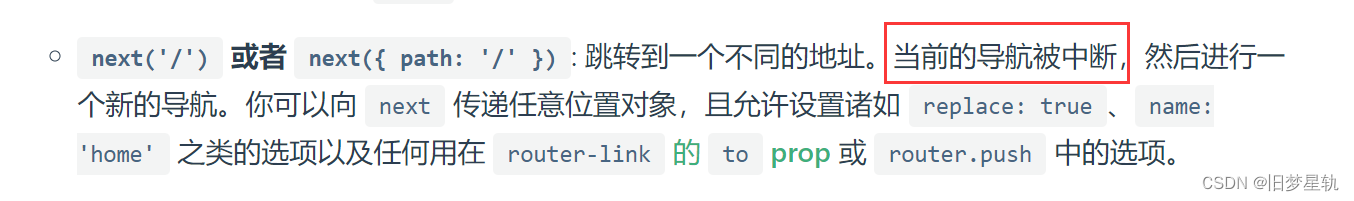
因为在官方文档中提到了如果 通过 next 重定向了路径则会终止原来路径地址的导航,可根据上述我发现的情况来看这一点 似乎是 失效了一句话概括就是说重定向地址后本该中断执行的原地址如今并没有没被中断执行导致 浏览器地址栏地址依然有效路由实例上的路径地址却与之不相同步匹配的现象。
同时在之前低一些的 Vue Router 版本使用中面对到同样的业务需求时并没有出现这个问题。

这个问题也是24 小时内刚刚发现的所以我连夜输出一篇文章用做记录一下至于这个问题产生的具体原因我这边目前暂时排除了我项目代码的问题所以我这边暂且把它归置为 Vue Router 的 bug 问题如果有遇到同样问题的或者知道这个问题原因的小伙伴欢迎评论区讨论分享。
♂️ 博主座右铭向阳而生我还在路上
——————————————————————————————
博主想说将持续性为社区输出自己的资源同时也见证自己的进步
——————————————————————————————
♂️ 如果都看到这了博主希望留下你的足迹【收藏点赞✍️评论】
——————————————————————————————
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

