利用CSS使博客园图片自动居中,而文字保持居左
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
之前是用hexo + GitHub Pages做博客的,由于国内访问速度的原因,切换到博客园。
给博客园安装了 Cnblogs-Theme-SimpleMemory 主题皮肤之后,发现图片并不能居中,感觉不是很满意。遂决定自己解决。
原理分析
本人不懂前端,但是按我的理解,网页的原始内容是html,html里面的元素就像俄罗斯套娃一样一层又一层。而CSS可以单独为某一类元素设置样式。
这里面,居中有两种方式可以设置,刚好都用上了。
1.使一个元素的所有子元素都居中
在这个元素的css属性里加上text-align: center;即可。
如果网页的源码是:
<div>
<p>这是文本</p>
<img src=xxxxx>
</div>
并且div的CSS样式中具有text-align: center;的话,那么div内的文本和图片都会在div的范围内居中。
2.使一个元素的“外框”占满它的父元素的宽度,然后把自己在这个“外框”内居中
用CSS源码表达就是:
img{
display: block; /* 设置为块级元素(也就是外框会占满父元素的宽度) */
margin: 0 auto; /* 左右居中 */
}
实际修改
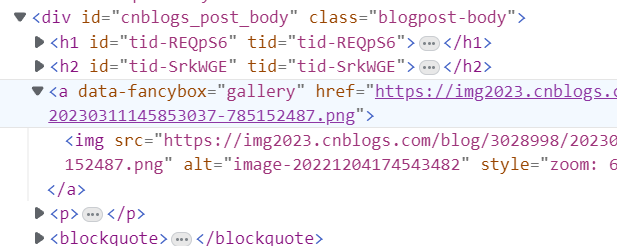
通过按F12观察博客的网页源码:

发现,大概结构是这个样子:
<div id="cnblogs_post_body" class="blog_post-body">
<h1>这是标题</h1>
<p>这是文本</p>
<a data-fancybox="gallery href="xxxxxxx">
<img src="xxxxxxx">
</a>
</div>
这里面,图片元素img被一个a元素包裹住了。
那么,容易想到一个方案就是,首先让这个a元素的“外框”占满其父元素的宽度,然后让a元素携带text-align: center;属性即可。
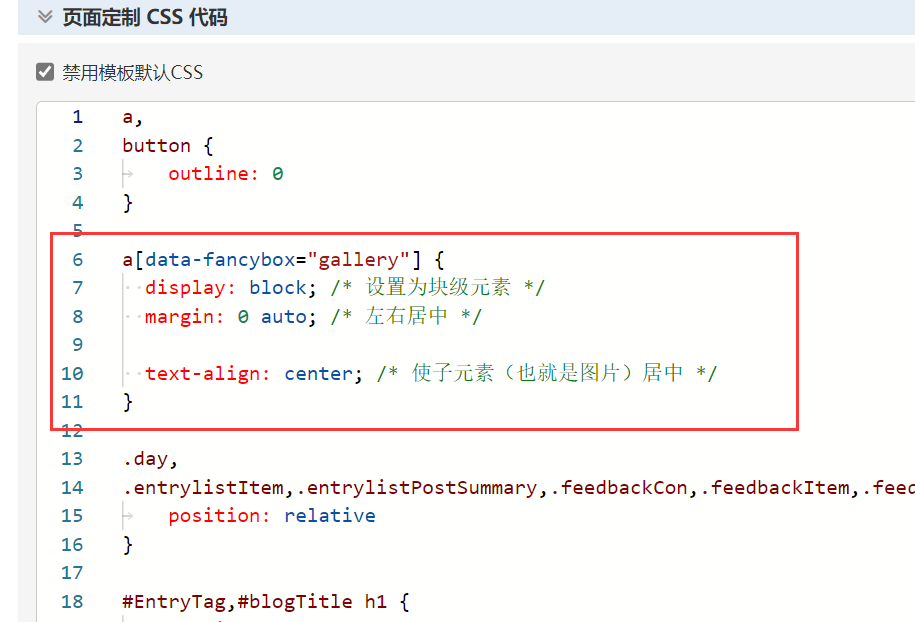
最终多方查找,需要新增的内容为:
a[data-fancybox="gallery"] {
display: block; /* 设置为块级元素 */
margin: 0 auto; /* 左右居中 */
text-align: center; /* 使子元素(也就是图片)居中 */
}

注意,这是我使用了此款皮肤后需要的内容。如果你使用的是不同的皮肤,还是需要按F12先查看你的博客网页源码是如何插入的,然后再对照前面提到的方法进行更改。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

