【element-ui】el-date-picker 之picker-options时间选择区间禁用效果的实现
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
element-ui 时间选择器的时间区间禁用dom层引入:picker-option
<el-date-picker
v-model="searchFormObj.workTime"
clearable
value-formate="yyyy-MM-dd"
:picker-options="pickerOptions"
placeholder="请选择时间"
>
</el-date-picker>
在return里添加pickerOptions
pickerOptions:{
disabledDate(time){
return(
time.getTime() < Date.now() - 8.64e7 * 15 ||
time.getTime() > Date.now()
)
}
}
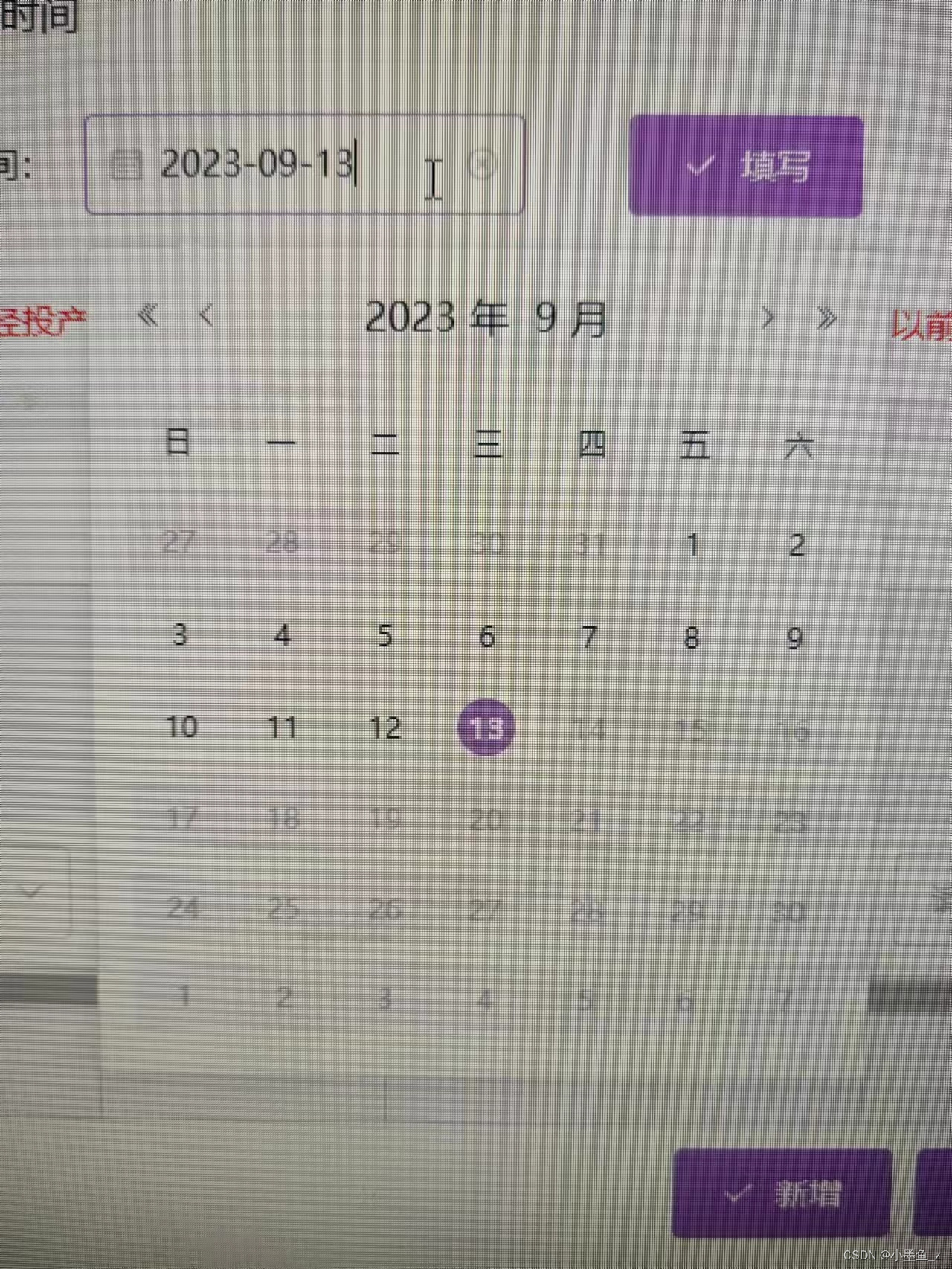
效果如图