关于CSS的几种字体悬浮的设置方法-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
关于CSS的几种字体悬浮的设置方法
1. 鼠标放上动态的
-
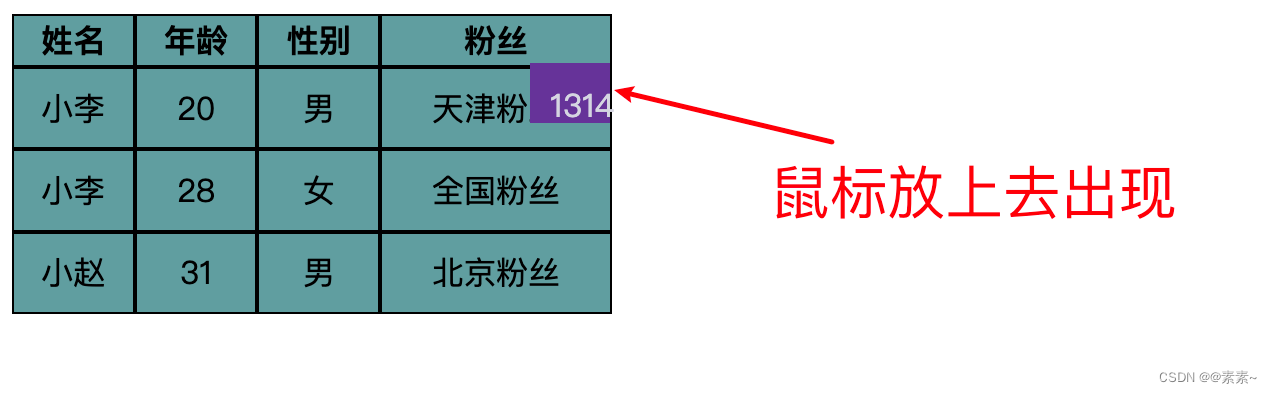
效果如下

-
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ background-color: cadetblue; height: 150px; width: 300px; } th,td{ border: 1px solid; text-align: center; } .test{ position: relative; } .test:before{ content: "1314"; /*如果不给数据就是清空伪元素内容*/ position: absolute; /*设置为绝对定位*/ opacity: 0; /*初始透明度为0 ,注意如果是非0就会一直悬浮如果是0的话鼠标放上去悬浮*/ background-color: rebeccapurple; /*设置背景颜色*/ color: #d5d5e1; /*设置文字颜色*/ transform: translateY(-10px); /*向上移动10像素*/ transition: all 0.2s ease-in-out; /*设置过渡效果*/ padding: 10px; /*设置内边距*/ top: -50%; /*将其移出父容器*/ /* left: 0; 在左侧 */ right: -25px; /*在右侧*/ /* width: 100%; 与父容器同宽 */ width: 20px; height: 10px; } .test:hover:before{ opacity: 10; /*鼠标悬浮时透明度为1*/ transform: translateY(0); /*移动位置为0*/ } </style> </head> <body> <table cellspacing="0"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>粉丝</th> </tr> </thead> <tbody> <tr> <td> <div> 小李 </div> </td> <td>20</td> <td>男</td> <td> 天津粉丝 <span class="test"></span> </td> </tr> <tr> <td> <div> 小李 </div> </td> <td>28</td> <td>女</td> <td>全国粉丝</td> </tr> <tr> <td>小赵</td> <td>31</td> <td>男</td> <td>北京粉丝</td> </tr> </tbody> </table> </body> </html> -
参考地址
css如何设置悬浮文字. -
备注这个用法有点像掘金上的可以参考一下掘金上的如下

2. 静态的位置看上悬浮
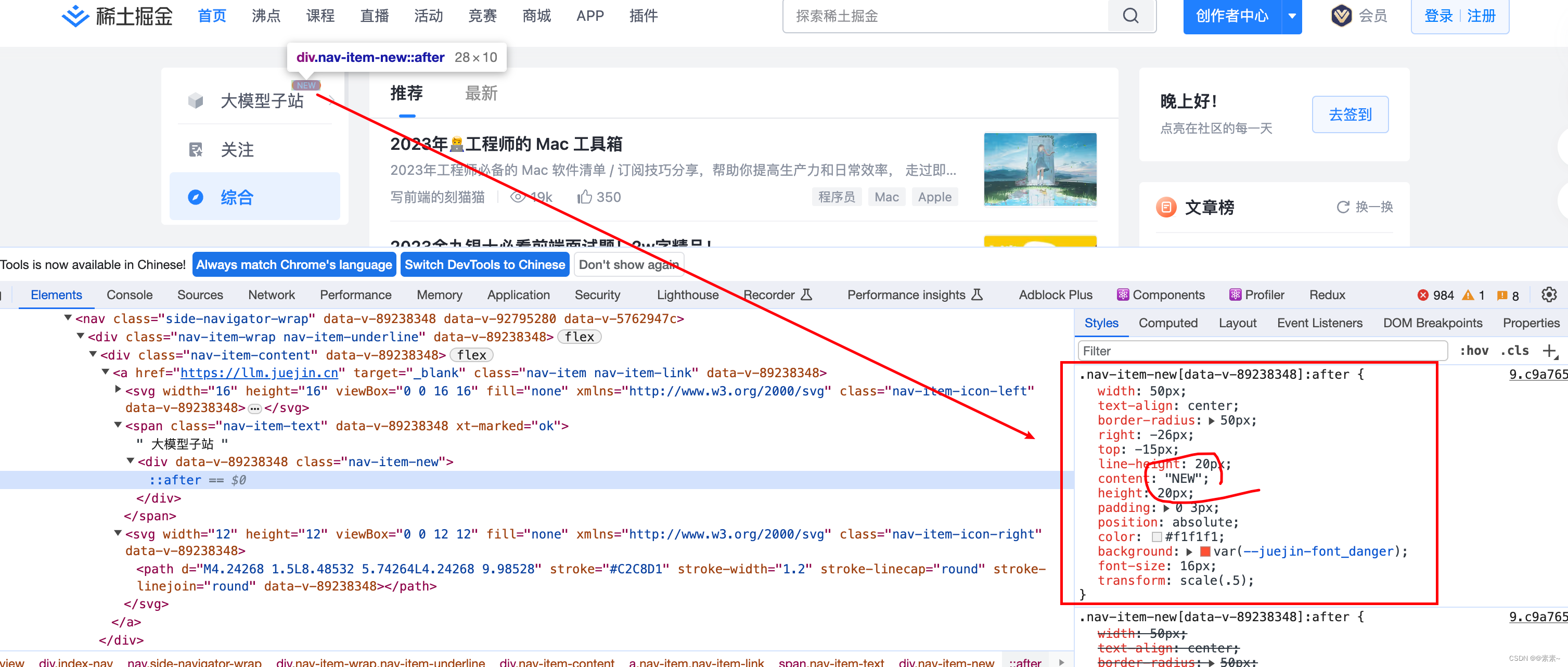
- 是的接下来就是告诉你对于小白前端怎么扒各大网站上的样式代码一起看吧……
2.1 参考QQ邮箱
-
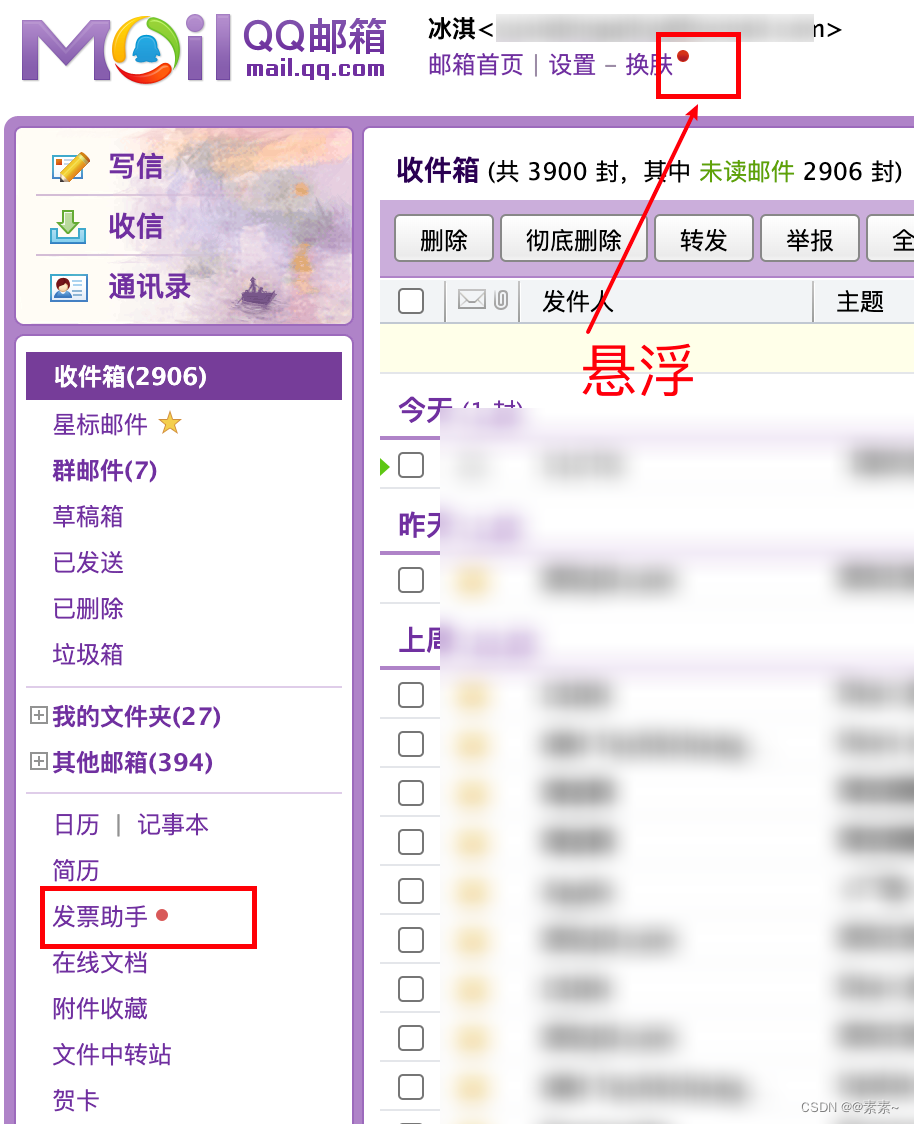
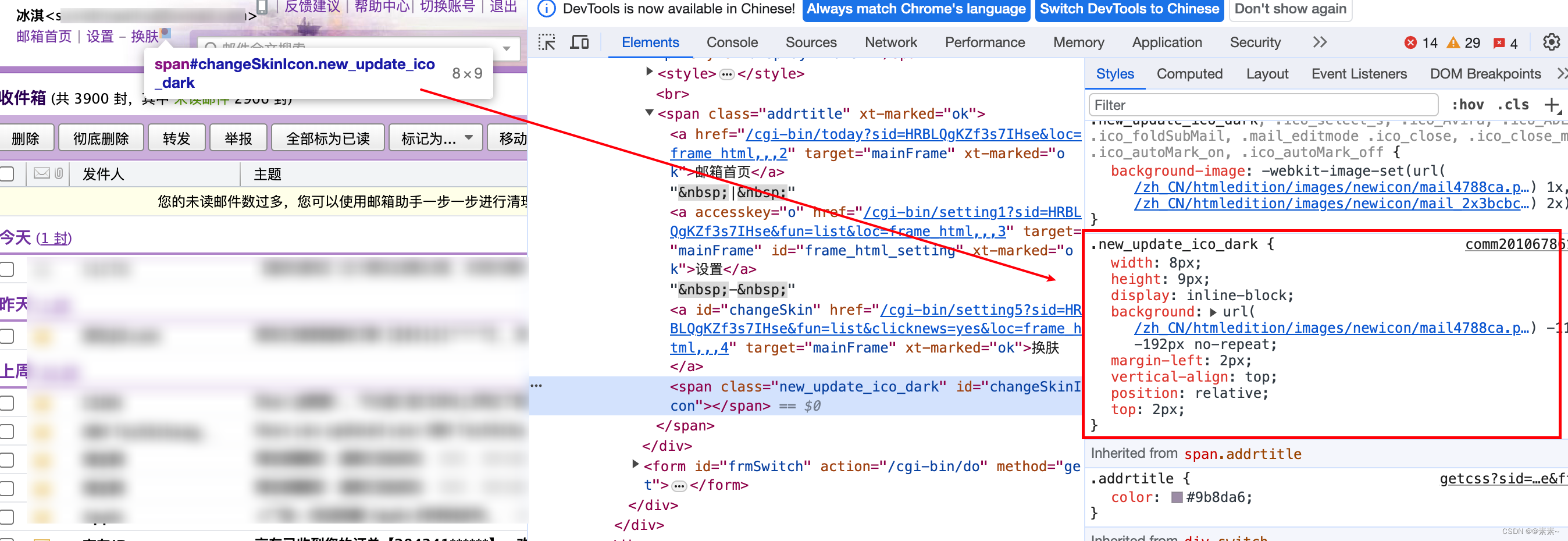
首先先登录自己的QQ邮箱看效果


这个点是图片没有也没关系借鉴的是实现方式 -
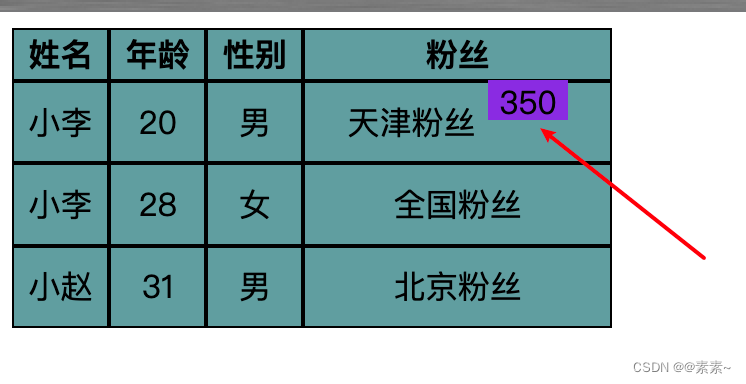
下面实现的效果有点丑不过也算是位置悬浮了吧效果如下

-
核心代码如下
```html .my_hover_number { width: 40px; height: 20px; display: inline-block; /* background: url(/zh_CN/htmledition/images/newicon/mail4788ca.png) -112px -192px no-repeat; */ background-color: blueviolet; margin-left: 1px; vertical-align: top; position: relative; top: -10px; } ``` -
整个网页代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ background-color: cadetblue; height: 150px; width: 300px; } th,td{ border: 1px solid; text-align: center; } .my_hover_number { width: 40px; height: 20px; display: inline-block; /* background: url(/zh_CN/htmledition/images/newicon/mail4788ca.png) -112px -192px no-repeat; */ background-color: blueviolet; margin-left: 1px; vertical-align: top; position: relative; top: -10px; } </style> </head> <body> <table cellspacing="0"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>粉丝</th> </tr> </thead> <tbody> <tr> <td> <div> 小李 </div> </td> <td>20</td> <td>男</td> <td> 天津粉丝 <span class="my_hover_number">350</span> </td> </tr> <tr> <td> <div> 小李 </div> </td> <td>28</td> <td>女</td> <td>全国粉丝</td> </tr> <tr> <td>小赵</td> <td>31</td> <td>男</td> <td>北京粉丝</td> </tr> </tbody> </table> </body> </html>
2.2 参考知乎
-
首先先登录自己的知识账号看知乎网站的效果

-
复制过来代码看自己的效果只复制
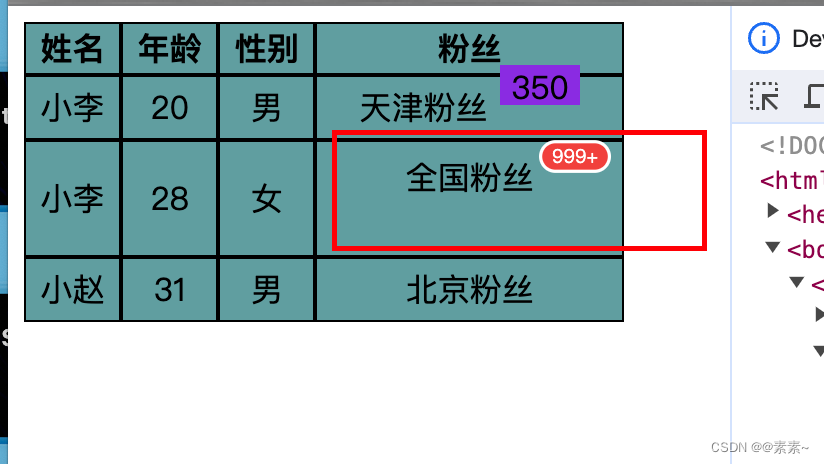
99+的样式

-
代码如下
- 核心样式代码
.jiu_jiu{ box-sizing: border-box; margin: 0px; min-width: 0px; color: rgb(255, 255, 255); background-color: rgb(241, 64, 60); padding-left: 4px; padding-right: 4px; position: relative; /* bottom: 65%; */ /* left: 42%; */ top: -60%; width: 30%; left: 70%; font-size: 11px; border-radius: 20px; border: 2px solid rgb(255, 255, 255); transform: scale(0.8); } - 整个页面代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ background-color: cadetblue; height: 150px; width: 300px; } th,td{ border: 1px solid; text-align: center; } .my_hover_number { width: 40px; height: 20px; display: inline-block; /* background: url(/zh_CN/htmledition/images/newicon/mail4788ca.png) -112px -192px no-repeat; */ background-color: blueviolet; margin-left: 1px; vertical-align: top; position: relative; top: -10px; } .jiu_jiu{ box-sizing: border-box; margin: 0px; min-width: 0px; color: rgb(255, 255, 255); background-color: rgb(241, 64, 60); padding-left: 4px; padding-right: 4px; position: relative; /* bottom: 65%; */ /* left: 42%; */ top: -60%; width: 30%; left: 70%; font-size: 11px; border-radius: 20px; border: 2px solid rgb(255, 255, 255); transform: scale(0.8); } </style> </head> <body> <table cellspacing="0"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>粉丝</th> </tr> </thead> <tbody> <tr> <td> <div> 小李 </div> </td> <td>20</td> <td>男</td> <td> 天津粉丝 <span class="my_hover_number">350</span> </td> </tr> <tr> <td> <div> 小李 </div> </td> <td>28</td> <td>女</td> <td> 全国粉丝 <div class="jiu_jiu">999+</div> </td> </tr> <tr> <td>小赵</td> <td>31</td> <td>男</td> <td>北京粉丝</td> </tr> </tbody> </table> </body> </html>
- 核心样式代码
-
好了就这样吧方式都差不多多看看别的网站而已
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

