css之line-height
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
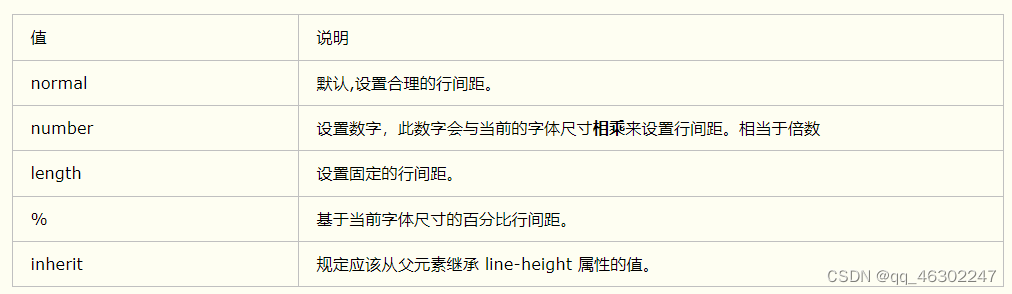
line-height
定义:line-height 属性设置行间的距离行高不能使用负值。该属性会影响行框的布局。在应用到一个块级元素时它定义了该元素中基线之间的最小距离而不是最大距离。line-height 与 font-size 的计算值之差(行距)分为两半分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。

line-height行高是可继承的但并不是简单的copy父元素行高继承的是计算得来的值。
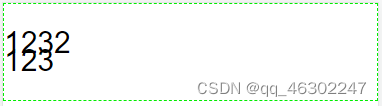
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
按一般理解既然line-height可以继承那么p元素的行高也是150%了可是事实是这样的

非但没有变成150%反而连100%都没有重叠了这就是继承计算的结果如果父元素的line-height有单位px、%,那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高而P的字体大小为30px所以发生了重叠。
而如果属性值没有单位则浏览器会直接继承这个“因子数值”而非计算后的具体值此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>

所以在使用line-height时尽量使用倍数设值

