快看,他纯用css绘制出了嫦娥手捧的月兔,关键还能飞,牛
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
👨🎓作者bug菌
🎉简介CSDN、 掘金等社区优质创作者全网合计7w粉+对一切技术都感兴趣重心偏Java方向目前运营公众号「 猿圈奇妙屋」欢迎小伙伴们的加入一起秃头一起变强。
..
✍️温馨提醒本文字数4129字, 阅读完需约 8 分钟
一、前言🔥
回忆起虎年2022我用css样式设计了一个小脑斧活灵活现很是喜人正直新年来临之际官方兔年创意活动也如约而至那择日不如撞日那bug菌就动点心思给大家用点不一样的手段来实现一个应景萌宠兔兔吧希望小伙伴们会喜欢。
其中说明一下兔子制作思路来自站外一老哥的文章得而有感经联系已获得制作参考权大家非要纠结可私信我这都问题不大而文章是出自本人一手如有雷同纯属巧合最重要的还是要大家看的开心图一乐呵。
二、制作准备🔥
制作相对别的语言实现方式很简单最终还是想用绘制小脑斧的方式来画一个兔兔由于实现原理都类似看过我去年那篇的同学都知道我这里就不一一赘述了文最后我也附上了源码地址需要的同学可以去参考。
简单给大家说一下我们如何制作它需要准备那些我就给大家先讲讲如何开始制作我们要先创建一个html静态页面加上css样式我觉得就足够了不需要多么复杂能不能实现你们就等着看好戏吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳跃兔子</title>
</head>
<style></style>
<body>
<!--大展身手-->
</body>
</html>
复制代码三、代码演示🔥
接下来我要带着你们一部分一部分的完成这部作品保证非常的详细每一步我都会给出用意跟写法介绍希望同学们不要走神认真看。
主体部分
我们先来定义一个dom页面中就包含 2 个元素分别代表兔子和云朵
<div class="rabbit"></div>
<div class="clouds"></div>
复制代码并将兔子和云朵片设置在页面正中央展示并设置一下背景色最好颜色要与白色互斥些这样方便凸显月兔。
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#6fa8dc, black);
font-size: 30px;
}
复制代码画兔兔主体
这里我们先画一个兔子的主体并设置对应的参数本身为白色。
.rabbit {
width: 5em;
height: 3em;
color: whitesmoke;
background: currentColor;
border-radius: 70% 90% 60% 50%;
}
复制代码画兔兔眼睛
眼睛这里我们用到CSS中的radial-gradient() 函数径向渐变
.rabbit {
background:
radial-gradient(
circle at 4.2em 1.4em,
#333 0.15em,
transparent 0.15em
),
currentColor;
}
}
复制代码画兔兔右耳
这里我们用css伪元素来画出兔子的右耳具体参考如下代码
.rabbit::before {
content: '';
position: absolute;
width: 0.75em;
height: 2em;
background-color: currentColor;
border-radius: 50% 100% 0 0;
transform: rotate(-30deg);
top: -1em;
right: 1em;
}
复制代码画兔子左耳
至于它的左耳这里就用到了css阴影具体参考如下代码
.rabbit::before {
border: 0.1em solid;
border-color: gainsboro transparent transparent gainsboro;
box-shadow: -0.5em 0 0 -0.1em;
}
复制代码画兔兔的尾巴
至于尾巴的话原理与画右耳一样都是用到了css伪元素具体参考如下代码
.rabbit::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
border-radius: 50%;
left: -0.3em;
top: 0.5em;
}
复制代码画兔兔腿
至于腿部分这里可以用到阴影来制造具体参考如下代码
.rabbit::after {
box-shadow:
0.5em 1em 0,
4em 1em 0 -0.2em,
4em 1em 0 -0.2em;
}
复制代码画兔兔影子
用到box-shadow属性画出盒子阴影部分来描绘兔子的影子效果具体参考如下代码
.rabbit {
box-shadow: -0.2em 1em 0 -0.75em #333;
}
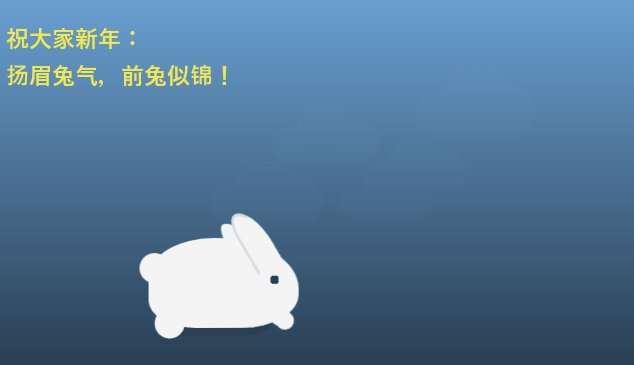
复制代码制作到这里给大家看下兔子的静态效果是不是很像嫦娥手捧的月兔啦。

但这还没达到惊艳你们的效果我还要再加点元素比如让它跳起来动起来直接起飞。
画天空云朵
由于兔子跳跃元素单一这里我们再来个点睛之笔加点云朵点衬云朵css实现可参考如下代码
.clouds {
width: 2em;
height: 2em;
color: whitesmoke;
background: currentColor;
border-radius: 100% 100% 0 0;
transform: translate(0, -5em);
}
.clouds::before,
.clouds::after {
content: '';
position: absolute;
background-color: white;
bottom: 0;
}
.clouds::before {
width: 1.25em;
height: 1.25em;
border-radius: 100% 100% 0 100%;
left: -30%;
}
.clouds::after {
width: 1.5em;
height: 1.5em;
border-radius: 100% 100% 100% 0;
right: -30%;
}
复制代码接着再用阴影画出云朵制造重叠效果。
.rabbit {
z-index: 1;
}
.clouds,
.clouds::before,
.clouds::after {
box-shadow:
5em -1em 0 0.2em,
2em 2em 0 -0.2em,
3em 1em 0 -0.1em,
-2em 2em 0 0.1em;
}
复制代码模拟兔子跳跃动作
以上都是静止元素最重要的我得让兔子跟云朵都动起来所以接下来我带大家如何通过css写动画具有很好的教学意义大家认真看
有小伙伴接触过动画效果制作的都知道css3的这个属性animation它就是用来为元素实现动画效果的具体如何使用这个就自己琢磨一下入手很简单的。
而其中我实现兔子的跳跃动作也是用到了这个属性增加兔子跳动的动画代码如下请参考
.rabbit {
animation: hop 3s linear infinite;
}
@keyframes hop {
20% {
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 1em 0 -1em #333;
}
40% {
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #333;
}
60%, 75% {
transform: rotate(0deg) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #333;
}
}
复制代码其中还得增加兔子的腿的伸缩动画实现css代码如下
.rabbit::after {
animation: kick 3s infinite linear;
}
@keyframes kick {
40% {
box-shadow:
0.5em 2em 0,
4.2em 1.75em 0 -0.2em,
4.4em 1.9em 0 -0.2em;
}
}
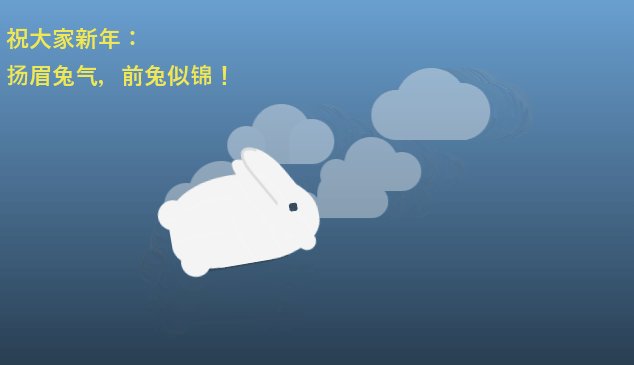
复制代码如上我们就制作好了一个动态兔看着元素还是有些单一那好吧既然静态的元素都能动起来那我们增加云朵动画这样一个活态的效果就很生动了。
增加云朵飘动动画
依葫芦画瓢这里与制作动态兔的原理一样就不仔细渗透了直接上代码
.clouds {
animation: cloudy 3s infinite linear forwards;
filter: opacity(0);
}
@keyframes cloudy {
40% {
transform: translate(-3em, -5em);
filter: opacity(0.75);
}
55% {
transform: translate(-4em, -5em);
filter: opacity(0);
}
}
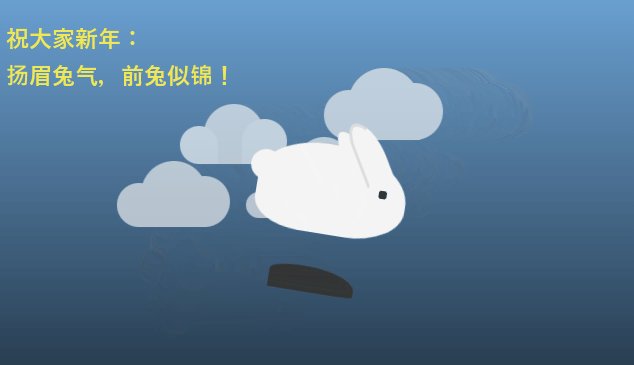
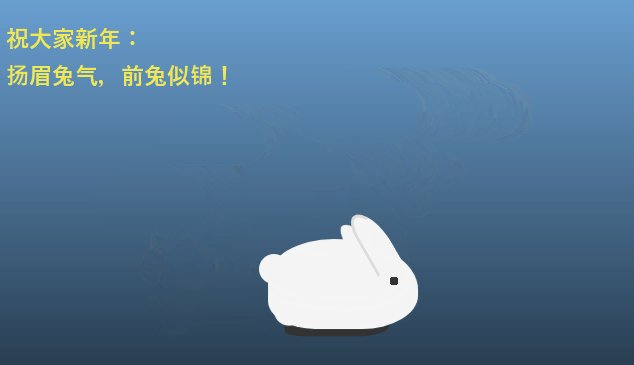
复制代码以上基本就大功告成啦给大家看一眼绘制完成后的静止画面动画这是其中的某一帧至于完整的演示大家稍安勿躁请看下一段我一定都会为大家考虑好的。

四、在线演示🔥
这里我们就不给别地儿打广告了直接用掘金自带的在线编译器使用起来非常的灵活简便其中本文所有源码我皆已上传喜欢的小伙伴欢迎给个三连呢创意设计及撸码不易需要大家的一点点鼓励。「码上掘金入口」如下是为了给暂时不方便上手的小伙伴且又想看代码运行实际效果的而特地准备哒可爱小兔兔奉上请笑纳。

五、寄语🔥
最后马上快过春节了如果你看到这篇文章就给你拜个早年啦祝你新的一年扬眉兔气钱兔似锦最重要的还是发大财啦🥳
我是bug菌一名想走👣出大山改变命运的程序猿。接下来的路还很长都等待着我们去突破、去挑战。来吧小伙伴们我们一起加油未来皆可期fighting

感谢认真读完我博客的铁子萌在这里呢送给大家一句话不管你是在职还是在读绝对终身受用。
时刻警醒自己
抱怨没有用一切靠自己
想要过更好的生活那就要逼着自己变的更强生活加油

