【HTML+CSS】零碎知识点-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
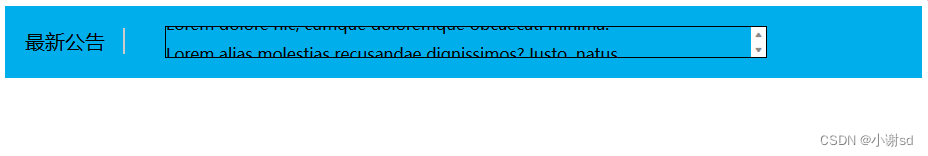
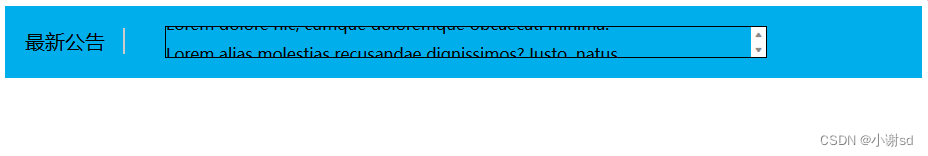
公告滚动条
<!DOCTYPE html>
<html>
<head>
<title>动态粘性导航栏</title>
<style>
.container {
background: #00aeec;
overflow: hidden;
padding: 20px 0;
}
.title {
float: left;
font-size: 20px;
font-weight: normal;
margin: 0;
margin-left: 20px;
margin-right: 20px;
margin-top: 2px;
padding-right: 18px;
border-right: 2px solid #ccc;
}
.list {
float: left;
list-style: none;
border: 1px solid ;
padding: 0;
height: 30px;
overflow: hidden scroll;
margin: 0;
margin-left: 20px;
}
.list li {
height: 30px;
line-height: 30px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="title">最新公告</h1>
<ul class="list">
<li>Lorem dolore hic, cumque doloremque
obcaecati minima.</li>
<li>Lorem alias molestias recusandae
dignissimos? Iusto, natus.</li>
<li>Lorem vero blanditiis minima commodi eveniet
alias expedita, error hic nam.</li>
<li>Lorem aliquid a assumenda repellat saepe
et. Possimus.</li>
</ul>
</div>
<script>
</script>
</body>
</html>

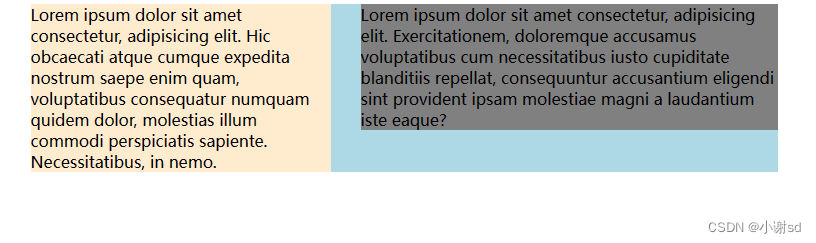
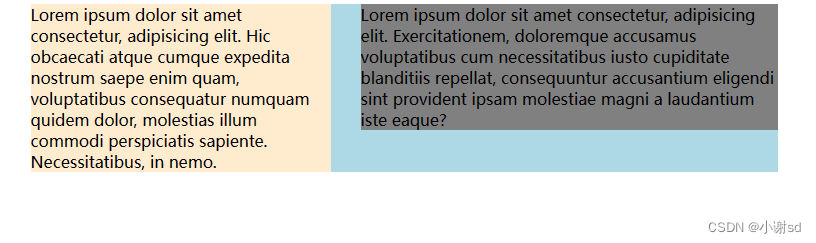
侧边栏浮动主区域自适应
<!DOCTYPE html>
<html>
<head>
<title>动态粘性导航栏</title>
<style>
.clearfix::after {
content:'';
display: block;
clear: both;
}
.container {
background: lightblue;
width: 90%;
margin: 0 auto;
}
.aside {
float: left;
background: blanchedalmond;
width: 300px;
margin-right: 30px;
}
.main {
overflow: hidden;
background: gray;
}
</style>
</head>
<body>
<div class="container clearfix">
<aside class="aside">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Hic obcaecati atque cumque expedita nostrum saepe enim quam, voluptatibus consequatur numquam quidem dolor, molestias illum commodi perspiciatis sapiente. Necessitatibus, in nemo.</aside>
<div class="main">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Exercitationem, doloremque accusamus voluptatibus cum necessitatibus iusto cupiditate blanditiis repellat, consequuntur accusantium eligendi sint provident ipsam molestiae magni a laudantium iste eaque?</div>
</div>
<script>
</script>
</body>
</html>

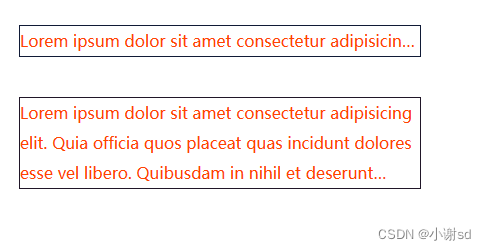
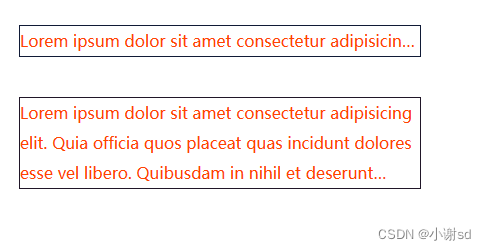
文本溢出的处理
<!DOCTYPE html>
<html>
<head>
<title>动态粘性导航栏</title>
<style>
.single-line {
border: 1px solid #101a36;
width: 400px;
height: 30px;
line-height: 30px;
color: #f40;
margin: 40px 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.multi-line {
border: 1px solid rgb(32, 22, 40);
width: 400px;
height: 90px;
line-height: 30px;
color: #f40;
margin: 0 20px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p class="single-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque voluptatum molestiae ducimus
ratione quos impedit, porro optio aliquid ipsam nostrum itaque. Cum, quibusdam consequatur sequi voluptatum
officia in temporibus exercitationem.</p>
<p class="multi-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia officia quos placeat quas
incidunt dolores esse vel libero. Quibusdam in nihil et deserunt natus sed ad nesciunt voluptatibus,
exercitationem sapiente.</p>
<script>
</script>
</body>
</html>

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |