Vue3商店后台管理系统设计文稿篇(三)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
记录使用vscode构建Vue3商店后台管理系统这是第三篇主要记录Vue3事件绑定数据双向绑定完整代码展示
文章目录
正文内容
一、Vue3事件绑定
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件并在事件触发时执行对应的 JavaScript。
用法v-on:click=“methodName” 或 @click=“handler”。
事件处理器的值可以是
1.内联事件处理器事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
2.方法事件处理器一个指向组件上定义的方法的属性名或是路径。
用法
<button @:click="handleClick">{{ val }}</button>
setup() {
const data = reactive({
val: "点击我"
})
const handleClick = () => {
alert("ok!");
}
return {
...toRefs(data),
handleClick
}
}
二、Vue3数据双向绑定
在前端处理表单时我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦
<input
:value="text"
@input="event => text = event.target.value">
v-model指令帮我们简化了这一步骤
<input v-model="text">
另外v-model 还可以用于各种不同类型的输入、 元素。它会根据所使用的元素自动使用对应的 DOM 属性和事件组合
文本类型的 和 元素会绑定 value property 并侦听 input 事件
和 会绑定 checked property 并侦听 change 事件
会绑定 value property 并侦听 change 事件。
v-model 会忽略任何表单元素上初始的 value、checked 或 selected attribute。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。你应该在 JavaScript 中使用data 选项来声明该初始值。
三、代码展示
<template>
<div class="about">
<button @:click="handleClick">{{ val }}</button>
<br>
<input type="text" placeholder="请输入你的名字" v-model="name">
<br>
<input type="text" placeholder="请输入你的手机号" v-model="phone" @:input="handleInput" @blur="handleBlur">
<br>
<textarea name="suggest" id="suggest" cols="30" rows="10" placeholder="请输入你的建议" v-model="suggest"></textarea>
<br>
<p>{{ name+ "||||" + suggest}}</p>
</div>
</template>
<script>
import { reactive, toRefs } from "vue"
export default {
name: "AboutView",
setup() {
const data = reactive({
val: "点击我",
name: "",
phone: "",
suggest: ""
})
const handleClick = () => {
alert("ok!");
}
const handleInput = () => {
console.log("正在输入...");
}
const handleBlur = () => {
if (!/^[1][3456789][0-9]{9}$/.test(data.phone)) {
console.log("不符合手机号规则");
}
}
return {
...toRefs(data),
handleClick,
handleInput,
handleBlur
}
}
}
</script>
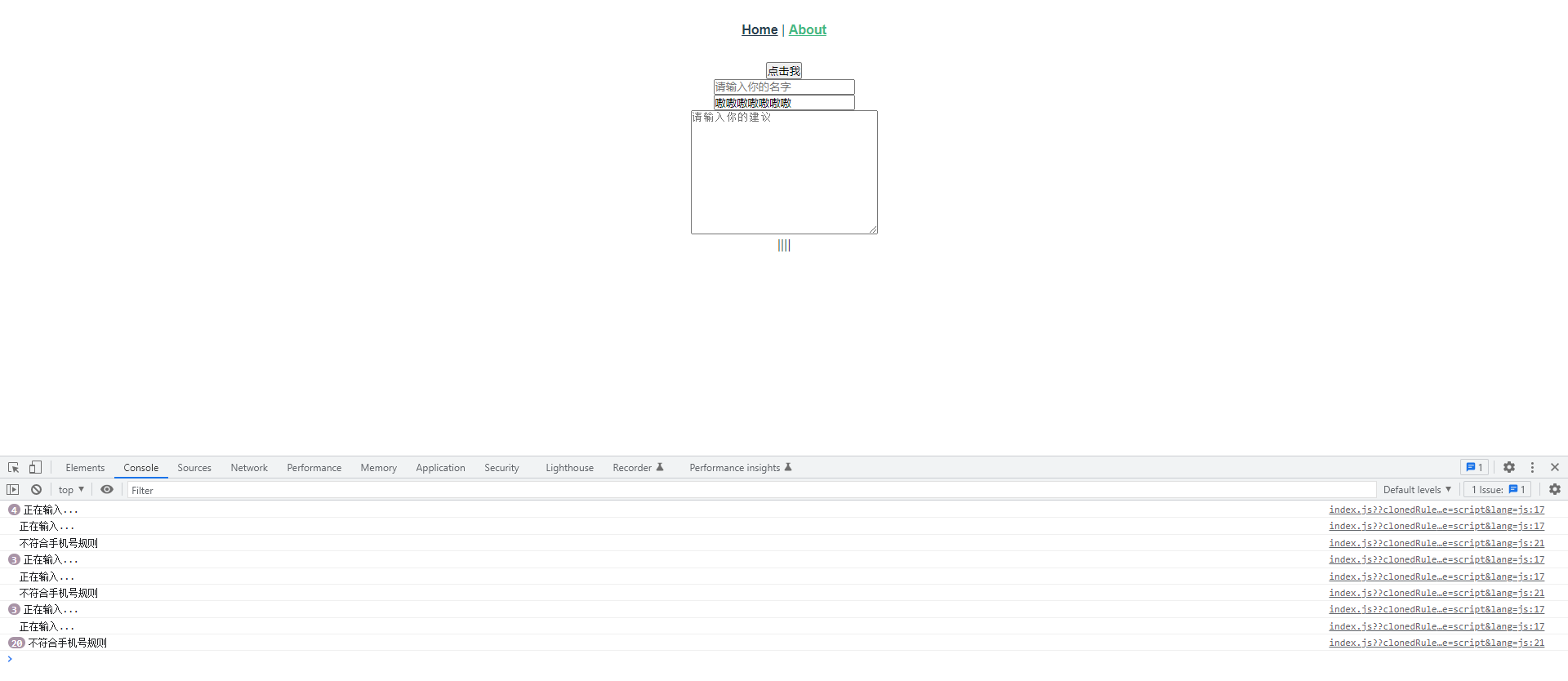
代码运行效果如下图所示