使用HTML和CSS做出心形图案
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
今天我们要做一个心形图案,闲来无事可以尝试做一些其他图案。也可以用来逗心爱的女孩开心。例如:

先看步骤

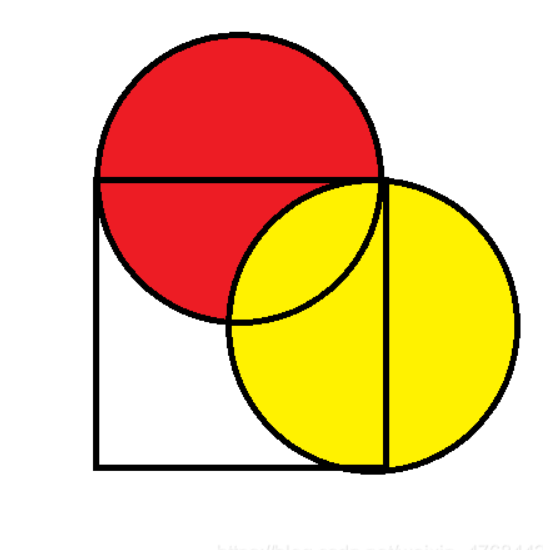
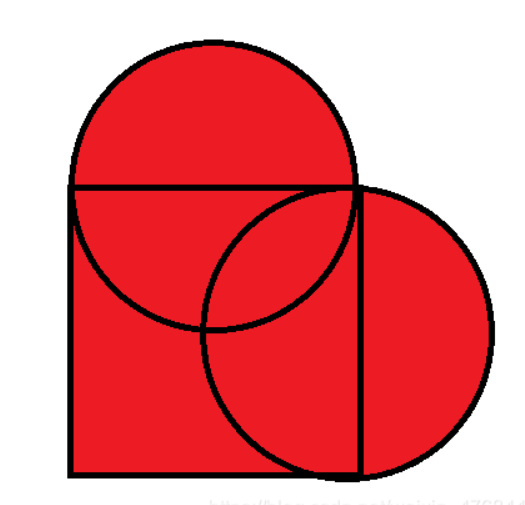
先给正方形上方和右方两侧做两个圆

圆的做法就是border-radius:50%,就是圆形了

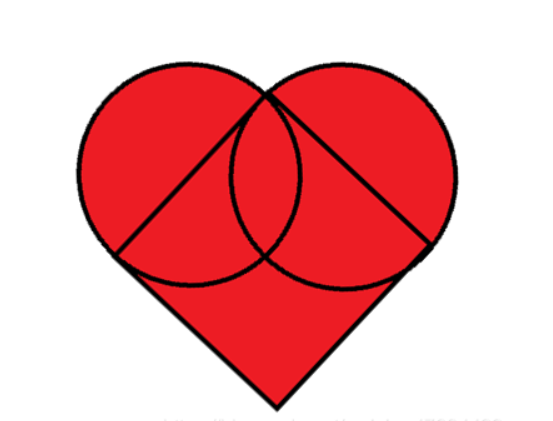
最后给他们翻转45°
下面是整体代码,大家想尝试直接复制到自己代码中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one{
position:relative;
width:100px;
height:100px;
background:pink;
margin-left:100px;
margin-top:100px;
transform:rotate(-45deg);
}
.one:before{
content:"";
position:absolute;
width:100px;
height:100px;
background-color:pink;
border-radius:50%;
top:-50px;
left:0;
}
.one:after{
content:"";
position:absolute;
background-color:pink;
border-radius:50%;
height:100px;
width:100px;
left:50px;
top:0;
}
</style>
</head>
<body>
<div class="one"></div>
</body>
</html>| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

