vue中使用window.open打开assets文件夹下的pdf文件
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
需求系统有个操作手册点击会在浏览器新开个窗口并打开pdf文件。这个pdf文件存储在本地assets文件夹中。
文件结构

注直接使用window.open(文件路径)不能打开需要在vue.config.js中配置所需文件
引入图中红框中的代码

const webpack = require('webpack')
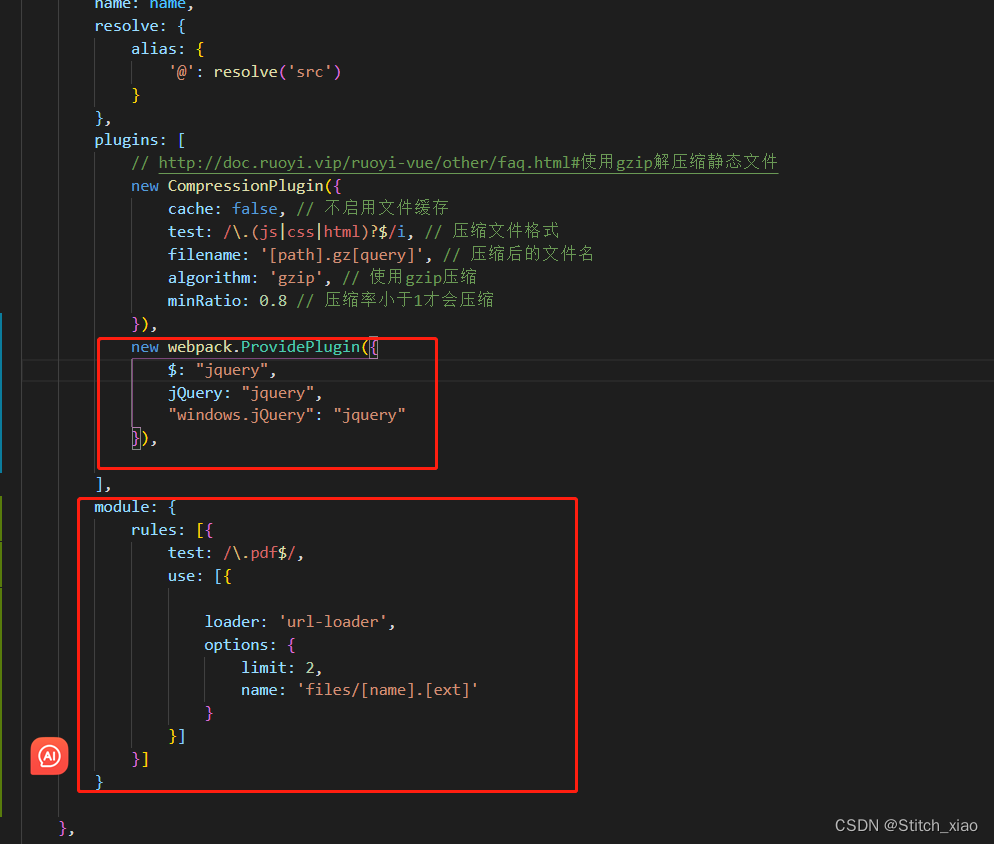
plugins: [
// http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件
new CompressionPlugin({
cache: false, // 不启用文件缓存
test: /\.(js|css|html)?$/i, // 压缩文件格式
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 使用gzip压缩
minRatio: 0.8 // 压缩率小于1才会压缩
}),
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
}),
],
module: {
rules: [{
test: /\.pdf$/,
use: [{
loader: 'url-loader',
options: {
limit: 2,
name: 'files/[name].[ext]'
}
}]
}]
}页面中打开我是在初始化的时候就打开文件没用按钮
mounted(){
window.open(require('../../../../assets/xxx.pdf'))
}
