CSS第一天总结
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
css第一天总结
css简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容字体、大小、对齐方式等、图片的外形宽高、边框样式、边距等以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩布局更加灵活自如。简单理解CSS 可以美化 HTML , 让 HTML 更漂亮 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现样式交给 CSS即 结构 ( HTML ) 与样式( CSS ) 相分离
css语法规范
1.使用 HTML 时需要遵从一定的规范CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰首先需要了解CSS 样式规则。
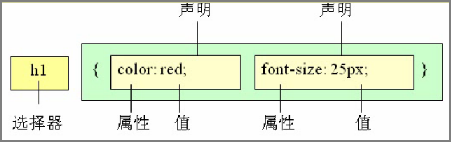
2.CSS 规则由两个主要的部分构成选择器以及一条或多条声明。

1.选择器是用于指定 CSS 样式的 HTML 标签花括号内是对该对象设置的具体样式
2.属性和属性值以“键值对”的形式出现
3.属性是对指定的对象设置的样式属性例如字体大小、文本颜色等
4.属性和属性值之间用英文“:”分开
5.多个“键值对”之间用英文“;”进行区分
例如
所有的样式都包含在 <style> 标签内表示是样式表。<style> 一般写到 </head> 上方
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
css代码风格
1. 样式格式书写
1.紧凑格式
h3 { color: deeppink;font-size: 20px;}
2.展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式 因为更直观。
2. 样式大小写风格
1.小写格式
h3 {
color: pink;
}
2.大写格式
H3 {
COLOR: PINK;
}
强烈推荐样式选择器属性名属性值关键字全部使用小写字母特殊情况除外。
3. 样式空格风格
1. h3 {
color: pink;
}
属性值前面冒号后面保留一个空格
选择器标签和大括号中间保留空格
css选择器的作用
答选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说就是选择标签用的。
css基础选择器
基础选择器又包括标签选择器、类选择器、id 选择器和通配符选择器
标签选择器
标签选择器元素选择器是指用 HTML 标签名称作为选择器按标签名称分类为页面中某一类标签指定统一的 CSS 样式。
语法
标签选择器{
属性属性值
…
}
作用
标签选择器元素选择器是指用 HTML 标签名称作为选择器按标签名称分类为页面中某一类标签指定统一的 CSS 样式。
类选择器
如果想要差异化选择不同的标签单独选一个或者某几个标签可以使用类选择器.
语法
.类名 {
属性1: 属性值1;
…
}
结构需要用class属性来调用 class 类的意思
<div class="类名"> 变红色 </div>
1.如果想要差异化选择不同的标签单独选一个或者某几个标签可以使用类选择器。
2.类选择器在 HTML 中以 class 属性表示在 CSS 中类选择器以一个点“.”号显示。
3.类选择器使用“.”英文点号进行标识后面紧跟类名自定义我们自己命名的。
4.可以理解为给这个标签起了一个名字来表示。
5.长名称或词组可以使用中横线来为选择器命名。
6.不要使用纯数字、中文等命名尽量使用英文字母来表示。
7.命名要有意义尽量使别人一眼就知道这个类名的目的。
8.命名规范见附件 Web 前端开发规范手册.doc
多类名选择器
我们可以给一个标签指定多个类名从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fuxY73mF-1684222011982)(images/淘宝网多类名.png)]](https://img-blog.csdnimg.cn/f37f006b99974a16ba43eff8db499dbf.png)
多类名的具体使用
1. <div class="red font20">亚瑟</div>
注意
1.在标签class 属性中写 多个类名
2.多个类名中间必须用空格分开
3.这个标签就可以分别具有这些类名的样式
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器CSS 中 id 选择器以“#" 来定义。
语法
#id名 {
属性1: 属性值1;
...
}
注意id 属性只能在每个 HTML 文档中出现一次
id选择器和类选择器的区别
1.类选择器class好比人的名字一个人可以有多个名字同时一个名字也可以被多个人使用。
2.id 选择器好比人的身份证号码全中国是唯一的不得重复。
3.id 选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多id 选择器一般用于页面唯一性的元素上经常和 JavaScript 搭配使用。
通配符选择器
语法
* {
属性1: 属性值1;
...
}
通配符选择器不需要调用 自动就给所有的元素使用样式
特殊情况才使用后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
* {
margin: 0;
padding: 0;
}
选择器总结
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tx9hJs41-1684222011982)(images/基础选择器总结.png)]](https://img-blog.csdnimg.cn/9977a5255f9349efb5de00164e3aef85.png)
css字体属性:
字体大小
CSS 使用 font-size 属性定义字体大小。
语法
p {
font-size: 20px;
}
1.px像素大小是我们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致我们尽量给一个明确值大小不要默认大小
4.可以给 body 指定整个页面文字的大小
字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
语法
p {
font-weight: bold;
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n08WneTT-1684222011983)(images/字体粗细.png)]](https://img-blog.csdnimg.cn/f1c8a26a57fa46a89fdfde1b5d9f4f00.png)
1.学会让加粗标签比如 h 和 strong 等) 不加粗或者其他标签加粗
2.实际开发时我们更喜欢用数字表示粗细
字体样式
CSS 使用 font-style 属性设置文本的风格。
语法
p {
font-style: normal;
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nRFSMpHB-1684222011983)(images/文字倾斜.png)]](https://img-blog.csdnimg.cn/ea170a5cfc2a44298a42b5baf9fc6ede.png)
字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body { font: font-style font-weight font-size/line-height font-family;}
使用 font 属性时必须按上面语法格式中的顺序书写不能更换顺序并且各个属性间以空格隔开 不需要设置的属性可以省略取默认值但必须保留 font-size 和 font-family 属性否则 font 属性将不起作用
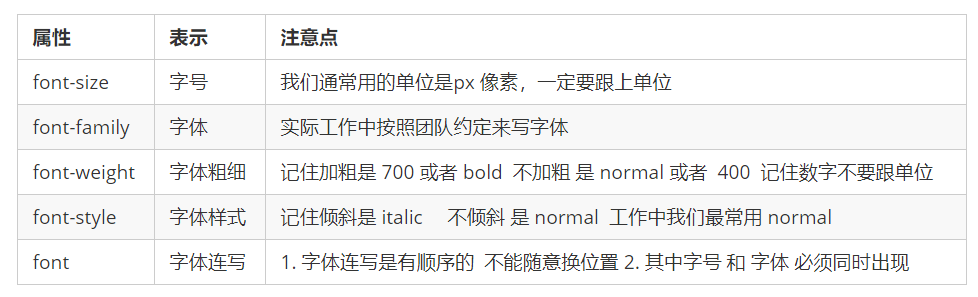
字体总结

css文本属性
文本颜色
color 属性用于定义文本的颜色。
语法
div {
color: red;
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7W1WqirI-1684222011983)(images/颜色值.png)]](https://img-blog.csdnimg.cn/95b592d07330420d88f51a9b3a58b808.png)
开发中最常用的是十六进制
文本对齐
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法
div {
text-align: center;
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i2pUbPa6-1684222011984)(images/对齐文本.png)]](https://img-blog.csdnimg.cn/cf81b62ad08a4e4eaaf11deefd0e59f6.png)
修饰文本
语法
div {
text-decorationunderline
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nvoLnr0y-1684222011984)(images/修饰文本.png)]](https://img-blog.csdnimg.cn/a531d34666374010967c50763b05c51b.png)
重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可.
文本缩进
语法
div {
text-indent20px
}
div {
text-indent2em
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I9pBEuE6-1684222011984)(images/文本缩进.png)]](https://img-blog.csdnimg.cn/86878a8a212a41a68ce27b14fee0a772.png)
em 是一个相对单位就是当前元素font-size) 1 个文字的大小, 如果当前元素没有设置大小则会按照父元素的 1 个文字大小。
行间距
line-height 属性用于设置行间的距离行高。可以控制文字行与行之间的距离
语法
p {
line-height: 26px;
}
行高的文本分为 上间距 文本高度 下间距 = 行间距
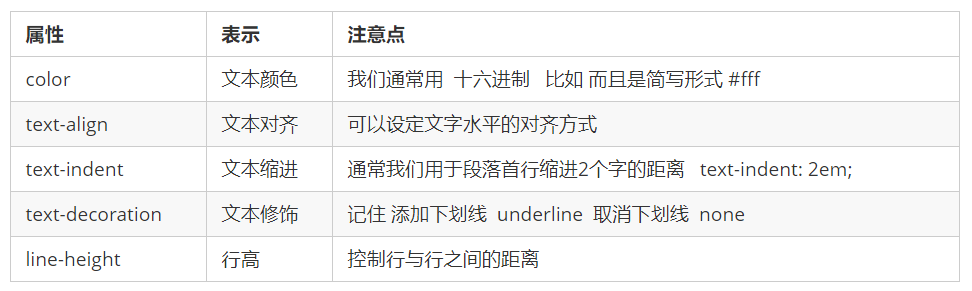
文本属性总结

css样式表
按照 CSS 样式书写的位置或者引入的方式CSS 样式表可以分为三大类
行内样式表行内式
行内样式表内联样式表是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
语法
<div style="color: red; font-size: 12px;">青春不常在抓紧谈恋爱</div>
1.style 其实就是标签的属性
在双引号中间写法要符合 CSS 规范
2.可以控制当前的标签设置样式
3.由于书写繁琐并且没有体现出结构与样式相分离的思想所以不推荐大量使用只有对当前元素添加简单样式的时候可以考虑使用
4.使用行内样式表设定 CSS通常也被称为行内式引入
内部样式表嵌入式
内部样式表内嵌样式表是写到html页面内部. 是将所有的 CSS 代码抽取出来单独放到一个 <style> 标签中
语法
<style>
div {
color: red;
font-size: 12px;
}
</style>
1.<style> 标签理论上可以放在 HTML 文档的任何地方但一般会放在文档的<head>标签中
2.通过此种方式可以方便控制当前整个页面中的元素样式设置
3.代码结构清晰但是并没有实现结构与样式完全分离
4.使用内部样式表设定 CSS通常也被称为嵌入式引入这种方式是我们练习时常用的方式
外部样式表链接式
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中之后把CSS文件引入到 HTML 页面中使用.
引入外部样式表分为两步
1. 新建一个后缀名为 .css 的样式文件把所有 CSS 代码都放入此文件中。
2. 在 HTML 页面中使用<link> 标签引入这个文件。
语法
<link rel="stylesheet" href="css文件路径">

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VHUTtlQV-1684222011984)(images/css引入方式总结.png)]
Chrome调试工具
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5plkmCCH-1684222011985)(images/谷歌调试工具.png)]](https://img-blog.csdnimg.cn/697ecd63044e463faf89e9648e8a7422.png)
1.Ctrl+滚轮 可以放大开发者工具代码大小。
2.左边是 HTML 元素结构右边是 CSS 样式。
3.右边 CSS 样式可以改动数值左右箭头或者直接输入和查看颜色。
4.Ctrl + 0 复原浏览器大小。
5.如果点击元素发现右侧没有样式引入极有可能是类名或者样式引入错误。
6.如果有样式但是样式前面有黄色叹号提示则是样式属性书写错误。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

