【学习笔记之vue】使用Nginx运行vue
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
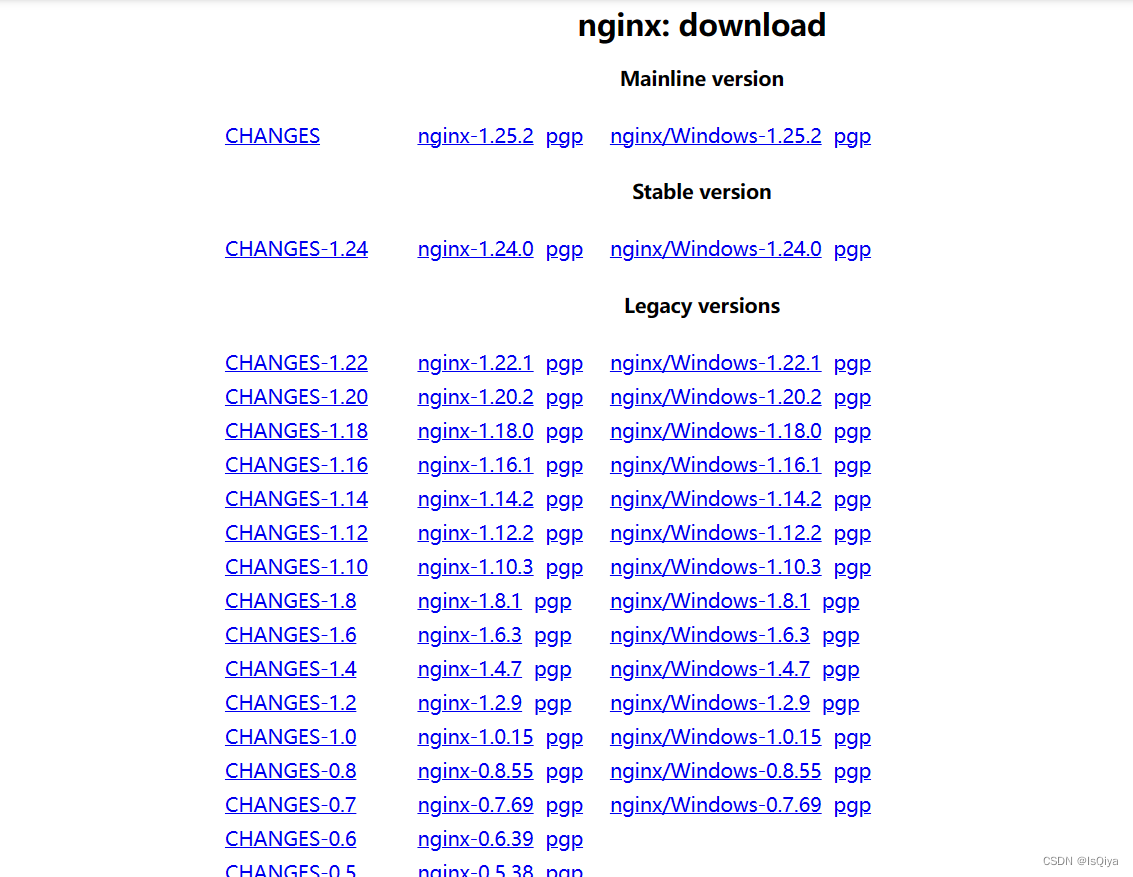
下载http://nginx.org/en/download.html

下一个稳定版本

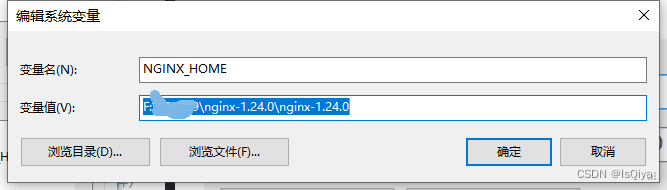
加入环境变量

加入path中

在nginx解压路径下输入cmd



或者双击

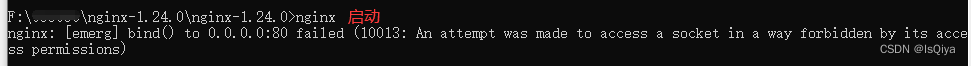
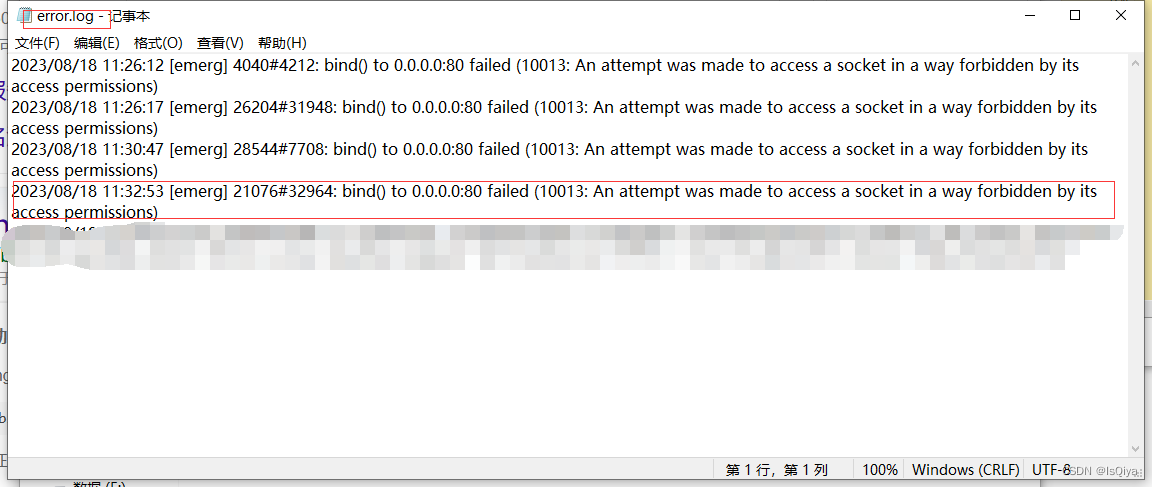
之后erro显示80端口冲突

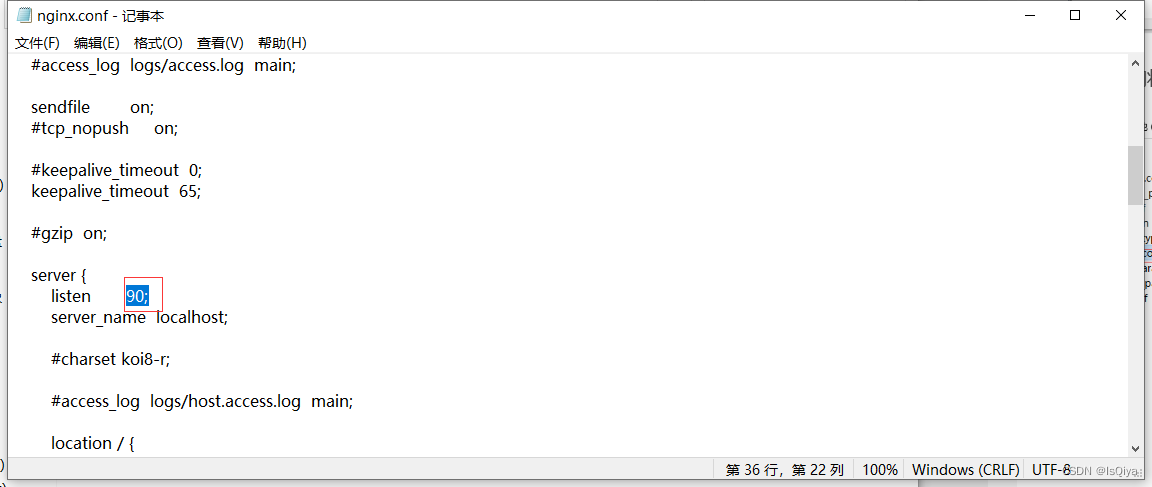
下面我们将80默认启动端口改成90


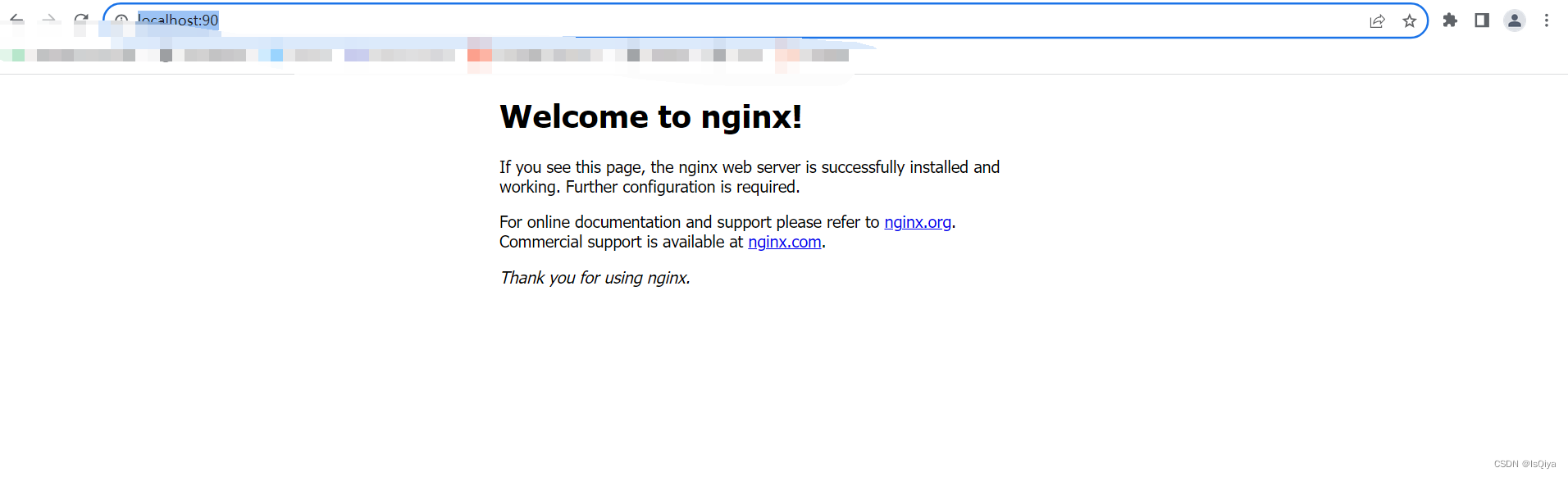
双击nginx.exe在浏览器中输入地址http://localhost:90/成功启动。

将vue项目打包
>>>npm run build
将生成的dist文件下的内容放在nginx--->html文件下


双击nginx.exe在浏览器中输入地址http://localhost:90/再次成功启动就是vue项目的页面了。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

