CSS特效001:鼠标放div上,实现旋转、放大、移动等效果-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
GPT能够很好的应用到我们的代码开发中能够提高开发速度。你可以利用其代码做出一定的更改然后实现效能。
css实战中经常会看到这样的场景鼠标放到一个图片或者一个div块状时候会出现旋转、放大、移动等效果。 实现起来也是蛮简单的虽然简单但是却很重要能增加页面的灵动性。
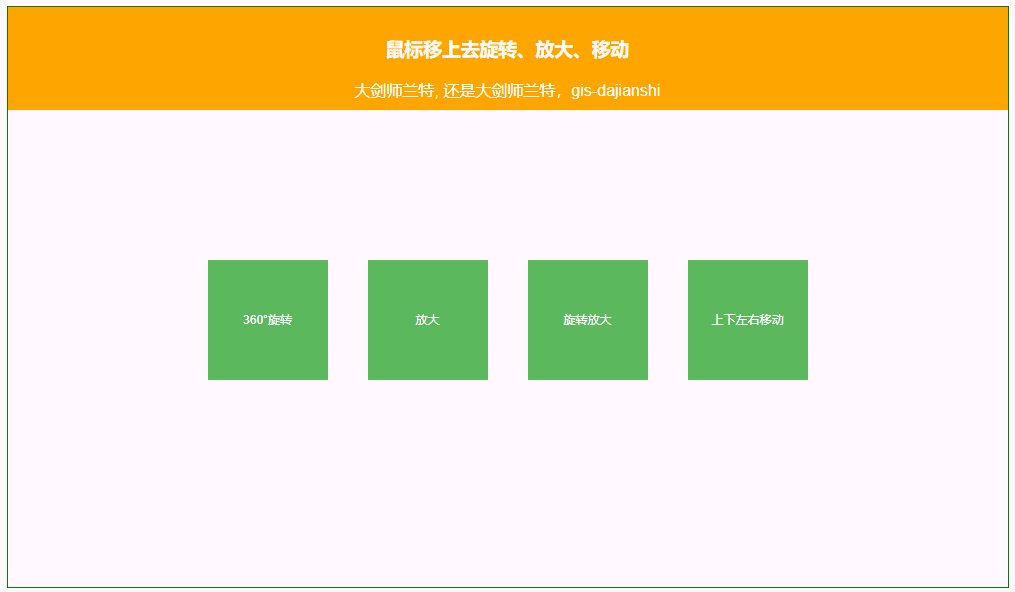
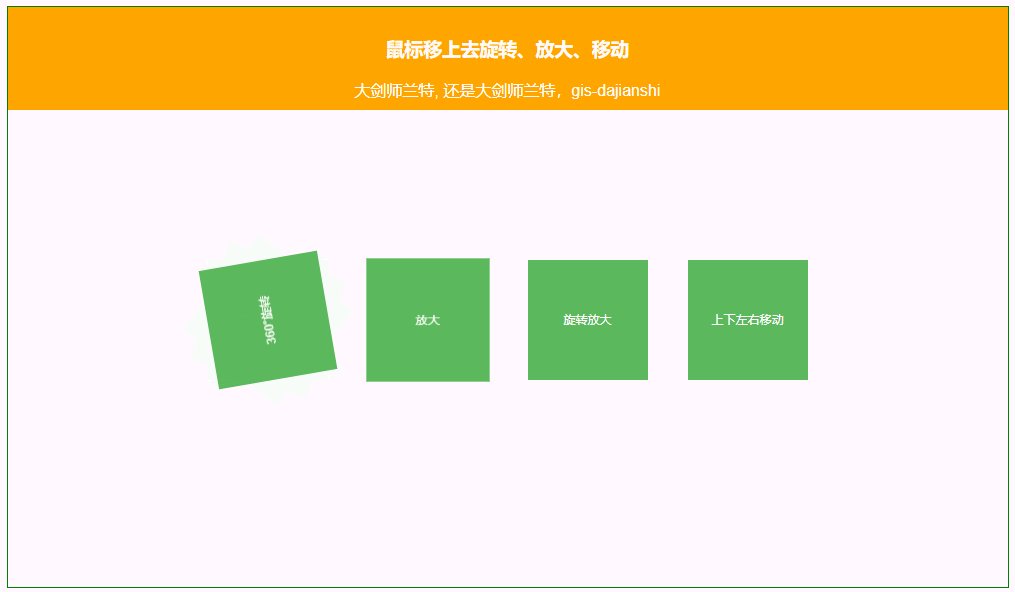
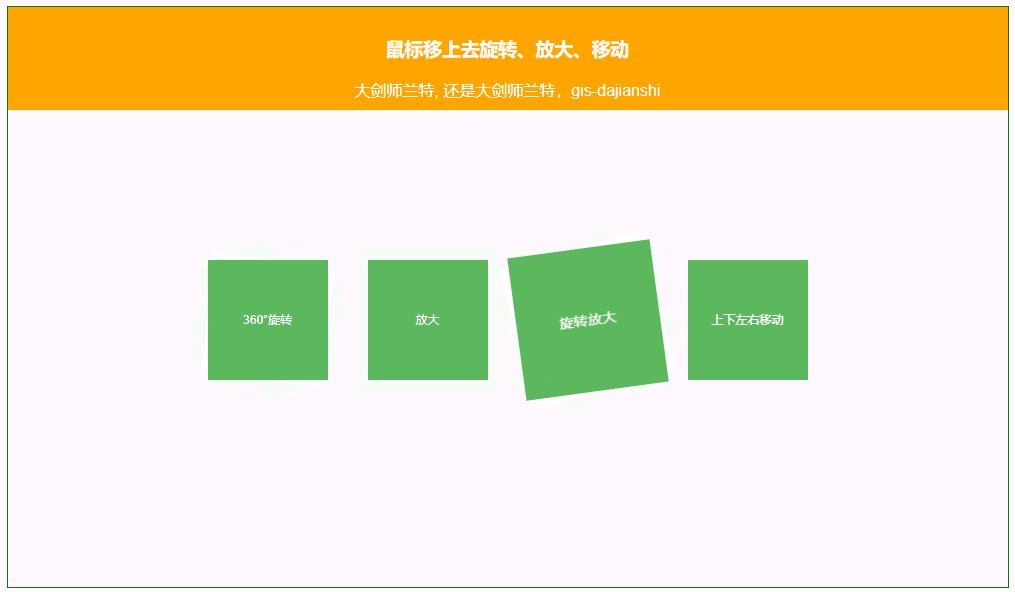
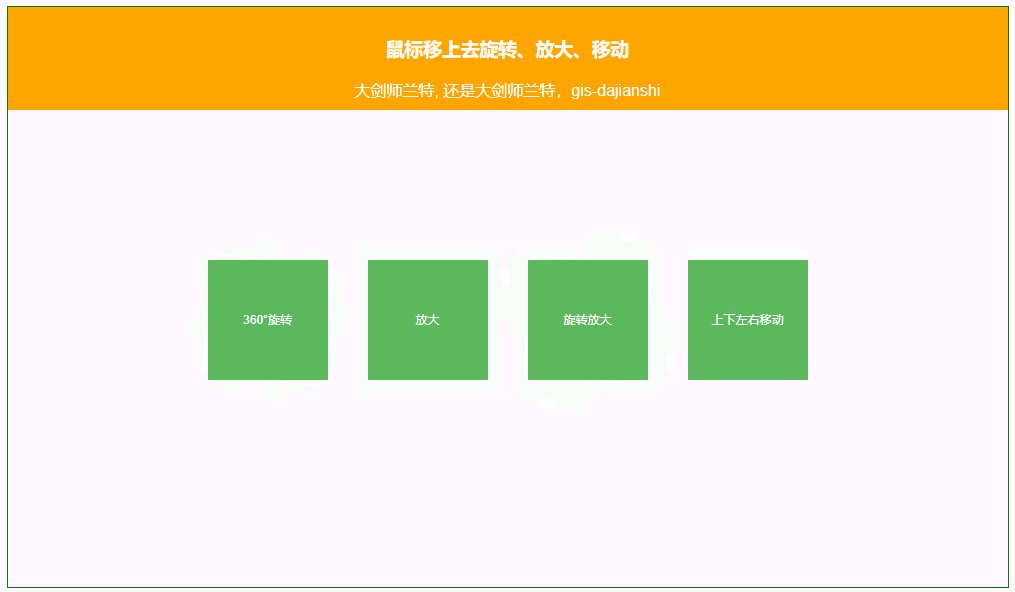
效果图

源代码
/*
* @Author: 大剑师兰特xiaozhuanlan还是大剑师兰特CSDN
* @此源代码版权归大剑师兰特所有可供学习或商业项目中借鉴未经授权不得重复地发表到博客、论坛问答git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-11-06
*/
<template>
<div class="container">
<div class="top">
<h3>鼠标移上去旋转、放大、移动</h3>
<div class="author">大剑师兰特, 还是大剑师兰特gis-dajianshi</div>
</div>
<div style="width:640px ; margin:0 auto;">
<div class="itemBox img1">360°旋转 </div>
<div class="itemBox img2">放大</div>
<div class="itemBox img3">旋转放大</div>
<div class="itemBox img4">上下左右移动 </div>
</div>
</div>
</template>
<style scoped>
.container {
width: 1000px;
height: 580px;
margin: 50px auto;
border: 1px solid green;
position: relative;
}
.top {
margin: 0 auto 130px;
padding: 10px 0;
background: orange;
color: #fff;
}
.itemBox {
width: 120px;
height: 120px;
line-height: 120px;
margin: 20px;
background-color: #5cb85c;
float: left;
font-size: 12px;
text-align: center;
color: #fff;
cursor: pointer;
}
/*效果一360°旋转 修改rotate(旋转度数)*/
.img1 {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
}
.img1:hover {
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
}
/*效果二放大 修改scale(放大的值)*/
.img2 {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
}
.img2:hover {
transform: scale(1.2);
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
-ms-transform: scale(1.2);
}
/*效果三旋转放大 修改rotate(旋转度数) scale(放大值)*/
.img3 {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
}
.img3:hover {
transform: rotate(360deg) scale(1.2);
-webkit-transform: rotate(360deg) scale(1.2);
-moz-transform: rotate(360deg) scale(1.2);
-o-transform: rotate(360deg) scale(1.2);
-ms-transform: rotate(360deg) scale(1.2);
}
/*效果四上下左右移动 修改translate(x轴,y轴)*/
.img4 {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
}
.img4:hover {
transform: translate(0, -10px);
-webkit-transform: translate(0, -10px);
-moz-transform: translate(0, -10px);
-o-transform: translate(0, -10px);
-ms-transform: translate(0, -10px);
}
</style>
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

