纯 CSS 实现瀑布流布局的方法-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
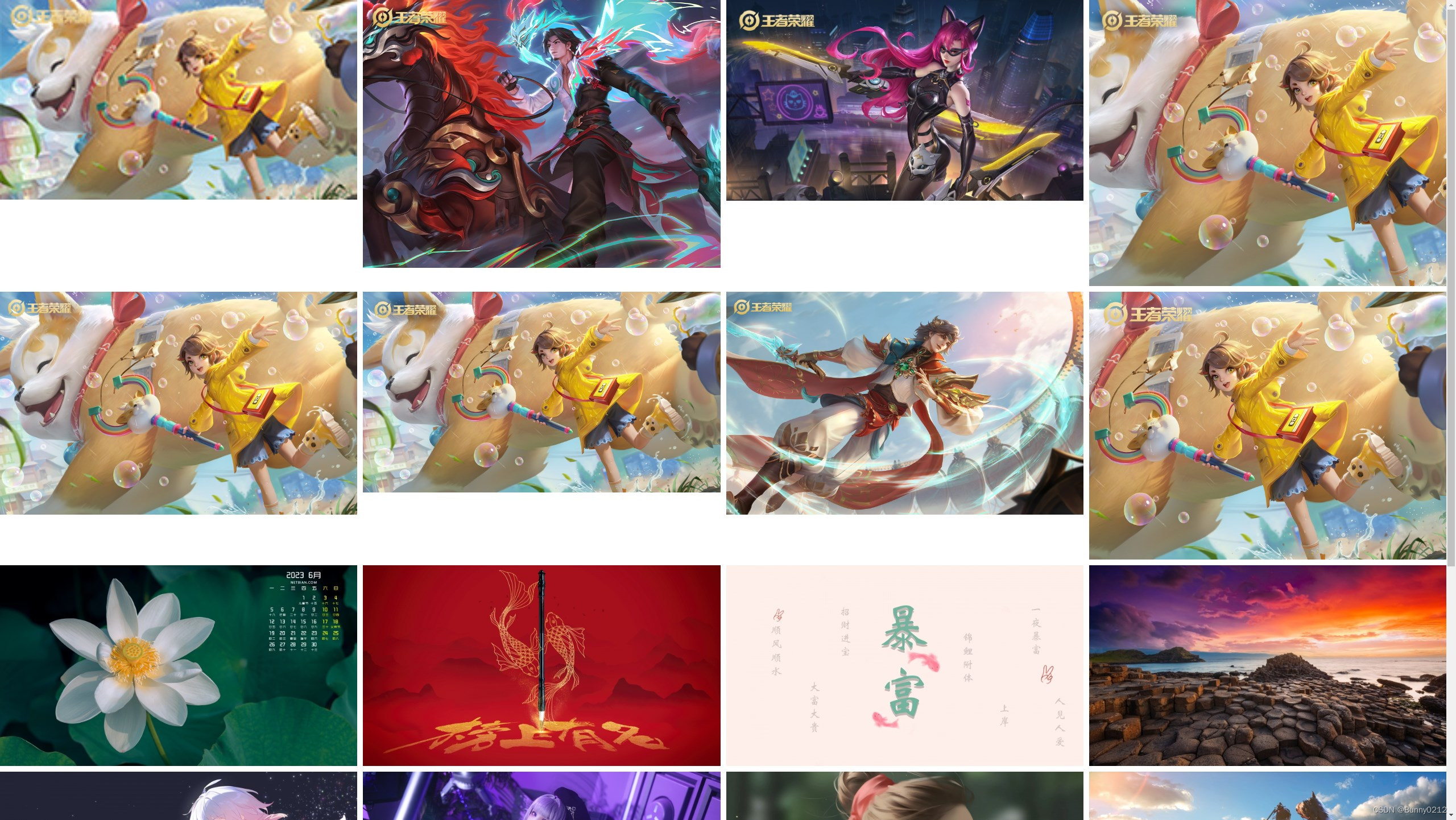
纯 CSS 实现瀑布流布局的方法
这种方式兼容性不是很好全部支持需要些时间但是目前是可以使用 css 写出来的
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-template-rows: masonry;
全部的 css
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-template-rows: masonry;
}
img {
display: block;
width: 100%;
}
HTML 基础布局
<body>
<div class="container">
<img src="images/0.jpg" alt="" />
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
</div>
</body>

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

