使用Hexo部署静态网站或博客到github(gitee)时css或js样式无法显示的问题原因以及解决方案
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
1、问题
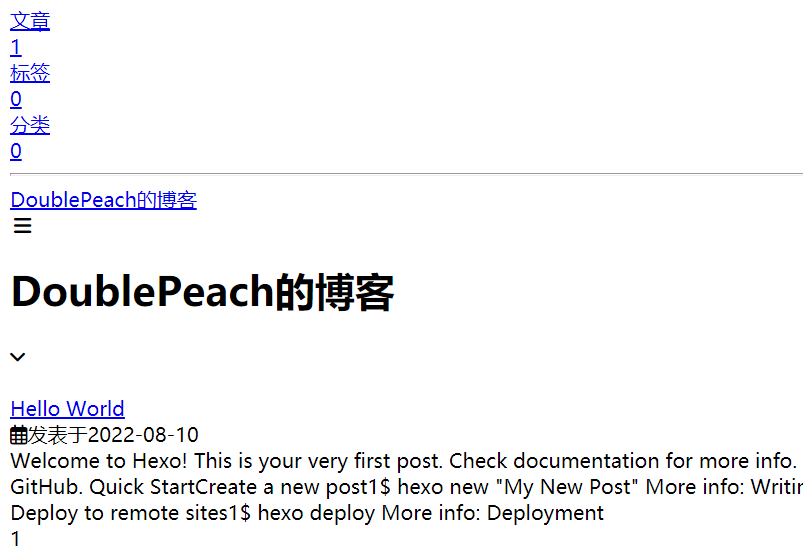
使用hexo部署静态网站或博客时经常会有一个问题明明导入了js文件以及css文件也成功部署了网站但访问时样式就是加载不出来如下所示
2、问题原因查找
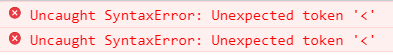
首先我打开网页调试窗口发现有一个报错

我一看这不就是语法错误吗我第一反应是这些静态文件未编译或者语法有问题但找半天后并没有发现语法上有什么问题。
既然不是语法的问题那就是路径的问题了可能是路径问题导致的css或js文件未导入或未加载到我就开始检查我的hexo里的_config.yml文件
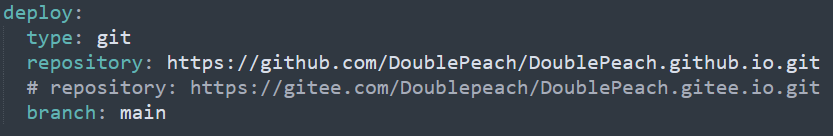
首先先看deploy中推送的仓库路径是否正确

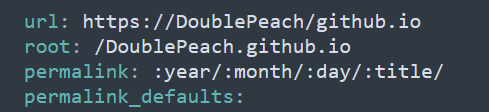
嗯...无误接着检查url和root果然这里发现问题了

url 是github的仓库地址无误但root是要填仓库所在的根路径这里却填成了仓库路径导致路径找不到所以样式无法加载这样把错排出来后面就简单多了
3、解决方案
1首先确保静态文件语法等正确推送仓库路径正确
2如下把root后的仓库根路径修改为/ 别忘了保存很多人会忽略这一步

3hexo三件套重新部署网站
hexo clean
hexo g
hexo d4、问题解决
最后一定记得先把github仓库刷新一下然后再访问目标网页地址这时就会发现样式都出现了问题解决

