vue中使用coordtransform 互相转换坐标系-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
在使用高德sdk时其返回的坐标在地图上显示时有几百米的偏移这是由于高德用的是 火星坐标GCJ02而不是wgs84坐标。为了消除偏移将GCJ02转为wgs84即可可通coordtransform库来转换。
安装coordtransform
npm install coordtransform引入
import coordtransform from 'coordtransform';使用
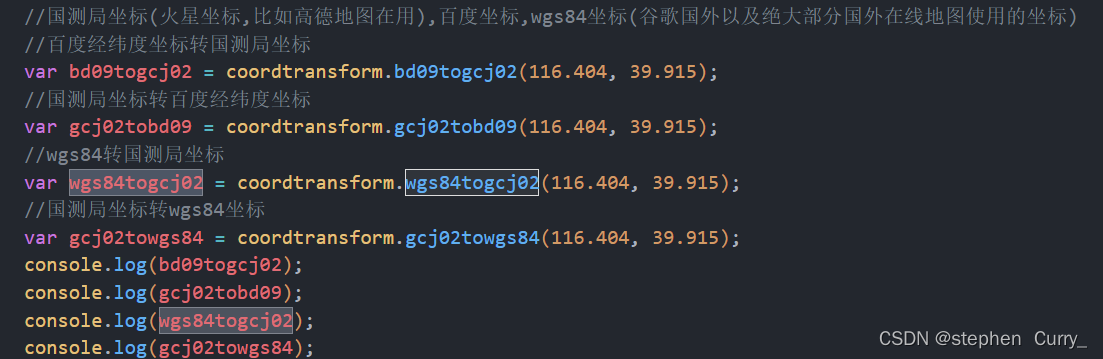
安装完成后可以看到

根据自己的需要 选择方法 进行转换
例如我的JXRoad 是一个json文件 里面是取好的坐标系只不过坐标是wgs84类型的,但项目中使用的是高德地图,这时把JXRoad 文件放入地图中就会出现偏移,这时就可以用到这个转换工具,高德地图所需要的坐标是国测局的也就是gcj02类型(又称火星坐标系)
// 将其坐标逐个转换为火星坐标系
JXRoad.features.forEach(function (feature) {
if (feature.geometry.type === "LineString") {
feature.geometry.coordinates = feature.geometry.coordinates.map(
function (coord) {
var lngLat = coordtransform.wgs84togcj02(coord[0], coord[1]);
return [lngLat[0], lngLat[1]];
}
);
}
});
// 转换调用
coordtransform.wgs84togcj02()
// 高德的方法 geojson
var geojson = new AMap.GeoJSON({
geoJSON: JXRoad,
});
