css优先级、CSS盒模型、内边距padding、外边距margin、边框border、盒模型的计算及模式转换、三维盒子
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一、css优先级

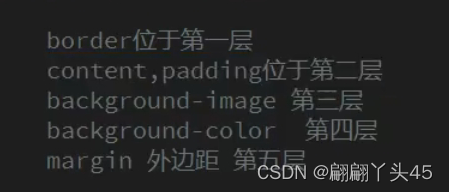
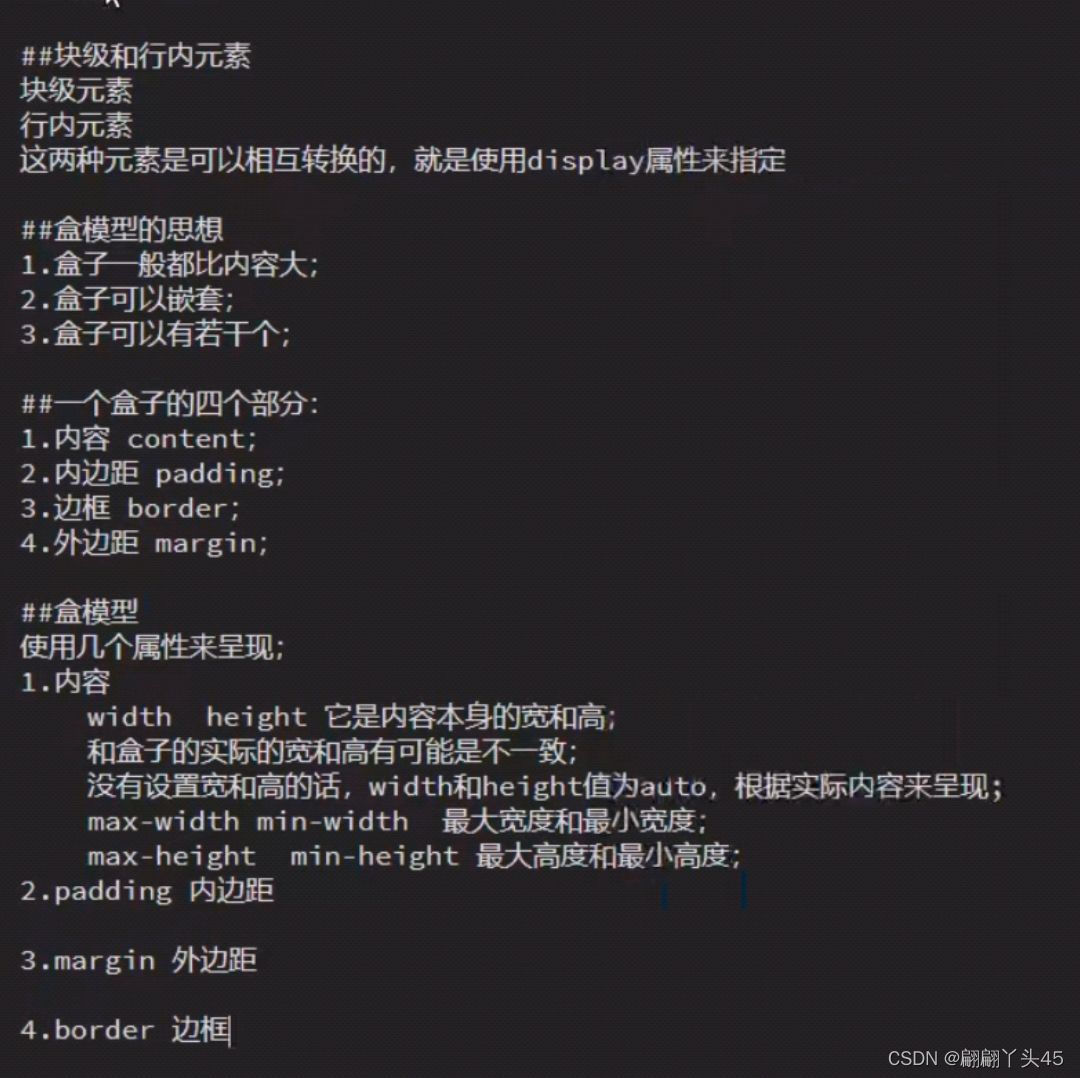
二、CSS盒模型

代码


 三
三
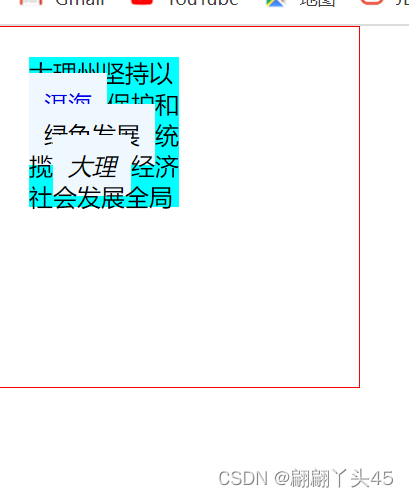
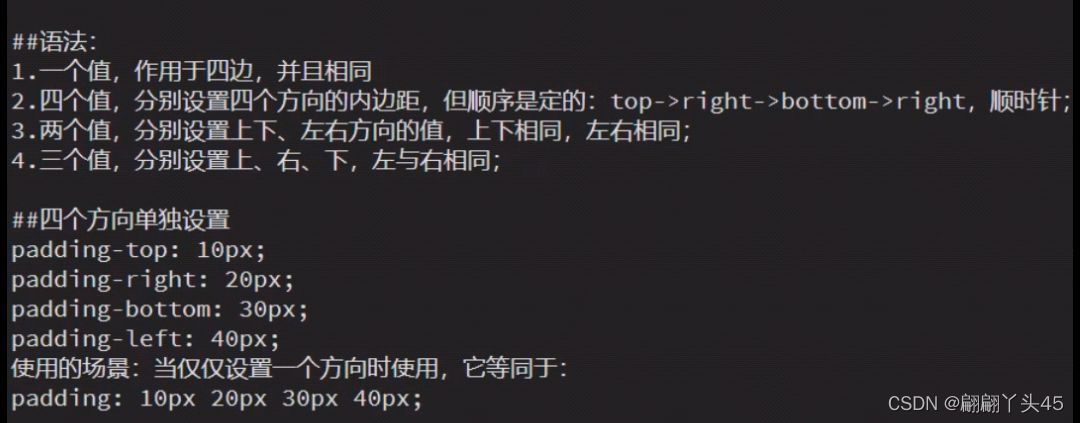
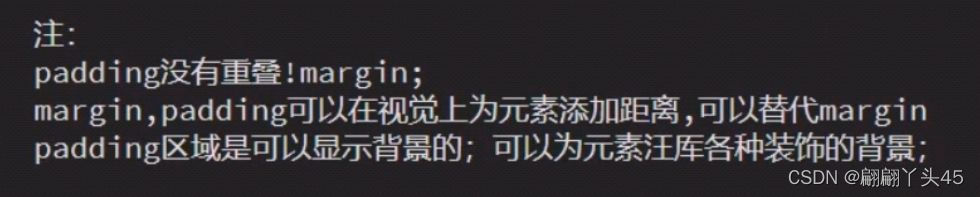
三、内边距padding

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
*{
/* 关闭系统默认设置的外边距和内边距*/
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 1px solid red;
padding: 20px;
}
p{
background-color: aqua;
color: black;
width: 50%;
height: 50%;
}
a,em,span{
padding: 10px;
background-color: aliceblue;
}
</style>
</head>
<body>
<div>
<p>大理州坚持以<a href="#">洱海</a>保护和<span>绿色发展</span>统揽<em>大理</em>经济社会发展全局</p>
</div>
</body>
</html>
结果



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
*{
/* 关闭系统默认设置的外边距和内边距*/
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 1px solid red;
border: none;
}
p{
background-color: aqua;
color: black;
width:100%;
height: 100%;
}
a,em,span{
padding: 10px;
background-color: aliceblue;
}
</style>
</head>
<body>
<div>
<p>大理州坚持以洱海保护和绿色发展统揽大理经济社会发展全局</p>
</div>
<div>
<p>系统治湖、依法治湖</p>
</div>
</body>
</html>
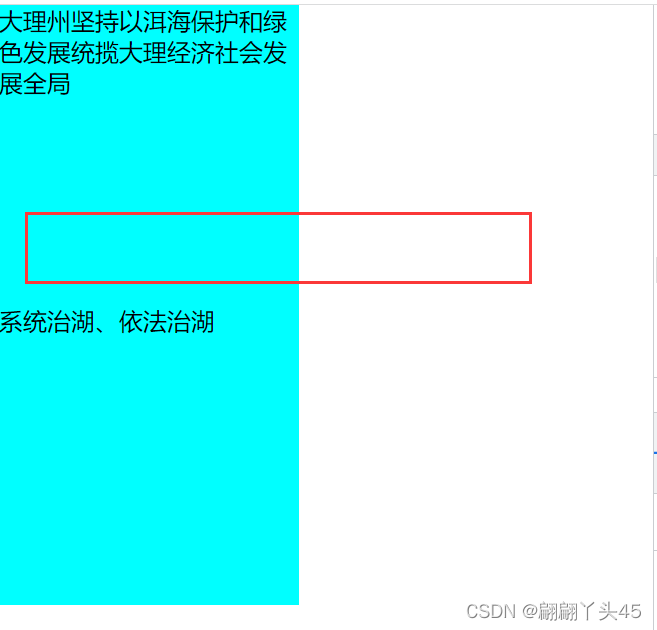
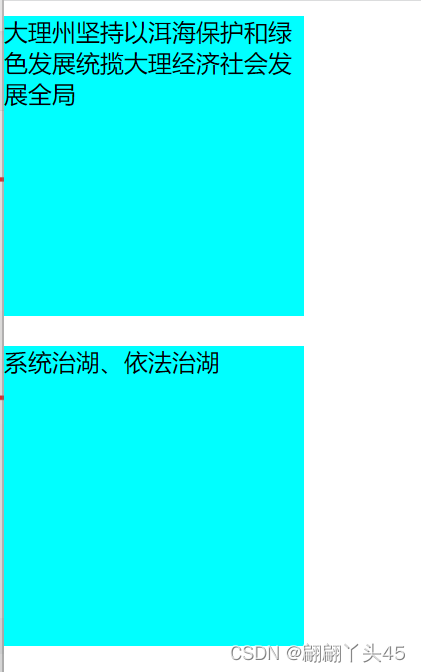
结果

视觉上两个div合并了我们可以不使用border而使用padding进行分割

或者





实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
/* 去掉系统外边距和内边距*/
*{
margin: 0;
padding: 0;
}
div{
/* border-box 告诉浏览器你想要设置的边框和内边距的值是包含在width内的。也就是说如果你将一个元素的width设为100px那么这100px会包含它的border和padding内容区的实际宽度是width减去(border + padding)的值。大多数情况下这使得我们更容易地设定一个元素的宽高。(这样可以避免出现滚动条)*/
box-sizing: border-box;
width:100vw;
height:100vh;
/* no-repeat center 使图片不重复地平铺的居中屏幕上*/
background: url("images/4.jpg") no-repeat center;
/* cover 1是按照图片的比例放大或者缩小至充满容器而不是按照容器的比例大小来缩放。 2如果照片的比例和容器的比例是不一致的必定会导致照片的不完整性。*/
background-size: cover;
color:#868686;
font-size: 14px;
/* 行高*/
line-height: 150%;
/* 文本在屏幕的位置*/
padding: 2vh 1vw 2vh 52vw;
}
h1{
font-size: 28px;
/* 让标题与文本内容有个间距*/
padding-bottom: 2vh;
}
</style>
<body>
<div>
<h1>人间烟火</h1>
<p> 一人后来过江南 烟雨锁惆怅<br/>
听得乌篷轻摇桨 竟不知所想<br/>
画船萧鼓声声唱 几曲断人肠<br/>
谁家墙头有梅 自芬芳<br/>
人间一场烟火 你曾盛开过<br/>
刻几人在心窝 从此孤独活<br/>
江南花已凋落 怎堪再斟酌<br/>
可怜良辰无多 竟似无人说<br/>
你撑纸伞回头望 千年乌衣巷<br/>
问君青丝有几丈 能把风月量<br/>
谁言杯酒醉他乡 红尘皆可忘<br/>
凭栏数尽孤帆 泪两行<br/>
</p>
</div>
</body>
</html>

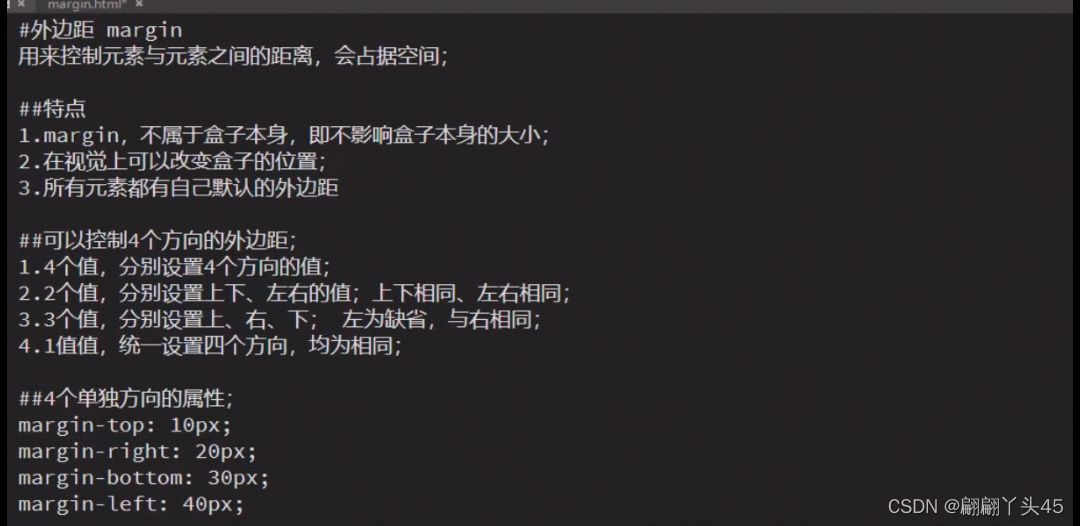
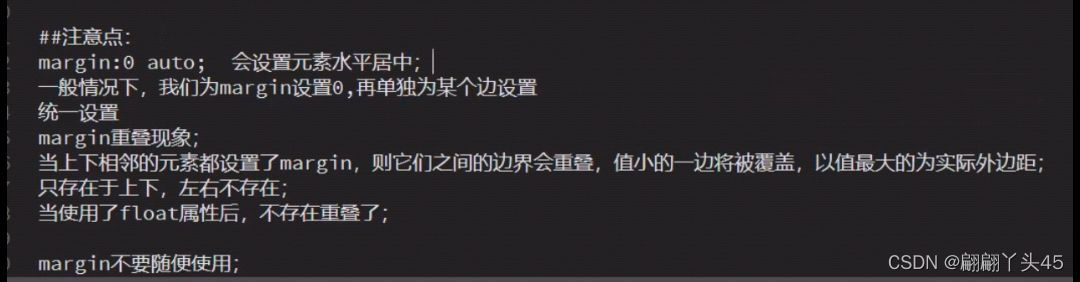
四、外边距margin


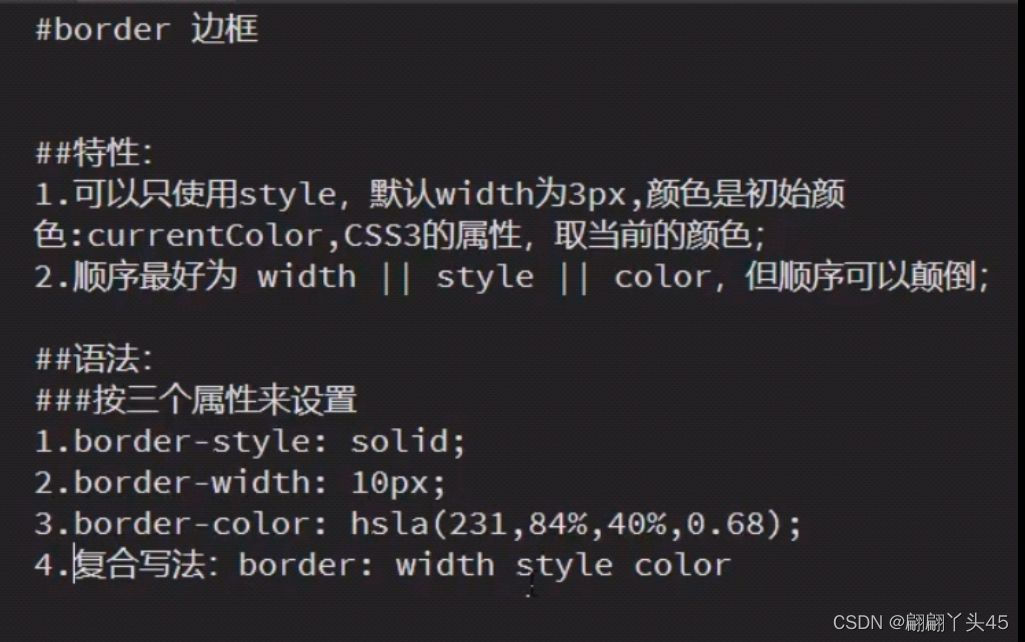
五、边框border



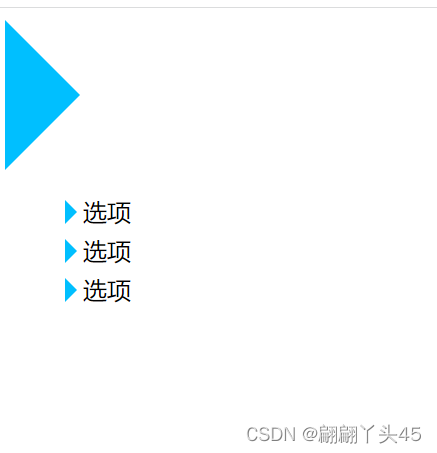
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
div{
width: 0px;
height: 0px;
border-width: 50px ;
border-style: solid;
border-color: transparent transparent transparent deepskyblue;
}
ul,li{
/* 将列表样式去掉*/
list-style: none;
}
li{
/* 定位使用*/
/* background-color: gray;*/
margin-bottom: 2px;
line-height: 150%;
position: relative;
padding-left: 12px;
}
/* li::before 伪元素*/
ul li::before{
font-size: 0;
/* 内容为空*/
content: "";
border-width: 8px ;
border-style: solid;
border-color: transparent transparent transparent deepskyblue;
position: absolute;
left:0;
top:4px;
}
</style>
<body>
<div></div>
<ul>
<li>选项</li>
<li>选项</li>
<li>选项</li>
</ul>
</body>
</html>

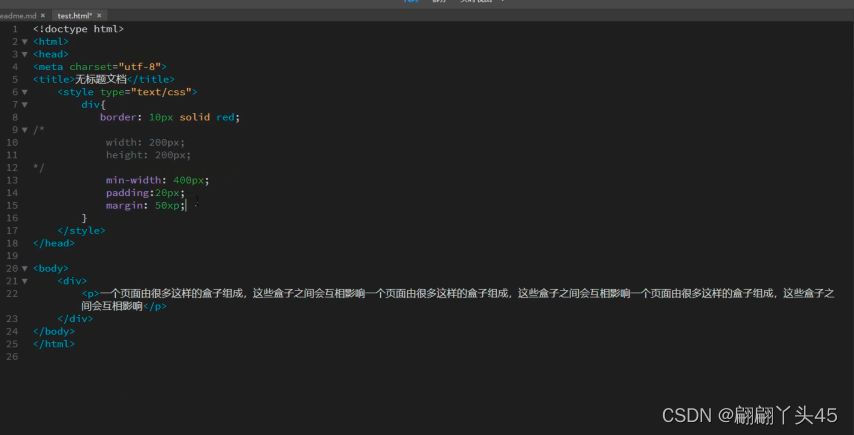
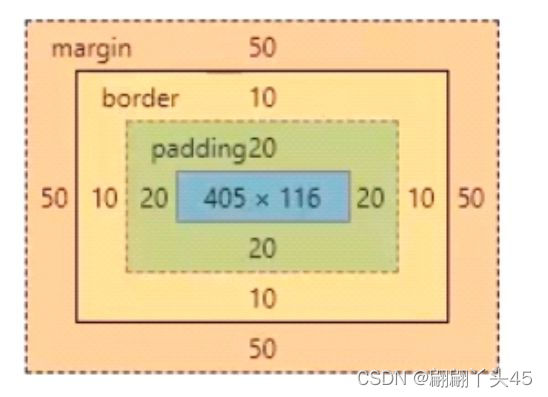
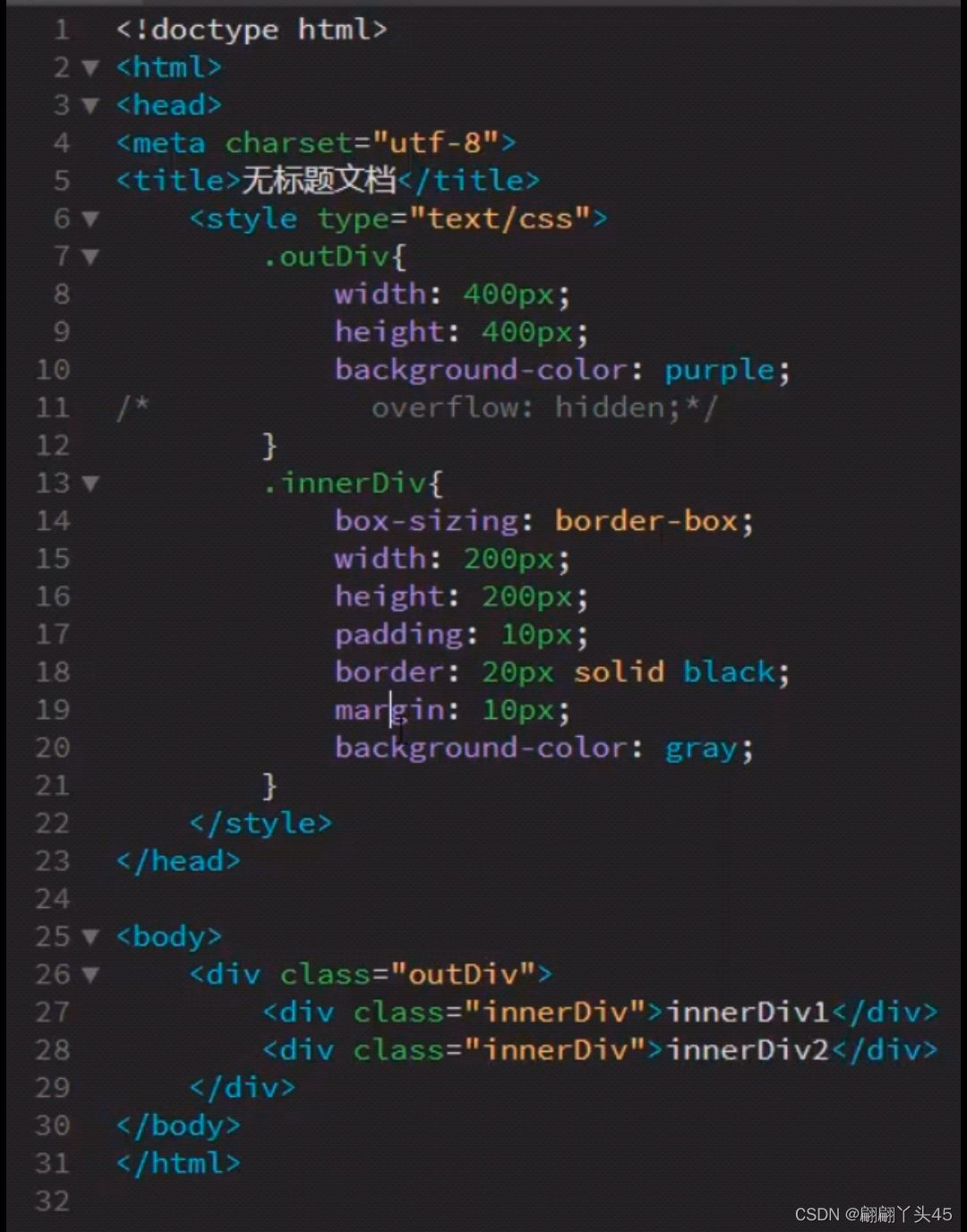
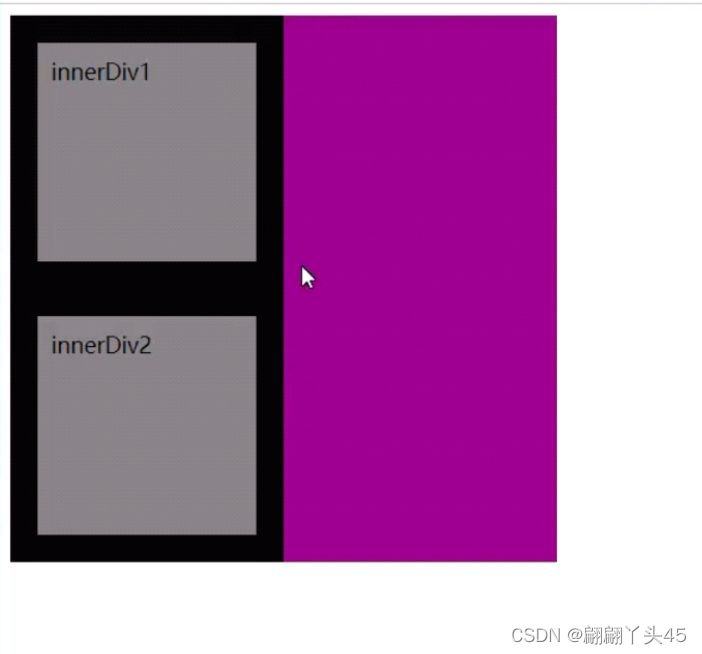
六、盒模型的计算及模式转换


标准模式效果

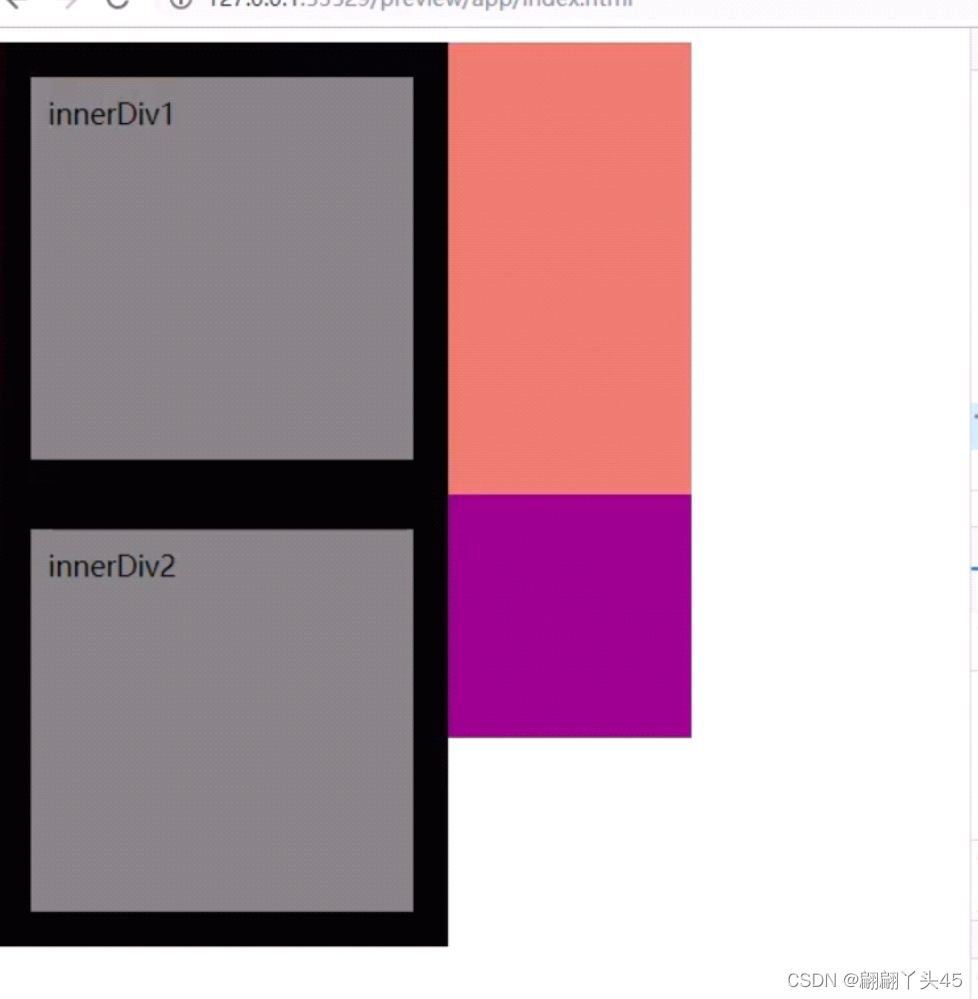
IE模式

效果

七、三维盒子